GUI-Builder
Grundlagen
Pixelmasken
Mit der Version 2025.2 wird der Rich Client abgekündigt. So werden auch keine Pixelmasken mehr genutzt werden können. Die Neuanlage ist nun ab der Version 2025.1 nicht mehr möglich.
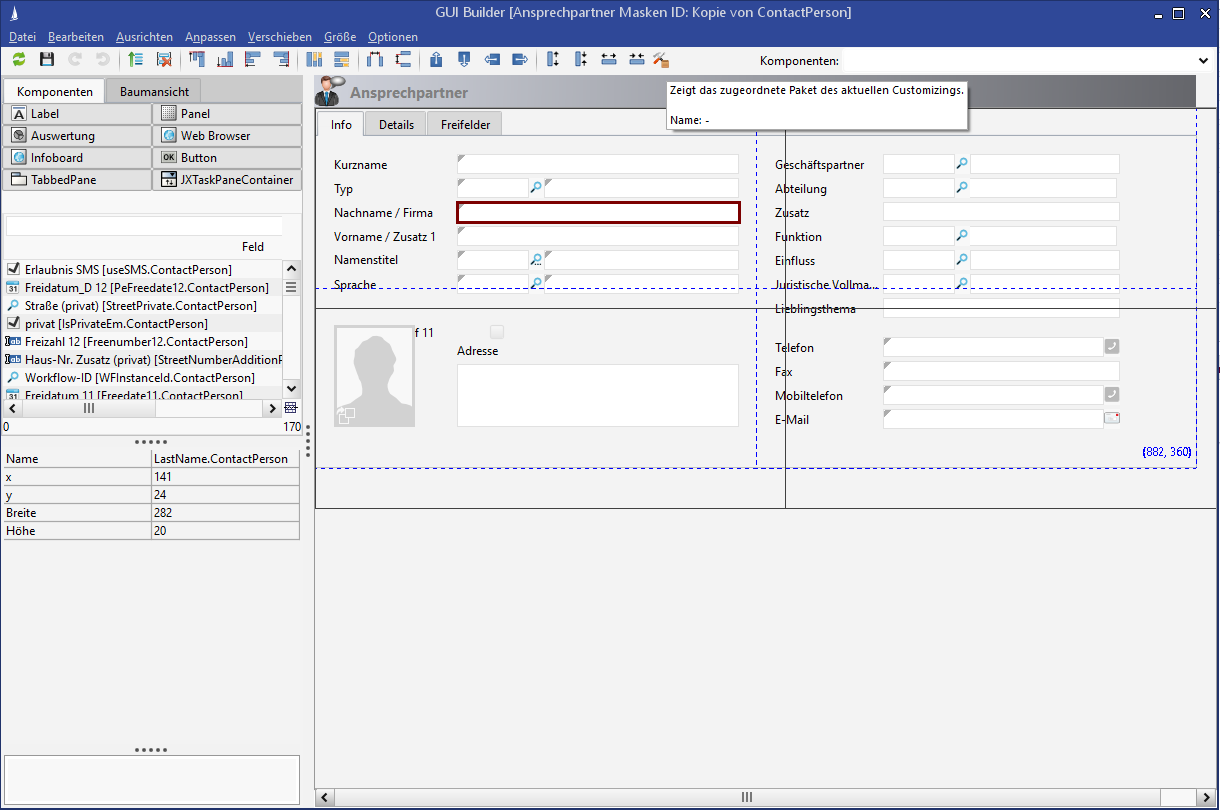
Der GUI-Bulder ist ein Tool zur pixelgenauen Maskengestaltung in CURSOR-CRM.
Zum GUI-Builder gelangen Sie alternativ:
über das Menü Administration / GUI-Builder in einem beliebigen Hauptfenster. Dieser Einstieg empfiehlt sich für das Nachbearbeiten von bestehenden Masken.
aus der Administrationskonsole heraus über den Bereich Masken / Masken bearbeiten durch Auswahl einer Entität und Betätigen des Schalters Bearbeiten. Dieser Einstieg empfiehlt sich bei der Anlage neuer Masken für zusätzliche Entitäten.
Beim Bearbeiten einer Maske wird verhindert, dass ein anderer Benutzer dieselbe Maske gleichzeitig bearbeiten kann. Dazu wird beim Öffnen des GUI-Builders die geöffnete Maske exklusiv gesperrt. Beim Schließen des GUI-Builders wird die Maske wieder freigegeben. Andere Benutzer können eine gesperrte Maske nun nicht mehr im GUI-Builder laden und erhalten eine entsprechende Hinweismeldung. Der Administrator kann in der Admin-Konsole unter Gesperrte Daten die Sperrung für die Maske explizit aufheben.
Bevor auf die wichtigsten Funktionen eingegangen wird, müssen zunächst einige Grundlagen erklärt werden, deren Verständnis Voraussetzung für ein produktives Arbeiten mit dem Tool ist. Bei der Erstellung einer Oberflächenmaske werden in der Regel Elemente innerhalb anderer Elemente eingebettet. Ein typisches Beispiel hierfür ist die Anordnung verschiedener Eingabefelder und Feldbezeichnungen auf einem sog. Panel. Mehrere Panels wiederum sind auf einer Lasche angeordnet. Aufgrund dieser Schachtelung der Elemente ergibt sich eine so genannte Hierarchie (Containerhierarchie, Komponentenhierarchie, Baumstruktur). GUI-Elemente, die andere Elemente enthalten, werden auch als Container bezeichnet. Es ist durchaus üblich, dass eine Komponente sowohl selbst in einem Container eingebettet ist als auch gleichzeitig weitere Komponenten enthält (also selbst als Container agiert). Die folgende Abbildung zeigt die Aktivitätenmaske, deren Containerhierarchie im Folgenden kurz erläutert wird.
Der oberste Container ist ein sog. 'JTabbedPane'. Hierbei handelt es sich um das Objekt, welches die Laschen 'Info', 'Details' und 'Freifelder' enthält. Bei jeder dieser Laschen handelt es sich wiederum um ein sog. Panel. Jedes dieser Panels enthält weitere Panels, die wiederum Objekte enthalten, nämlich die Beschriftungen (Label) und die Eingabefelder. So kommen wir in unserem Beispiel zu folgender Baumstruktur:

Abbildung: Baumstruktur der Aktivitätenmaske
Ein grundlegendes Verständnis dieser Containerhierarchie ist notwendig, da die Positionsangaben einer Komponente immer relativ zu ihrem Container sind. Der GUI-Builder bietet daher die Möglichkeit, sich diese Containerhierarchie in einer entsprechenden Baumdarstellung anzuschauen und diese auch zur Auswahl von Komponenten zu verwenden.
Das boolesche Feld Datensatzstatus ändern (aktiv/inaktiv) kann und darf nicht entfernt werden.
Aufbau
Der GUI-Builder ist optisch und funktional in drei verschiedene Bereiche aufgeteilt.
Komponentenbereich
Auf der linken Seite des Bildschirmes befinden sich die Elemente, die zu einer Oberfläche hinzugefügt werden können. Hierbei unterscheiden wir die Standardobjekte, die in jeder Maske benutzt werden (TabbedPanes, Panels und Label) und die entitätsspezifischen Elemente (Text-, Memo-, Zahlen- und Datumsfelder aus der der Maske der zugrunde liegenden Entität). Da Standardobjekte beliebig oft hinzugefügt werden können, werden sie als Schalter über der Tabelle mit allen verfügbaren Feldern dargestellt. Per 'Drag und Drop' kann einer dieser Schalter auf die Maske gezogen werden. Nach dem Hinzufügen wird die Komponentenauswahl zurückgesetzt und die soeben hinzugefügte Komponente markiert.
Alle verfügbaren Felder der zugrunde liegenden Entität werden in einer Tabelle dargestellt. Diese Tabelle kann sowohl sortiert als auch über einen Spaltenfilter eingeschränkt werden. Dies ermöglicht das schnelle Auffinden eines bestimmten Feldes. Genau wie bei Standardobjekten muss das gewünschte Feld per 'Drag und Drop' auf dem Formular abgelegt werden.
Die für die aktuelle Maske angelegte Komponentenhierarchie können wir jederzeit über die Lasche 'Baumansicht' einsehen. Über eine separate Toolbar ist es möglich, den Baum komplett auf- oder zuzuklappen bzw. ihn zu aktualisieren. Durch Anklicken einer Komponente in der Baumansicht wird diese selektiert. Im Baum wird dies durch den blauen Hintergrund angezeigt, im Formular selbst erhält die entsprechende Komponente einen farbigen Rahmen. Eine Mehrfachauswahl ist mit der Tasten-Kombination STRG+Mausklick möglich.
Abhängig von der selektierten Komponente verändert sich der Eigenschaftsdialog unterhalb der Komponentenauswahl. Hier werden genau die Eigenschaften angezeigt, die für die gewählte Komponente zulässig sind. Bei einer Mehrfachselektion werden die Eigenschaften des zuletzt gewählten Objektes angezeigt.
Funktionsbereich
Als Funktionsbereich bezeichnen wir die Toolbar und die Menüleiste des GUI-Builders.
Funktionsschalter auf der Toolbar
Verwirft alle ungespeicherten Änderungen und lädt die aktuelle Maske neu. | |
Speichert die aktuelle Maske. Sofern die aktuelle Maske die Standardmaske ist, muss ein neuer Name gewählt werden. | |
Stellt die letzte Aktion wieder her. | |
Macht die letzte Aktion rückgängig. | |
Verschiebt den Fokus auf die nächste übergeordnete Komponente (ESCAPE). | |
Generiert ein Label für jede selektierte Komponente. | |
Selektiert alle Komponenten, für die kein passendes Label auf der Maske gibt. Ein passendes Label hat dengleichen Namen wie das Feld. | |
Entfernt die markierte Komponente und alle ihr untergeordneten von der Maske. | |
Richtet den Rand aller selektierten Komponenten am Rand der zuerst selektierten Komponente aus. (oberer, unterer, linker und rechter Rand) | |
Passt Höhe bzw. Breite aller selektierten Komponenten an die zuerst selektierte Komponente an. | |
Passt den horizontalen bzw. vertikalen Abstand aller selektierten Komponenten an. Der Abstand der ersten beiden selektierten Komponenten dient hierbei als Maßstab. | |
Verschiebt alle selektierten Komponenten jeweils um 3 Pixel in die entsprechende Richtung. | |
 | Zeigt die Zugehörigkeit zu einem Customizing-Paket an (nur sichtbar, wenn eine Zugehörigkeit vorhanden). |
Vergrößert bzw. verkleinert alle markierten Komponenten um jeweils 3 Pixel. | |
Es kann zwischen Ansichten einer Maske im Windows und WebCient hin und her geschaltet werden. So sind abgeschnittene Field-Labels in der Web Client-Ansicht direkt erkennbar. Der Web Client verwendet die etwas breitere Schriftart Verdana, wodurch die Field-Labels breiter werden. | |
 | Sucht nach Komponenten auf der Maske. Gesucht wird dabei nach dem internen Namen des Feldes, nicht nach dem internationalisierten Namen. Es kann mit der Maus ein Eintrag ausgewählt werden. Alternativ können die Anfangsbuchstaben getippt werden, es werden daraufhin in einer Auswahlliste alle Komponenten angezeigt, die mit diesem Namen beginnen. Wurde so ein Eintrag gewählt, wird die entsprechende Komponente auf der Maske und im Baum markiert. |
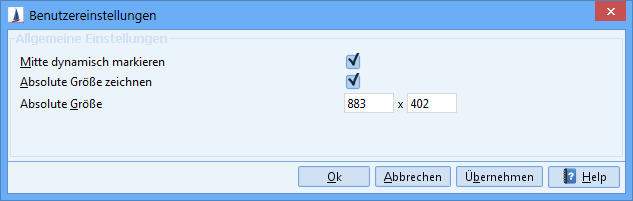
Benutzereinstellungen

Abbildung: Benutzereinstellungen im GUI-Builder
Mitte dynamisch markieren | Markiert durch gestrichelte blaue Linien die horizontale und vertikale Mitte der Maske. Die Größe der Maske wird hierbei durch die äußerste Komponente bestimmt. Das sollte immer ein jTabbedPane sein. |
|---|---|
Absolute Größe zeichnen | Markiert durch schwarze Linien die unter "Absolute Größe" eingestellte Größe. Da Masken dynamisch vergrößert, aber nicht verkleinert werden, sollten sie so entwickelt werden, dass sie nur den mindestens zur Verfügung stehenden Platz einnehmen. Dieser kann so markiert werden. |
Absolute Größe | Gibt die durch "Absolute Größe zeichnen" gezeichnete Größe an. |
Formularbereich
Der größte Bereich steht für die zu erstellende Maske zur Verfügung. Wird eine Maske direkt aus der Anwendung heraus in den GUI-Builder geladen, enthält der Formularbereich bereits die Elemente der geladenen Maske, so dass diese direkt angelegt und bearbeitet werden können. Bei neu erstellten Entitäten wird hier eine generierte Standardmaske geladen.
Standardmaske
VetoableTabbedPane (= äußerstes "Panel")
Breite: 883
Höhe: 401
Tab (= innenliegendes Panel)
Breite: 883
Höhe: 370
Diese Felder müssen seit Version 2018.2 nicht mehr auf der Maske platziert werden, sondern sind über die Datensatzinfo erreichbar; die Felder entfallen von der Maske (inkl. umgebender Panels und Labels):
CreateDate, UpdateDate, CreateUser, UpdateUser, Active
Standardgrößen für Komponenten, die auf die Maske gezogen werden
Feldlabel: Alle Feldtypen
Breite 123
Höhe 20
Felder: Text/Schlüssel/Nachschlagen
Breite 282
Höhe 20
Felder: Boolean
Breite 18
Höhe 20
Felder: Memo
Breite 282
Höhe 80
Abstand zwischen zusammengehörigen Feldlabeln und Feldern
0 (Die x-Koordinate des Feldes ist identisch mit der x-Koordinate des Labels + Breite des Labels)
Panel-Standardgröße
Breite: 441
Höhe: 123
Rahmen anzeigen soll für Panels im Default 'false' sein
Bedienung
Hinzufügen einer Komponente
Um eine Komponente zu einem Formular hinzuzufügen, ziehen Sie sie einfach von der Komponentenauswahl mit der Maus auf das Formular. Solange Sie die Maustaste gedrückt halten, wird die Komponente am Mauspfeil angezeigt. Möchten Sie die Selektion rückgängig machen, lassen sie die Komponente nicht auf dem Formular los, sondern bewegen Sie die Maus zurück auf die Komponentenliste bzw. betätigen Sie die Taste ESC.
Alle Felder, die mit 'RelationPK' beginnen, können nicht vom Anwender gefüllt werden. Das Feld RelationPKrOpAc.Activity beispielsweise führt zu einer Serviceanforderung, wenn eine Aktivität angelegt wird. Solche Felder liefern dem Anwender ohnehin keine Informationen und sollten nicht auf die Maske gezogen werden.
Kopieren von Komponenten
Auf einer Maske befindliche GUI-Elemente können im GUI-Builder über das Verschieben eines Elementes mit gedrückter UMSCHALT ⇧-Taste kopiert werden. Es können nur Labels, Buttons und Panels kopiert werden. Ein kopiertes Element erhält einen eigenen, eindeutigen Namen. Die Eigenschaften Höhe, Breite, Rahmen anzeigen, Hor. Vergrößern, Vert. Vergrößern, Überdeckt Hintergrund (sofern vorhanden) des selektierten Elementes werden auf die Kopie übertragen.
Löschen von Komponenten
Um eine Komponente aus einem Formular zu löschen stehen mehrere Möglichkeiten zur Verfügung. Nach dem Markieren eines oder mehrerer Objekte betätigen Sie entweder die Taste ENTF oder den Schalter ![]() in der Toolbar. Beachten Sie, dass beim Löschen z.B. eines Panels sämtliche darauf angeordneten Objekte ebenfalls gelöscht werden. Entitätsspezifische Komponenten werden nach dem Löschen erneut in der Komponentenliste angezeigt. Um sämtliche Objekte einer Maske zu löschen steht Ihnen der Menüeintrag Bearbeiten / Alle Entfernen zur Verfügung.
in der Toolbar. Beachten Sie, dass beim Löschen z.B. eines Panels sämtliche darauf angeordneten Objekte ebenfalls gelöscht werden. Entitätsspezifische Komponenten werden nach dem Löschen erneut in der Komponentenliste angezeigt. Um sämtliche Objekte einer Maske zu löschen steht Ihnen der Menüeintrag Bearbeiten / Alle Entfernen zur Verfügung.
Markieren von Komponenten
Eine bereits auf der Maske vorhandene Komponente wird durch einfaches Anklicken mit der Maus markiert. Jede so markierte Komponente wird durch eine farbige Umrandung gekennzeichnet. Die Selektion mehrerer Komponenten zugleich erfolgt ebenfalls durch einfaches Anklicken, jedoch in Verbindung mit gedrückter STRG-Taste. Wird eine bereits markierte Komponente bei gedrückter STRG-Taste erneut angeklickt, so wird die Markierung entfernt.
Bei der Selektion von mehr als einer Komponente unterscheidet sich die farbige Umrandung der zweiten und aller folgenden Komponenten von der der zuerst markierten Komponente. Dies ermöglicht auch bei der Auswahl mehrerer Komponenten die nachträgliche Identifikation der zuerst markierten Komponente. Dies ist notwendig, da es diverse Operation (Ausrichten, Größe / Breite anpassen) gibt, die als Bezugspunkt die zuerst ausgewählte Komponente nutzen. Sind mehrere Komponenten markiert und wird eine Komponente angeklickt, ohne dass die STRG-Taste gedrückt wurde, verlieren alle markierten Komponenten den Fokus.
Verschieben von Komponenten
Komponenten können mittels Drag and Drop verschoben werden. Außerdem ist ein Verschieben über die Toolbar und die Menüeinträge möglich. Mittels Toolbar oder Menüeinträgen ist nur ein Verschieben innerhalb des aktuellen Containers möglich, d. h. es wird lediglich die x- und y-Position aller selektierten Komponenten geändert. Das Verschieben einer Komponente von einem Container zu einem anderen ist nur mit der Maus möglich. Dazu wird die Komponente einfach mit gedrückter Maustaste auf den neuen Container gezogen. Während des Verschiebevorgangs wird die aktuelle Zielkomponente (das ist der Container, zu dem die verschobene Komponente hinzugefügt würde, ließe man die Maus jetzt los) farbig umrandet. Um von einer Lasche eines jTabbedPane auf eine andere zu verschieben, muss die Komponente kurz über den gewünschten Laschennamen gehalten werden, die Lasche wechselt dadurch und die Komponente kann platziert werden.
Beim Verschieben eines Laschen-Panels an den Anfang, zwischen zwei andere Laschen oder ans Ende eines Laschen-Panels bleibt der Titel des verschobenen Panels erhalten.
Verschieben in der Baumansicht
Ein über die Baumansicht markiertes Element kann per Drag and Drop auf einen anderen Knoten im Baum verschoben werden. Ein Element kann nicht in sein Quellknoten verschoben werden ("Sperr-Symbol" ist sichtbar). Es kann nicht der Wurzelknoten des Baumes verschoben werden. Es können mehrere Elemente selektiert und verschoben werden. Der Knoten, in den verschoben werden soll, muss eine Container-Komponente darstellen. Er darf weder einer der zu verschiebenden Komponenten sein noch innerhalb einer dieser Komponenten liegen. Beim Loslassen des zu verschiebenenden Elementes (oder der Elemente) über einem geeigneten Zielknoten wird das Element (bzw. die Elemente) als "Kind-Knoten" an den Zielknoten angehängt. Die Komponenten werden mit horizontalem Versatz (3 Pixel vom linken Containerrand, nachfolgend in Dreierschritten) am unteren Rand des Ziel-Containers platziert. Handelt es sich beim Zielknoten um einen Container des Typs JTabbedPane wird jede Komponente auf einer eigenen Lasche positioniert.
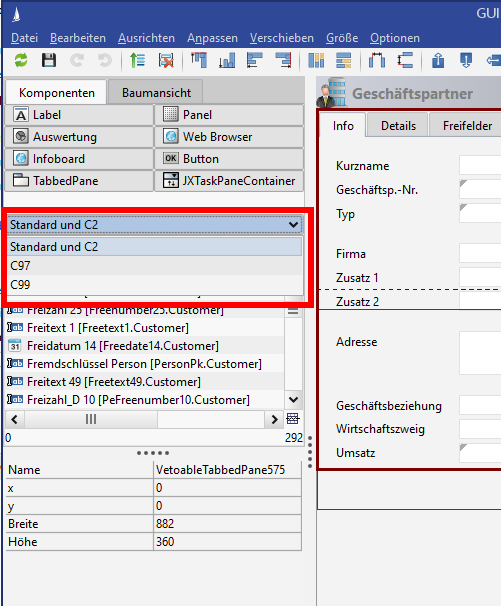
Filterung der Felder über Auswahlliste
Die Felder einer Maske können per Auswahlliste nach einer Partner-ID gefiltert werden.

Abbildung: Filtern von Feldern nach IDs
Fokus-Verhalten beim Feldwechsel per Tab
Beim Feldwechsel der Eigenschaften eines GUI-Elementes per ↹ TAB springt der Fokus in die Zelle der zuvor fokussierten Zelle. Die angesprungene Zelle ist direkt per Tastatureingabe editierbar. Beim Verlassen der Zelle ( oder Klick in eine andere Eigenschaftenzelle) wird der eingegebene Wert übernommen.
Größenänderungen
Komponenten können auf verschiedene Arten vergrößert oder verkleinert werden:
Mit der Maus:
Ist eine Komponente markiert, so können Sie mit der Maus jede Kante „anfassen“ und bei gedrückter Maustaste verschieben, bis das Objekt die gewünschte Größe erreicht hat.
Über den Eigenschaftsdialog:
Ist eine Komponente markiert, so werden ihre Eigenschaften unterhalb der Komponentenliste angezeigt. An dieser Stelle können Höhe und Breite direkt in Pixel eingetragen werden. Beim Verlassen der jeweiligen Eigenschaft wird die Änderung im Maskenbereich sofort sichtbar.
Über die Toolbar:
Ist eine Komponente markiert, so kann deren Größe durch Betätigen der Schalter



in der Toolbar nach Wunsch angepasst werden. Pro Knopfdruck wird die Größe des Objektes in Schritten von jeweils drei Pixel geändert.
Die gleichzeitige Änderung von Höhe oder Breite mehrerer Komponenten ist nur über die Menüeinträge möglich. Dazu müssen Sie die zu ändernden Komponenten zunächst selektieren und dann über die Toolbar die entsprechende Aktion ausführen.
Ausrichten und Anpassen
Mit Ausrichten bezeichnen wir das Verschieben aller markierten Komponenten, damit diese bündig angeordnet sind. Die Ausrichtung ist dabei zu einer der vier Kanten möglich.
Mit Anpassen bezeichnen wir die Änderung der Höhe oder Breite aller markierten Komponenten in der Art, dass alle Komponenten eine identische Höhe bzw. Breite erhalten.
Die Vorgehensweise ist sowohl für das Ausrichten als auch für das Anpassen identisch:
Zuerst werden die zu bearbeitenden Komponenten markiert, danach wird die gewünschte Aktion über das Menü oder die Toolbar ausgeführt. Unterschieden wird hier lediglich, welches die Bezugskomponente ist, also die, nach der sich alle anderen Komponenten richten.
Um zum Beispiel die Breite aller markierten Komponenten anzupassen, müssen Sie festlegen, welche der selektierten Komponente die Breite definiert. Hierzu gibt es zwei Möglichkeiten:
Mit gedrückter STRG-Taste markieren Sie nacheinander alle Komponenten, die für die Anpassung relevant sind. Dabei markieren Sie zuerst die Komponente, die die gewünschte Breite bereits besitzt. Diese erste Markierung wird farblich zu allen weiteren Markierungen hervorgehoben. Sie dient jetzt als Bezugskomponente und durch das Betätigen des entsprechenden Schalters auf der Toolbar

 werden die Breiten aller markierten Komponenten an die gewünschte Breite angeglichen.
werden die Breiten aller markierten Komponenten an die gewünschte Breite angeglichen.
Wieder markieren Sie mit gedrückter STRG-Taste alle für die Anpassung relevanten Komponenten. Danach klicken Sie mit weiterhin gedrückter STRG-Taste die erste Komponente (farblich gekennzeichnet) erneut an. Dadurch wird deren Auswahl aufgehoben. Durch ein nochmaliges Anklicken wird die Komponente wieder ausgewählt, jedoch wird sie jetzt farblich genauso gekennzeichnet, wie die Anderen auch. Sie gilt jetzt nicht mehr als Bezugskomponente. Wird jetzt der Schalter für die Anpassung

 in der Toolbar betätigt, werden sämtliche markierten Komponenten an die breiteste angepasst.
in der Toolbar betätigt, werden sämtliche markierten Komponenten an die breiteste angepasst.
Konfigurationsmöglichkeit von Maskenreports
Für Maskenreports wurde eine Einstellungsmöglichkeit geschaffen, diese automatisch auszuführen. Im Eigenschafteneditor wurde eine zwei Einstellungsmöglichkeit hinzugefügt:
verzögert starten und
verzögert starten in (sek.)
Ist die Option verzögert starten selektiert, so wird die Option verzögert starten in (sek.) ausgelesen und die Auswertungen starten automatisch nach der eingestellten Zeit.
Die eingestellte Zeit beginnt zu laufen, sobald der Anwender die Lasche, auf welcher der Report platziert ist, anklickt. Eine Aktualisierung nach der eingestellten Wartezeit findet nur statt, wenn der angezeigte Report nicht zum aktuellen Satz passt. Öffnet ein Anwender eine Lasche zum ersten Mal, wird der Report nach der Wartezeit angezeigt. Wechselt er dann die Lasche und kehrt dann wieder zur Report-Lasche zurück, erfolgt keine Aktualisierung, da der aktuelle Satz und der angezeigte Report zueinander passen. Der Anwender hat jederzeit die Möglichkeit, über einen entsprechenden Button die Aktualisierung des Reports manuell anzustoßen. Beim Wechsel des Datensatzes wird der Report nach der Wartezeit aktualisiert, wenn die Report-Lasche sichtbar ist.
Eine kleinere Wartezeit als 1 Sekunde ist nicht vorgesehen, um das unnötige Ausführen von Reports beim schnellen Wechsel durch die Laschen zu vermeiden.
Bei der Verwendung von automatisch aktualisierten Masken-Reports ist unbedingt auf die Performance zu achten. Faktoren für die Performance sind die Anzahl der Masken-Reports, die Wartezeit vor Aktualisierung und die Anzahl der Daten, welche durch den Report verarbeitet werden.
Sobald der Report ausgeführt wird, an dem der Report erstellt wurde, wird das Datum und die Uhrzeit angezeigt. Damit soll die Aktualität des Reports für den Anwender visualisiert werden.
Besonderheiten
Der GUI-Builder nutzt bei der Erzeugung von Masken absolute Positionsangaben. Die Verwendung dieser absoluten Positionierung bedeutet jedoch, dass eine Maske prinzipiell eine feste Größe hat. Die Gesamthöhe wird durch die Position und die Höhe der in der Maske enthaltenen Komponenten bestimmt. Für die Breite gilt dies natürlich ebenfalls.
Zur Laufzeit ist es aber durchaus möglich, dass die Masken auf Geräten mit unterschiedlichen Auflösungen dargestellt werden. Ein Projektor schafft unter Umständen lediglich eine Auflösung von 1024 x 768 Pixel, während ein Notebook oder Computermonitor evtl. eine Auflösung von 1400x900 Pixel oder mehr ermöglicht.
Um eine Maske zu erzeugen, die mit so unterschiedlichen Auflösungen verwendet werden kann, müssen einige Punkte beachtet werden.
Der auf dem Monitor verfügbare Platz ist kleiner als die Mindestgröße der Maske:
Wird eine Maske innerhalb eines Containers dargestellt, der kleiner ist als die minimale Größe der Maske, so wird die Maske nicht vollständig angezeigt. In diesem Fall werden automatisch Scrollbalken an den benötigten Stellen eingeblendet. Es erfolgt also keine automatische Verkleinerung der Maske.
Es wäre daher sinnvoll, eine Standardgröße für alle Masken zu definieren. Aus technischer Sicht sollte sichergestellt werden, dass Masken, die dieser Standardgröße entsprechen, vollständig dargestellt werden können.
Der auf dem Monitor verfügbare Platz ist größer als die Mindestgröße der Maske:
Steht mehr Platz zur Anzeige zur Verfügung, als die Maske mindestens benötigt, wird versucht, die Maske automatisch zu vergrößern. Um dies zu erreichen, laufen im Einzelnen folgende Schritte ab:Jeder Container wird in Zeilen und Spalten eingeteilt. Die Zeilenhöhe / Spaltenbreite beträgt jeweils 3 Pixel.
Alle Komponenten werden durch ihre Position (linke obere Ecke) einer Zeile und Spalte zugeordnet. Außerdem wird für jede Komponente die Anzahl der Zeilen / Spalten ermittelt, über die sich die jeweilige Komponente erstreckt.
Für jede Zeile / Spalte wird ermittelt, ob sie vergrößert werden soll. Ein Zeile / Spalte wird dann vergrößert, wenn sie mindestens eine Komponente enthält, die vergrößert werden soll.
Dazu muss erwähnt werden, dass verschiedene Komponente unterschiedlich vergrößert werden. Eine Feldbezeichnung (Label) zum Beispiel wird weder horizontal noch vertikal vergrößert. Ein Textfeld hingegen wird horizontal vergrößert (d.h. es wird breiter), die Höhe bleibt jedoch unverändert. Panels, TabbedPanes und Memofelder werden sowohl horizontal als auch vertikal vergrößert.
Der zusätzlich verfügbare Platz wird auf alle zu vergrößernden Zeilen / Spalten aufgeteilt.
Diese "automatische Vergrößerung" funktioniert dann am besten, wenn die Komponenten bündig angeordnet sind und identische Breiten / Höhen haben.
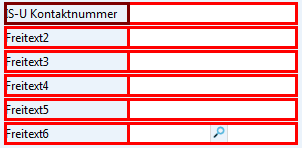
Die folgende Grafik zeigt ein Beispiel für ein solches Layout:

Abbildung: Zeilen- und Spaltenlayout innerhalb einer Maske
Die roten Linien kennzeichnen jeweils den Beginn einer Zeile bzw. Spalte. Diese Oberfläche besteht aus zwei Spalten und sechs Zeilen. Alle Elemente haben die Zeilenhöhe und Spaltenbreite 1.
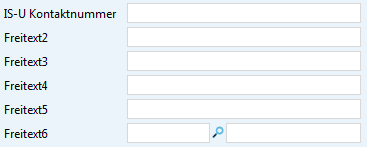
Bei einer automatischen Vergrößerung dieser Maske, wird der komplette zusätzlich verfügbare horizontale Platz auf die Spalte mit den Textfeldern verteilt, da Feldbezeichnungen weder horizontal noch vertikal vergrößert werden. Falls auch vertikal mehr Platz als benötigt vorhanden ist, wird dieser ignoriert, da weder Labels noch Textfelder vertikal vergrößert werden. Die Breite der Labels ist unverändert, während die Textfelder deutlich verbreitert wurden.

Abbildung: Zeilen- und Spaltenlayout nach der Vergrößerung
Um die automatische Aufteilung in Zeilen und Spalten zu unterstützen, richtet der GUI-Builder die Position, Breite und Höhe jeder Komponente an einem unsichtbaren Gitter, einem sog. 'Grid' aus, welches in Abständen von 3 Pixeln aufgebaut wird. Das entspricht genau der Zeilenhöhe und Spaltenbreite. Werden jetzt eine oder mehrere Komponenten vergrößert, verkleinert oder ihre Position verändert, so wird die neue Position, Breite oder Höhe automatisch auf ein Vielfaches von 3 angepasst.
Diese automatische Ausrichtung wird auch als "snap to grid" bezeichnet.
Masken-Management
Da das Masken-Design an Bedürfnisse des Systembetreibers angepasst werden kann, wurden Routinen entwickelt, um die Änderungen schnell und effizient zu testen und umzusetzen.
Es gibt zwei Wege zum Export/Import von Masken.
in der Administrationskonsole: Schaltflächen Export / Import.
Hier exportieren / importieren Sie Maskendatensätzeim GUI-Builder: Schaltflächen Als Datei speichern / Aus Datei laden

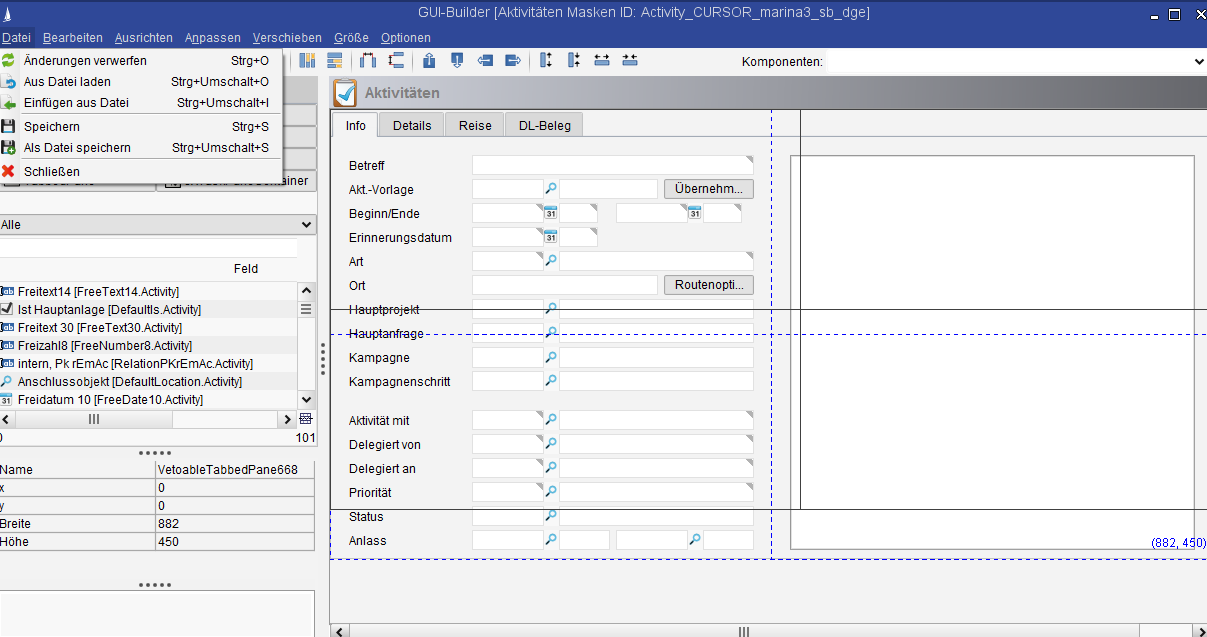
Abbildung: Datei (Masken) Management mit dem GUI-Builder
Besonderheit im GUI-Builder:
Wurde eine komplette Maske mithilfe des Buttons

Als Datei speichern (.ser, .mask-Datei) gespeichert, so kann sie wieder geladen werden:
 Aus Datei laden
Aus Datei laden
In dem Fall wird die geöffnete Maske überschrieben und alle Felder werden ersetzt. Einfügen aus Datei
Einfügen aus Datei
In dem Fall wird die geöffnete Maske nicht überschrieben, sondern die Felder der geladenen Maske werden in die aktuelle eingefügt.
Gestaltungsprinzipien
Layout
Die Aufteilung einer Maske erfolgt grundsätzlich in zwei Spalten.
Memofelder werden bevorzugt in der rechten Spalte, nach Möglichkeit raumfüllend, platziert (s. Aktivitätenmaske).
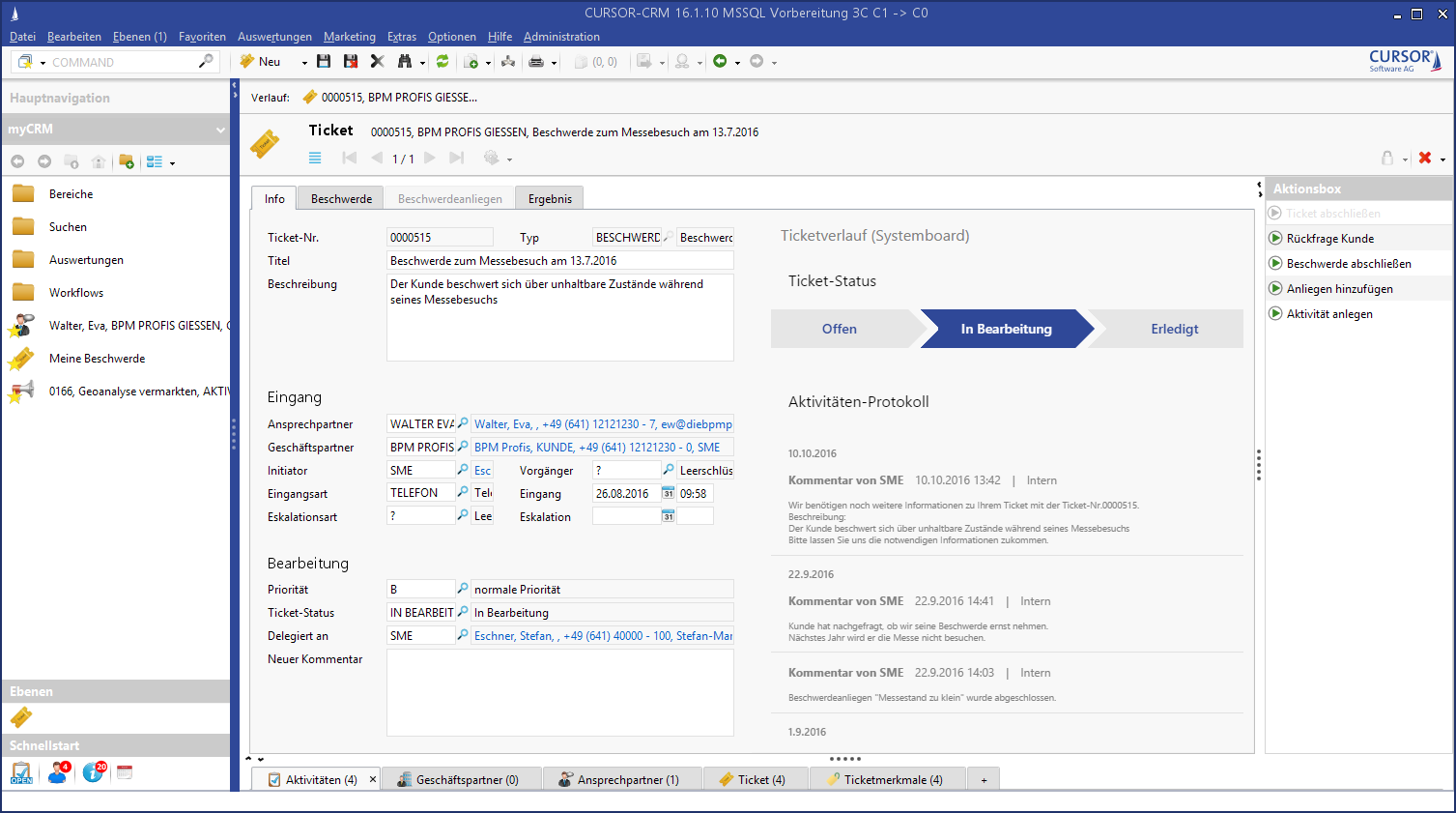
Alternativ befindet sich in der rechten Spalte ein INFOBOARD mit grundlegenden Informationen zum aktuellen Datensatz.Typische Infokacheln hierfür sind der Progress-Stepper, das Aktivitätenprotokoll u.a.m.
Beispiel eines "guten" Maskenlayouts:

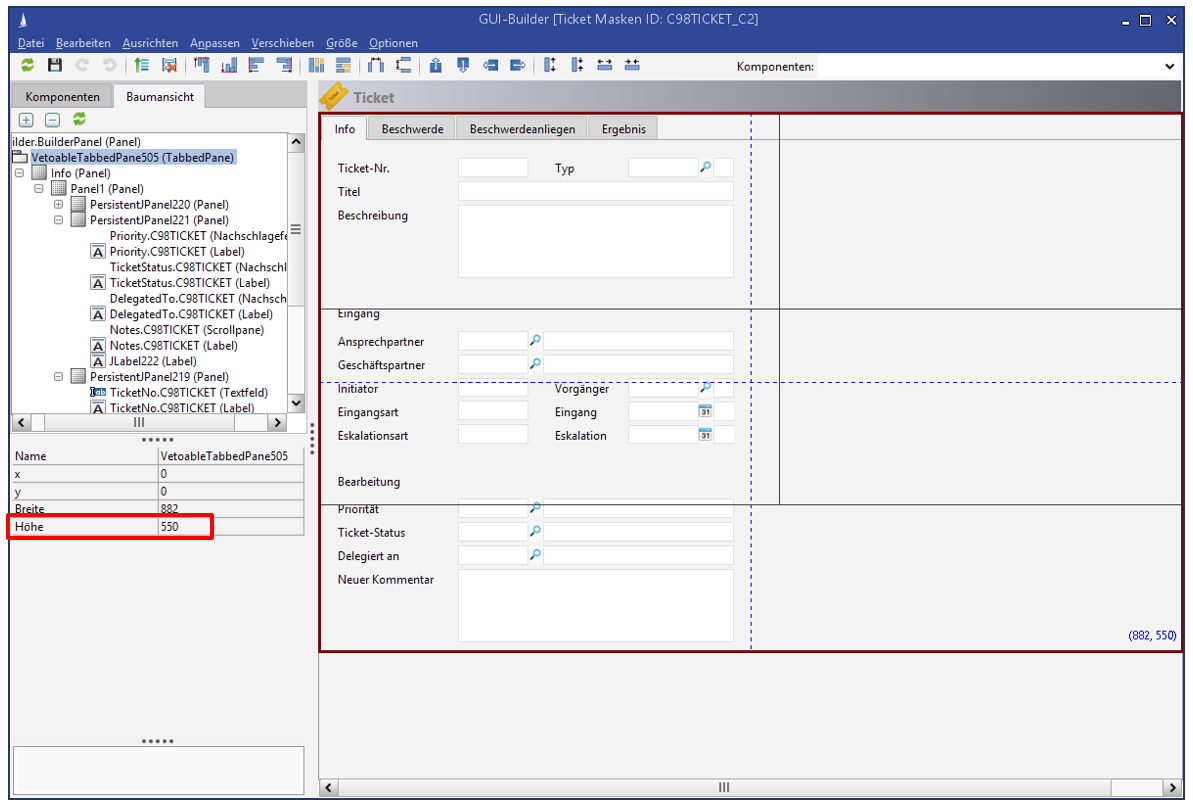
Mindestauflösung
Aktuell erwarten die CURSOR-Standardmasken eine Bildschirmauflösung von mindestens 1280px in der Breite und mindestens 900px in der Höhe.
Um dies zu erreichen gilt folgende Ausdehnung für das äußerste umschließende Panel im GUI-Builder: Breite = 882, Höhe = 550

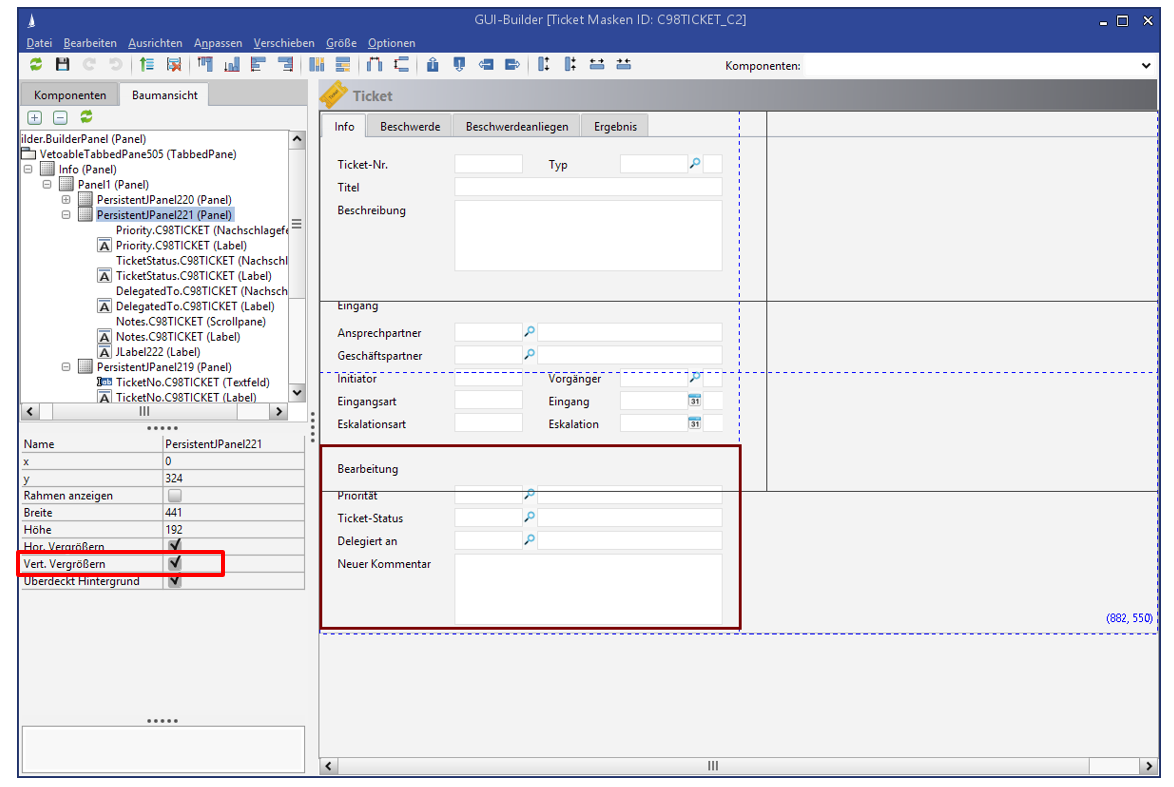
Damit Felder mit dehnbarem Inhalt (Memofelder, WebView-Elemente, Infoboards) auf großen Bildschirmen auch tatsächlich mehr Information darstellen, ist darauf zu achten, dass die umschließenden Panels mit der Option vertikal vergrößern ausgestattet sind.

Panels
Panels mit einer Breite von jeweils 441 px werden nebeneinander platziert, rechte Panels beginnen bei x = 441.
Generell werden für Panels die Optionen "Vert. Vergrößern" und "Rahmen anzeigen" deaktiviert.
Die Gesamthöhe eines Panels ergibt sich aus dem y-Wert des unteren Feldes im Panel + 21 px.
Feldgruppen
Die Felder auf einer Maske sind thematisch zu gruppieren. Jede Feldgruppe wird mit einem Panel umschlossen. Befindet sich in der Gruppe ein dehnbares Feld (s.o.), so erhält das Gruppen-Panel die Eigenschaft vertikal vergrößern, anderenfalls nicht.
Die Feldgruppe kann mit einer Überschrift eingeleitet werden (s. Screen oben). Diese Überschriften werden in den Feldeigenschaften mit einer Schriftgröße von 16px ausgestattet, um sie optisch hervorzuheben.
Abstände
Generell gilt für alle Objekte, die auf der Maske platziert werden:
18 px Padding zum Maskenrand
Horizontaler Abstand zwischen den Spalten 36 px
(je rechts außen und links innen 18 px zwischen Feldern bzw. Labels, die Panels berühren sich direkt)Vertikaler Abstand zwischen Feldern: 3 px bzw. 4 px (bedingt durch die 20er Höhe der Felder)
Vertikaler Abstand zwischen Feldgruppen → Sonderregelungen möglich, z.B. wenn die Unterkante des unteren Feldes einer Spalte mit der des unteren Feldes in der anderen Spalte abschließen soll.
15 px bzw. 16 px (bedingt durch die 20er Höhe der Felder) "breit"
12 px bzw. 13 px (bedingt durch die 20er Höhe der Felder) "schmal"
Feldbreiten und Koordinaten
Typ | Breite in Pixeln |
Boolean | 21 |
Text | 282 |
Datum | 90 |
Datum mit Uhrzeit | 138 |
Zahl | 72 oder 90* |
Lookup | 90 |
Feldart | x-Koordinaten | y-Koordinaten | Feldbreite | Feldhöhe |
|---|---|---|---|---|
1. Label | 18 | 18 | 123 | 20 |
| 141 | 18 | 282 | 20 |
2. Label | 18 | 42 | 123 | 20 |
| 141 | 42 | 282 | 20 |
3. Label | 18 | 66 | 123 | 20 |
| 18 | 66 | 282 | 20 |
18 | 90 | 123 | 20 |
Art | Breite in Pixeln |
|---|---|
Label | 123 |
Button | Je nach Beschriftung/Platz in der Zeile |
Die Feldbreiten können im Einzelfall abweichen, z.B. wenn daneben weitere Felder, Labels, etc. platziert werden
(Beispiel: Siehe Geschäftspartnermaske rechts oben - "Bindung").
* Bei einigen Feldern ist eine Länge von 90px notwendig (Lange Kundennummern, Zahlen mit vielen Nachkommastellen, größere Geldbeträge, ...).
Grundlegende Maskenelemente
Alle Masken erhalten als unterstes Maskenelement eine TabbedPane mit einem integrierten Panel (Lasche Info). Dies dient der sauberen Darstellung der "Hauptfenstertoolbar", die in gleicher Höhe wie die Laschen angebracht wird.
Zahlen durch drei teilbar | Koordinaten, Breiten- und Höhenangaben der Objekte müssen durch drei teilbar sein, weil das interne Raster "3-pixel-körnig" ist. |
|---|---|
Ausnahmen |
|
Für Marina neue Zahlen | Für die neue Oberfläche Marina sind einige Zahlen zu ändern (neue absolute Größe = 883 x 402). Einige der geänderten Zahlen stehen unten in eckigen Klammern: [], eine vollständige Übersicht über alle Zahlen zeigt diese Grafik:  |
TabbedPane
X: 0
Y: 0
Breite: 720 [883]
Höhe: Je nach Anzahl der enthaltenen Laschen, Panels und FelderLasche
X: 1
Y: 28
Breite: 718 [881] richtet sich nach dem darüber liegenden Containerobjekt (TabbedPane)
Höhe: Je nach Anzahl der enthaltenen Panels und Felder
Rahmen anzeigen = false
Allgemeine Maskenelemente
Nachfolgend bedeuten:
Z = Zeilennummer innerhalb eines Panels (1,2,3,…)
N = Anzahl der Zeilen (untereinanderstehender Felder) im Panel
Nüber = Anzahl Zeilen des Panels oberhalb unseres Panels
Yüber = Y des Panels oberhalb unseres Panels
Panel (Rechteck, das Felder und sonstige Objekte enthält)
X: 0
Y: 0 fürs oberste Panel, sonst Yüber + 23 ⋅ Nüber + 9 (y des Panels oberhalb + Höhe des Panels überhalb)
Breite: 357 [441]
Höhe: 23 ⋅ N + 9 (Oberer + Unterer Abstand = 6; Anzahl der Felder * Höhe der Felder (20); Jeweils 3 Pixel Abstand )
Rahmen anzeigen: false
vertikale Vergrößerung: false
Doppelpanel (gesamte Maskenbreite)
X: 0
Y: 0 fürs oberste Panel, sonst Yüber + 24 ⋅ Nüber + 9 (y des Panels oberhalb + Höhe des Panels überhalb)
Breite: 714
Höhe: 24 ⋅ N + 9 (Oberer + Unterer Abstand = 6; Anzahl der Felder * Höhe der Felder (20); Jeweils 3 Pixel Abstand )
Rahmen anzeigen= false
vertikale Vergrößerung: false
Text-, Nachschlage- und Schlüsselfelder
X: 114 [141]
Y: 18 + (Z-1) ⋅ 24
Breite: 237 [282]
Höhe: 20
Lange Felder
X: 114
Y: 18 + (Z-1) ⋅ 24 (Oberer Rand = 18; Anzahl der Komponenten darüber = Z - 1; Höhe der Komponenten darüber = 20 [+ 4 Pixel Abstand])
Breite: Über komplette Breite 843, über halbe Breite 405
Höhe: 20
Zahlenfelder
X: 141
Y: 18 + (Z-1) ⋅ 24 (Oberer Rand = 18; Anzahl der Komponenten darüber = Z - 1; Höhe der Komponenten darüber = 20 [+ 4 Pixel Abstand])
Breite: 147
Höhe: 20
Datumsfelder
X: 141
Y: 18 + (Z-1) ⋅ 24 (Oberer Rand = 18; Anzahl der Komponenten darüber = Z - 1; Höhe der Komponenten darüber = 20 [+ 4 Pixel Abstand])
Breite: 147
Höhe: 20
Memofelder
X: 18
Y: 18
Breite: 405
Höhe: ?
ComposedAddress Felder
X: 114
X: 6
Breite: 237
Höhe: je nach Anzahl der Felder im danebenliegenden Block
Ist ein ComposedAddress Feld umgeben von anderen Feldern (obener- und unterhalb), so ist die Höhe 48px (3 Textzeilen).
Labels
X: 18
Y: 18 + (Z-1) ⋅ 24 (Oberer Rand = 18; Anzahl der Komponenten darüber = Z - 1; Höhe der Komponenten darüber = 20 [+ 4 Pixel Abstand])
Breite: 108 [123]
Höhe: 20
Abstände
Feldabstand vertikal: 4
Feldabstand vertikal zum Panel: 18
Feldabstand horizontal zum Panel: 141 links, 18 rechts
Labelabstand vertikal: 4
Labelabstand vertikal zum Panel: 18
Labelabstand horizontal zum Panel: 18
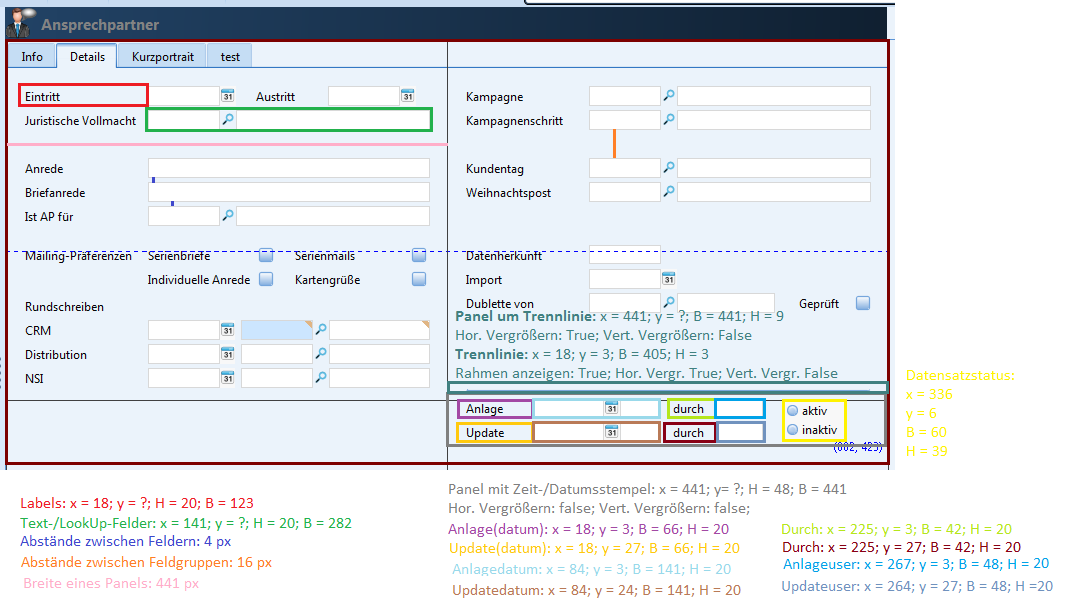
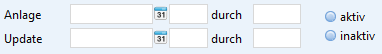
TableTail
Der TableTail wird automatisch durch das System generiert.

Panel
X: 441
Y: Je nach Höhe des darüber liegenden Panels
Breite: 441
Höhe: 48
Rahmen anzeigen = false
Vertikal Vergrößern = false
Datumsfelder
X: 184
Y: 3 + Z * 24
Breite: 141
Höhe: 20
Anlage- und Updateuser
X: 18
Y: 3 + 24 * Z
Breite: 66
Höhe 20
Aktiv/Inaktiv
X:336
Y: 6
Breite: 60
Höhe: 39
Labels
X: 18 ("durch": 225)
Y: 3 + 24 * Z
Breite: 42
Höhe: 20
Datensatzstatus Label (wird entfernt!)
X:183Y: 6Breite: 108Höhe: 20
Komponenten
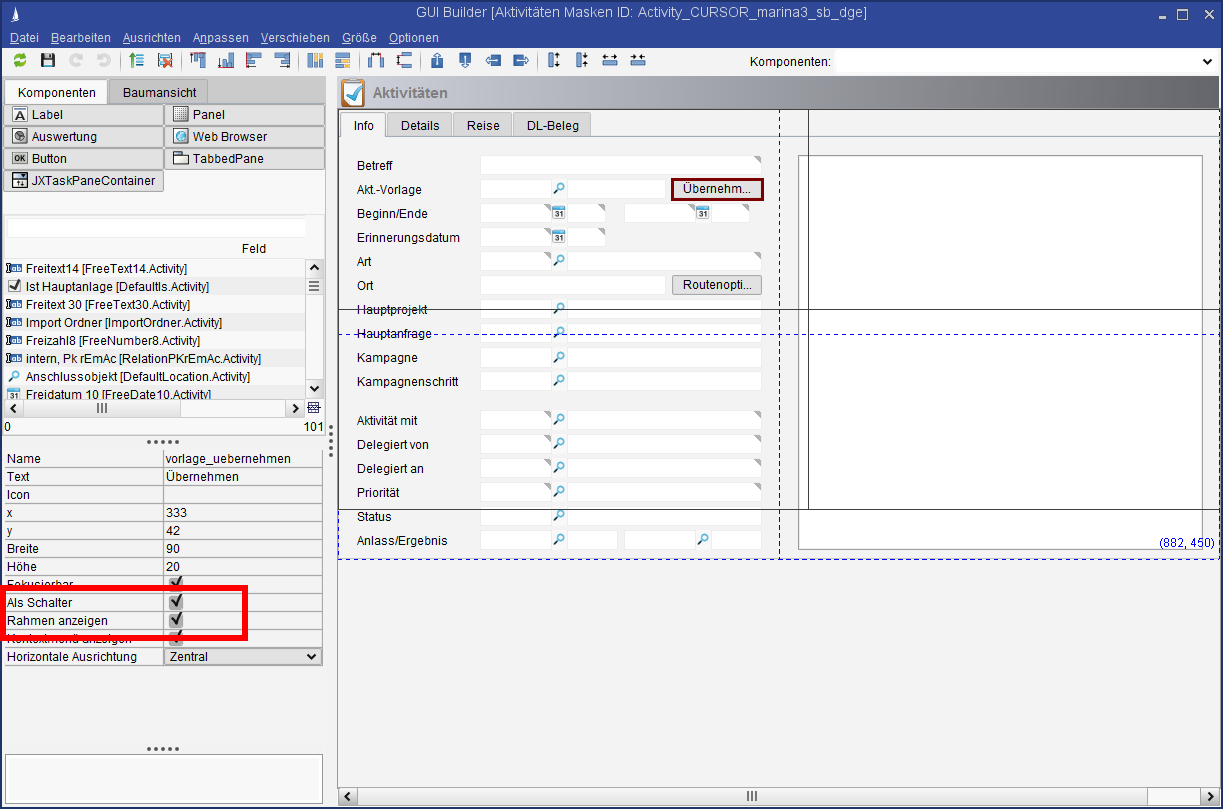
Schalter
Den Schalter-Komponenten im Maskeneditor wurden die Eigenschaften Als Schalter und Rahmen anzeigen hinzugefügt.

Als Schalter ist standardmäßig aktiviert. Wird diese Option deaktiviert, wird der Schalter nicht mehr als Schalter, sondern als flache Fläche angezeigt.
Rahmen anzeigen legt fest, ob der Rahmen um den Schalter angezeigt wird.
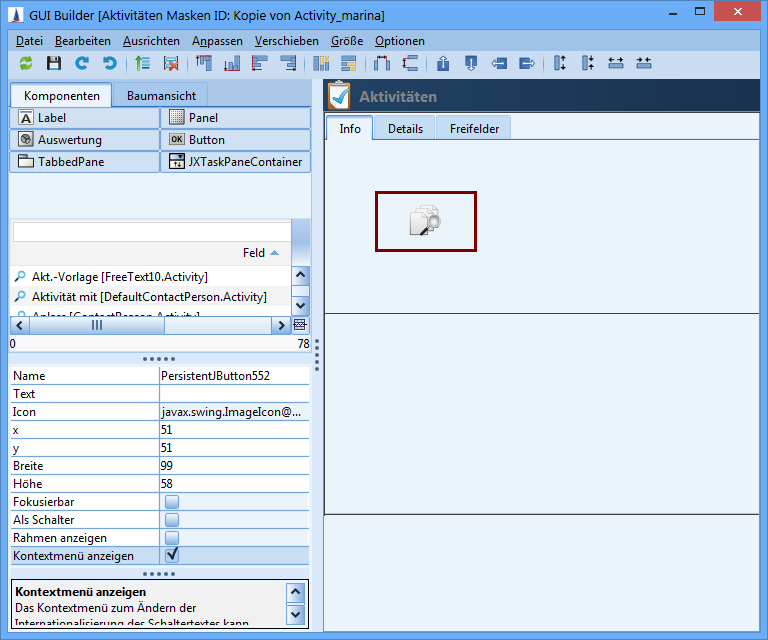
Kontextmenü abschalten
Der Kontextmenüeintrag zum Ändern der Internationalisierung kann für Schalter abgeschaltet werden. Wenn man den Schalter als Bild konfiguriert und jemand fügt einen Text hinzu, sieht der Schalter unter Umständen anders aus als beabsichtigt. Das kann verhindert werden.

Ergebnis:

Grafik als Schalter
Werden die beiden Eigenschaften Als Schalter und Rahmen anzeigen deaktiviert und dem Schalter als Icon ein Bild hinzugefügt, wird das Bild flach in der Maske angezeigt.

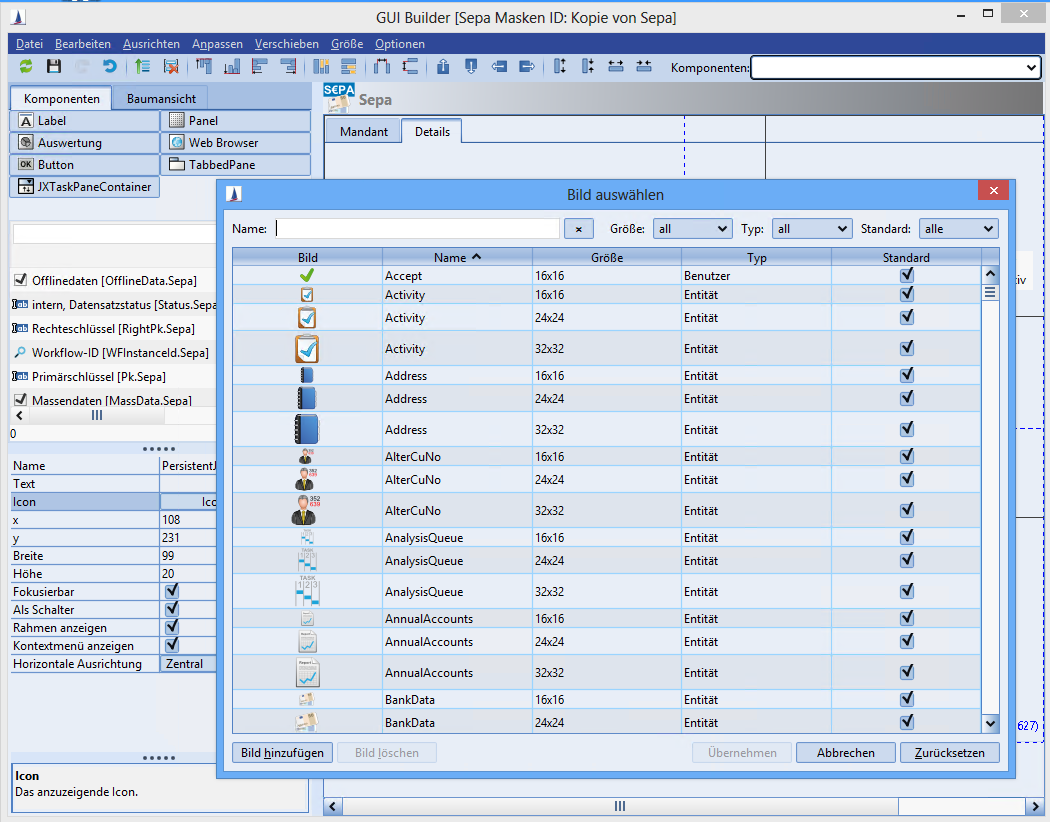
Grafiken für Labels und Schalter
Alle Icons und Grafiken, die in der Applikation verwendet werden (z.B. im GUI-Builder für Buttons bzw. Labels oder als Entitätssymbol) werden in der CRM-Datenbank hinterlegt und im CRM-System verwaltet. Sie stehen auf diese Weise allen CRM-Clients (Rich, Web, App) zur Verfügung und können an zentraler Stelle modifiziert bzw. ausgetauscht werden.
Das lokale Speichern von Dateien, um diese beispielsweise per Maskenskript anzuzeigen, wird durch den Zugriff auf die zentral abgelegten Symbole überflüssig.
Hauptnutzenaspekte:
Bilder in Web Client und App (z. B. für Buttons, Labels, Mail-Vorlagen)
Zentrale Bildverwaltung
Keine Verteilung auf einzelne Clients erforderlich
Customizing-Transport mit Bildinformation (gemäß 3C)
Größenbeschränkung
Standardmäßig ist die Größe der Bilder auf 3 KB beschränkt. Diese Beschränkung gilt sowohl für Labels als auch für Schalter und kann per PropertyMapper-Eintrag erhöht werden.
Wenn viele und große Bilder genutzt werden, kann das zu Performanceproblemen beim Laden von Masken führen.
INSERT INTO PropertyMapper (Pk, id, property, PropertyType, principal, PropertyValue, Active, CreateDate, CreateUser,
UpdateDate, UpdateUser, STATUS, RightPk, ClientNo, MassData)
VALUES ('SYSTEM.AbstractPropertyEditor.maxIconSize',
'/de/heidak/builder/AbstractPropertyEditor$!!$AbstractPropertyEditor.maxIconSize',
'' ,'SYSTEM', '', '<gewünschte Größe in KB>', 1, GETDATE(), 'TECH_USER', GETDATE(), 'TECH_USER', NULL, NULL, NULL, 0)WebView zur Anzeige einer Webseite in einer Maske
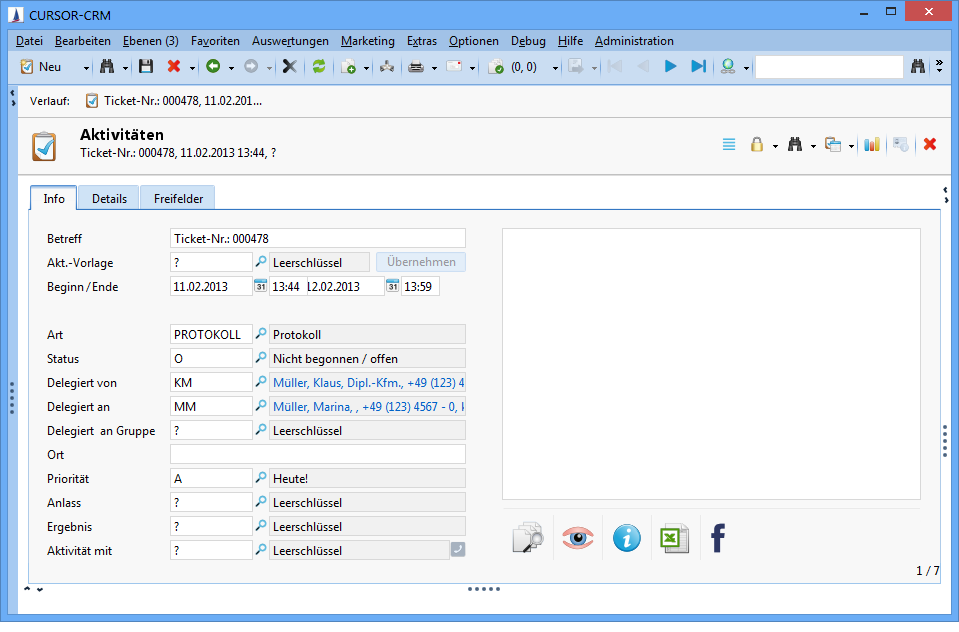
Das UI-Element ermöglicht die Anzeige einer Website in einem bestimmbaren Bereich der Maske - als Browser-Fenster innerhalb einer Maske. Hierzu wird im GUI-Builder das entsprechende UI-Element (Komponente ![]() Web Browser) auf die Maske platziert und eine URL definiert. Beim Öffnen der entsprechenden Maske wird geprüft, ob die Url für die Web-Komponente definiert ist. Wenn ja, dann wird direkt die Website beim Öffnen der Maske geladen.
Web Browser) auf die Maske platziert und eine URL definiert. Beim Öffnen der entsprechenden Maske wird geprüft, ob die Url für die Web-Komponente definiert ist. Wenn ja, dann wird direkt die Website beim Öffnen der Maske geladen.
Ansonsten kann über die Maskenskript-Methode GuiUtils#loadUrlInWebView(String url, String componentName) eine URL bei einer bestimmten Aktion geladen werden.

Abbildung: Anzeige einer Webseite in einer Maske
Technische Hinweise
Zur Darstellung einer Webseite in einer Java-Komponente (UI-Element) wird die Bibliothek
JxBrowserverwendet (die aktuelle Version ist 4.0).Man kann mehrere Browser UI-Elemente auf eine Maske platzieren, allerdings steigt der Speicherverbrauch pro verwendetem Browser.
Das neue UI-Element kann auch in Form eines neuen Desktop-Widgets genutzt werden. Dieses neue Desktop-Widget beinhaltet dann lediglich das Browser-Fenster mit konfigurierbarer URL.
Das neue UI-Element wird auch bei der Anzeige der Rss-Feeds im Desktop verwendet.
JxBrowser basiert auf dem Chromium Open-Source Projekt. Das Browser UI-Element benötigt keinen installierten Browser auf dem Rechner, der Browser ist in der Bibliothek mitgeliefert und wird bei Verwendung auf ein lokales Verzeichnis kopiert (Größe ca. 50 MB).
Bei Verwendung eines UI-Elements wird ein entsprechender System-Prozess gestartet, der beim Schließen wieder entfernt wird.
URL via Feldbezug
Bei den Eigenschaften des Webview-Elements im GUI-Builder kann eine URL hinterlegt werden. Es ist dort auch möglich, auf ein Feld der aktuellen Entität zu verweisen (z.B. "$Feldname"). Der Inhalt dieses Feldes wird dann zur Laufzeit als URL interpretiert und im Webview-Element visualisiert.
Beispiel:
Im Geschäftspartner-Datensatz gibt es das Feld Homepage.
Auf einer zusätzlichen Lasche (namens "Homepage") befindet sich ein raumfüllendes Webview-Element.
Als URL ist das $Homepage-Feld im Webview-Element eingetragen.
Ergebnis: Das Webview-Element präsentiert (ohne Programmierung!) die Homepage des Kunden.
Aktualisierung erfolgt beim Datensatzwechsel
Regeln zum Maskendesign für den Web Client
Gemeinsame Eigenschaften aller GUI-Builder Komponenten
Sämtliche Komponenten verfügen im GUI-Builder über die Eigenschaften
Name (name)
X (x)
Y (y)
Breite (width)
Höhe (height)
und an den Containern kann zusätzlich das Resizing-Verhalten
Hor. vergrößern (resizeHorizontal)
Vert. vergrößern (resizeVertical)
eingestellt werden. Diese Angaben werden vom Web Client unterstützt. Zur Vermeidung von Fehlern im Web Client müssen die Namen jedoch folgendem regulären Ausdruck genügen:
[A-Za-z][A-Za-z0-9_.]*
"Beginnt mit einem ASCII-Buchstaben (keine Umlaute und kein Eszett ß) und wird gefolgt von beliebig vielen ASCII-Buchstaben, Ziffern oder den Zeichen Unterstrich oder Punkt (keine Leerzeichen)."
Spezielle Eigenschaften einzelner GUI-Builder Komponenten
In dieser Übersicht wird beschrieben, welche zusätzlichen Eigenschaften vom Web Client unterstützt bzw. nicht unterstützt werden.
Label
Text (text) - wird vom Web Client unterstützt
Icon (icon) - wird vom Web Client unterstützt (ab 15.1)
Horizontale Ausrichtung (horizontalAlignment) - wird vom Web Client unterstützt
Button
Text (text) - wird vom Web Client unterstützt
Icon (icon) - wird vom Web Client unterstützt
Horizontale Ausrichtung (horizontalAlignment) - wird vom Web Client unterstützt (ab 15.1)
Fokusierbar (focusable) - wird vom Web Client nicht unterstützt (Wert ist "true")
Als Schalter (contentAreaFilled) - wird vom Web Client unterstützt (ab 15.1)
Rahmen anzeigen (borderPainted) - wird vom Web Client unterstützt (ab 15.1)
Kontextmenü anzeigen (showPopup) - wird vom Web Client nicht unterstützt (Wert ist "false")
Feld
keine zusätzlichen Eigenschaften
TabbedPane
keine zusätzlichen Eigenschaften
Panel
Rahmen anzeigen (panelBordered) - wird vom Web Client nicht unterstützt (Wert ist "false")
Überdeckt Hintergrund (opaque) - wird vom Web Client nicht unterstützt (Wert ist "false")
ReportPanel
Auswertung (report) - wird vom Web Client unterstützt
Automatisch ausführen in (autorun) - wird vom Web Client unterstützt
Toolbar anzeigen (showToolBar) - wird vom Web Client nicht unterstützt (Wert ist "true")
Rahmen anzeigen (panelBordered) - wird vom Web Client nicht unterstützt (Wert ist "true")
WebViewPanel
URL (url) - wird vom Web Client unterstützt
Navigation erlaubt (allowWebViewNavigation) - wird vom Web Client nicht unterstützt (Wert ist "false")
Rahmen anzeigen (panelBordered) - wird vom Web Client unterstützt
TaskPaneContainer
Titel (title) - wird vom Web Client unterstützt
Rahmen anzeigen (panelBordered) - wird vom Web Client nicht unterstützt (Wert ist "true")



















