Aktionen
Aktionen dienen dazu Werte des Kachelstates zu verändern. Dabei können mehrere Werte auf einmal geändert werden, so dass die Komponenten der Kachel auch nur einmal neu gerendert werden.
Definition von Aktionen
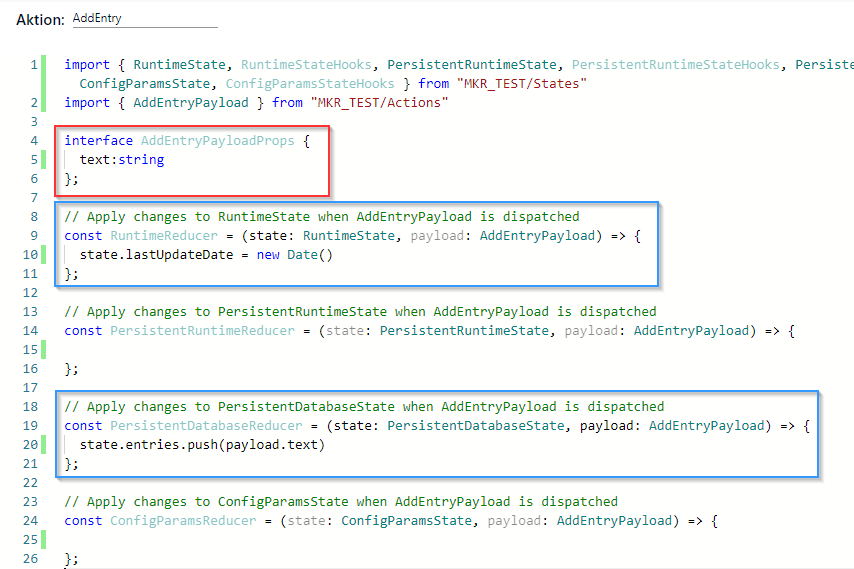
Eine Aktion ist dabei wie folgt aufgebaut:
Payload (Parameter der Aktion)
mehrere Reducer (Funktionen, die Änderungen am Kachelstate durchführen, wenn die Aktion ausgelöst wird)

Übersteuerbarkeit der Aktionen
In höheren Schichten können generell neue Aktionen definiert oder bestehende Aktionen überschrieben werden.
Damit es bei neuen Aktionen nicht zu Namenskonflikten kommt, werden Aktionen in tieferen Schichten mit einem Prefix versehen.
Beispiel C0: Eingegebener Name =
AddEntry→ Entgültiger Name:C0AddEntry
Der Payload einer Aktion kann in höheren Schichten lediglich um neue Eigenschaften erweitert werden!
Damit es dabei nicht zu Namenskonflikten kommt, werden die Einträge aus tieferen Schichten an den Verwendungsstellen mit einem Prefix versehen.
So wird aus einer definierten Eigenschaft
entriesin C0 an der Aufrufstellen einc0entries. Das trifft nicht auf Eigenschaften aus der C2-Schicht zu!
Die Implementierung der einzelnen (Reducer-) Funktionen kann ebenfalls in höheren Schichten überschrieben / erweitert werden:
 WICHTIG: Dabei muss man nur die Eigenschaften aus der aktuellen Schicht modifizieren! Es ist nicht nötig einen
WICHTIG: Dabei muss man nur die Eigenschaften aus der aktuellen Schicht modifizieren! Es ist nicht nötig einen super()-Aufruf einzufügen.Die Reducer-Funktionen werden immer nacheinander auf dem State-Objekt ausgeführt
Also zuerst alle C0-, dann alle C1- und letztlich alle C2-Reducer
Benutzung / Ausführung einer Aktion
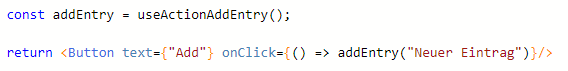
Für jede Aktion steht ein passender Hook nach folgendem Namensschema bereit: useAction<ActionName>()
In obigem Beispiel sähe das also so aus:

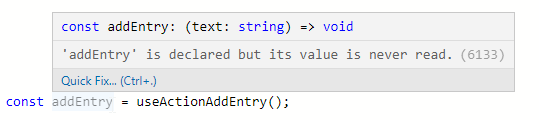
Der Hook gibt eine Funktion zurück, deren Syntax dem Payload der Aktion entspricht.
Die Funktion kann nun beliebig in der entsprechenden Komponente verwendet werden.