Masken-Editor
Grundlagen
Mit dem Maskeneditor im Web Client können Masken einfach und schnell bearbeitet werden. Sie benötigen entsprechende Administrationsrechte, um Masken bearbeiten zu dürfen.
C0-Masken müssen zuerst in der Admin-Konsole des Windows Clients übersteuert werden, damit sie im Masken-Editor bearbeitet werden können.
Editor starten
Um den Masken-Editor starten zu können, müssen Sie zuerst über sie Administration den gewünschten Bereich auswählen (Administration > Bereiche > <gewünschter Bereich>).
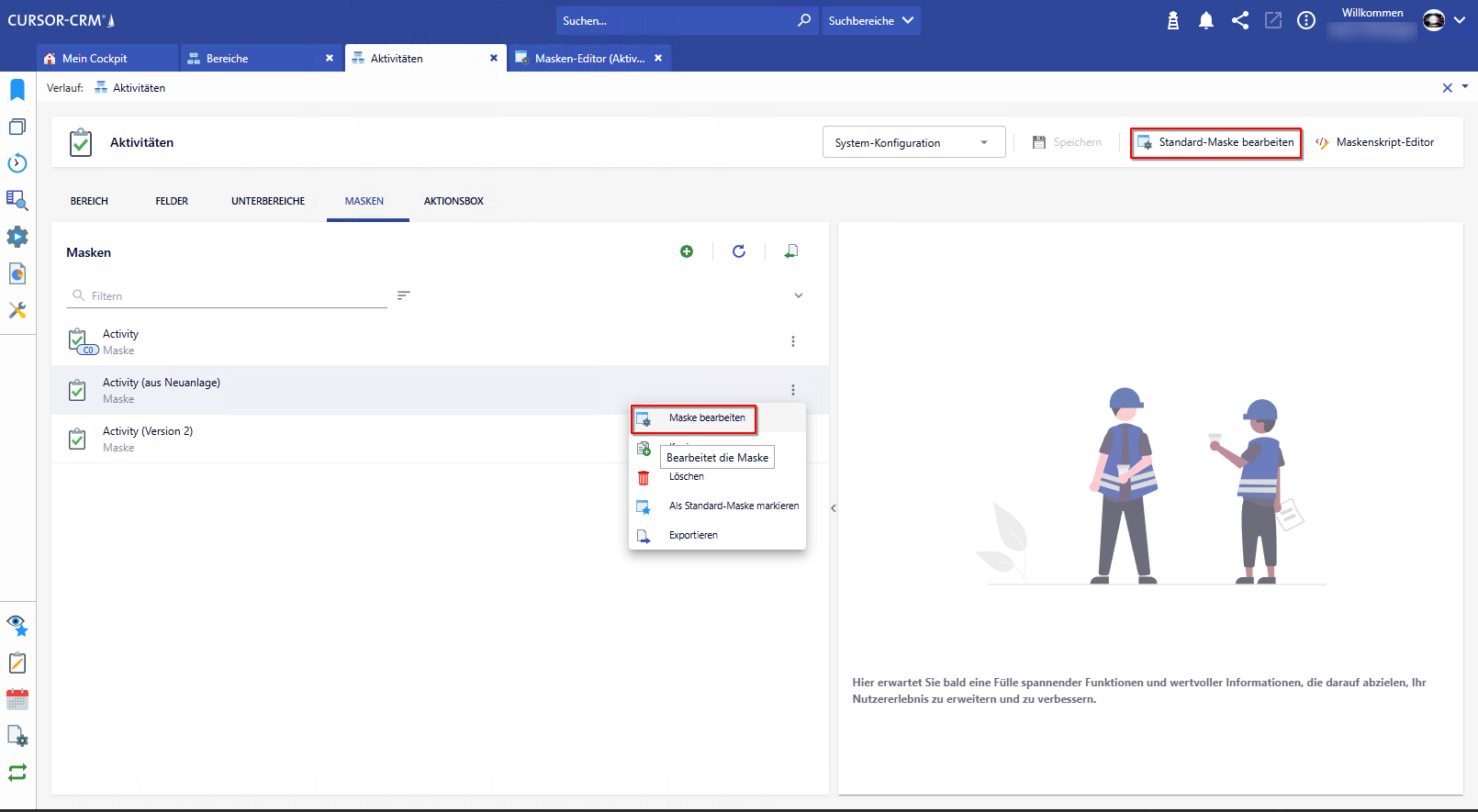
Im nächsten Schritt wechseln Sie zum Tab Masken.
In dem Dialog können Sie entweder die Standard-Maske direkt zum Bearbeiten öffnen (oben rechts). Alternativ ist der Editor über das 3-Punkte-Menüs der gewählten Maske erreichbar.

Allgemeine Hinweise zur Bedienung
Überarbeitung erfolgt im Arbeitsbereich - Konfiguration im Panel rechts
Neue Komponenten werden unter Beachtung der Hierarchie per Drag and Drop hinzugefügt
Tabs müssen auf den Tabs-Headern abgelegt werden
Markierte Elemente auf der Maske können Sie löschen oder verschieben oder mit der darüber liegenden Komponente markieren
In der Baumansicht können Komponenten per Drag and Drop anders hierarchisch angeordnet werden.
Felder können gefiltert werden
Ein/Ausklappen der Komponenten in der Baumansicht ist möglich
Mehrauswahl von Komponenten und gleichzeitiges Bearbeiten ist ebenfalls möglich
Beim Verlassen erscheint ein Sicherheitsdialog, ob Änderungen gespeichert werden sollen
2025.1 Bei der Suchfunktion für die Felder müssen der genaue Name und die Schreibweise nicht bekannt sein. Ausreichend ist z.B.
custtypekeyanstattCustTypeKey.Customer.
Aufbau
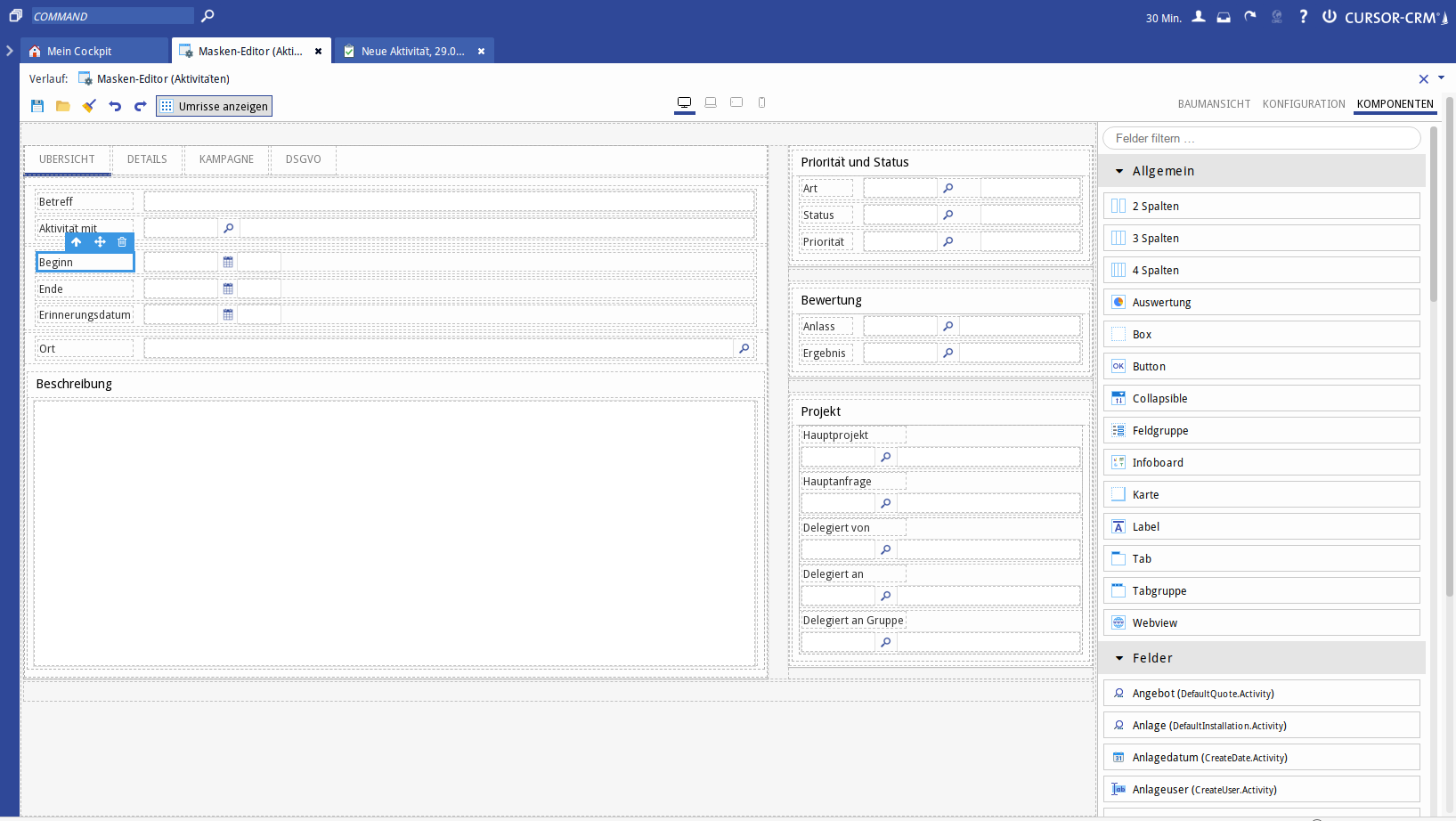
Wurde eine Maske gewählt kann sie nun überarbeitet werden.

Das Editor-Fenster kann man in folgende Bereiche aufteilen:
Schalterleiste
Device-Vorschau
Arbeitsbereich
Konfigurationsbereich
Masken importieren/exportieren
Maskendesigner können nun Flex-Masken aus dem Maskeneditor heraus als Datei zwischenspeichern, um auf diverse Zwischenstände zugreifen zu können und darüber hinaus Masken aus einem Sandbox-System in ein Entwicklungssystem zu übertragen.
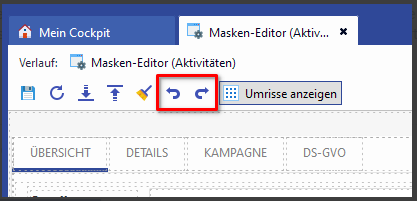
Der Export bietet die Flexmaske als XML zum Speichern im Dateisystem des Clients an.
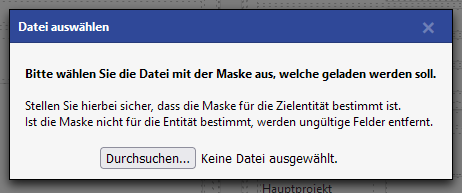
Der Import liest diese XML-Datei und ersetzt die aktuelle Maske im Editor.
Die importierte Maske muss explizit gespeichert werden, um Modulzugehörigkeit etc. sicher zu stellen


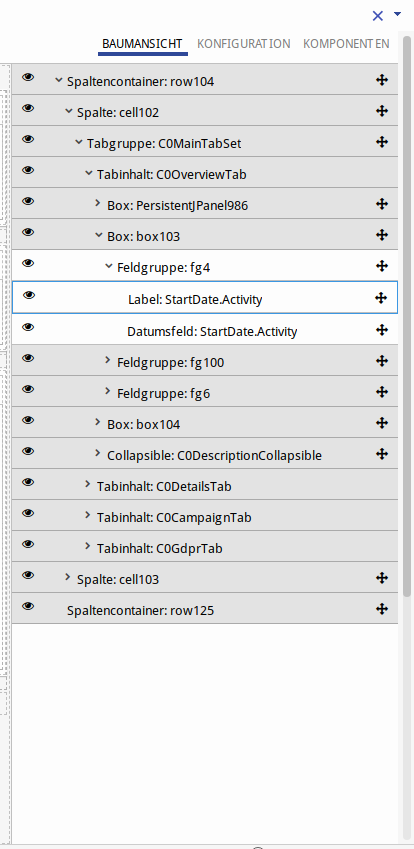
Baumansicht
Unter Baumansicht kann die Hierarchie-Struktur eingesehen werden. Die Elemente können dann per Drag and Drop verschoben oder mit einem Klick auf das Auge-Symbol temporär ausgeblendet werden.

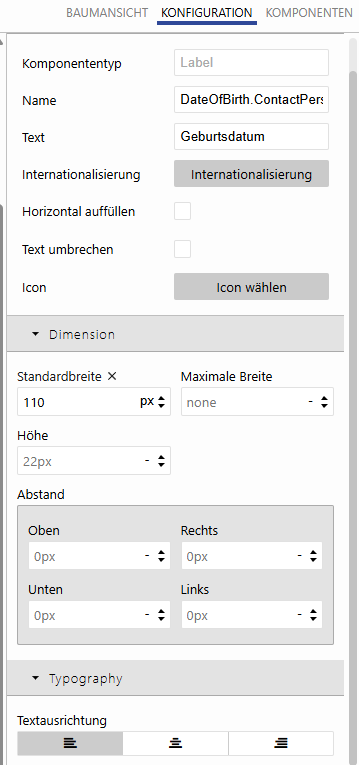
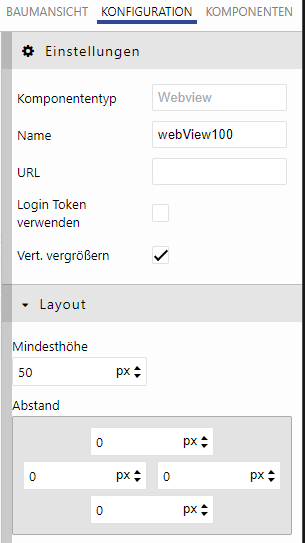
Konfiguration
Unter Konfiguration werden Parameter für die Masken-Komponenten hinterlegt.

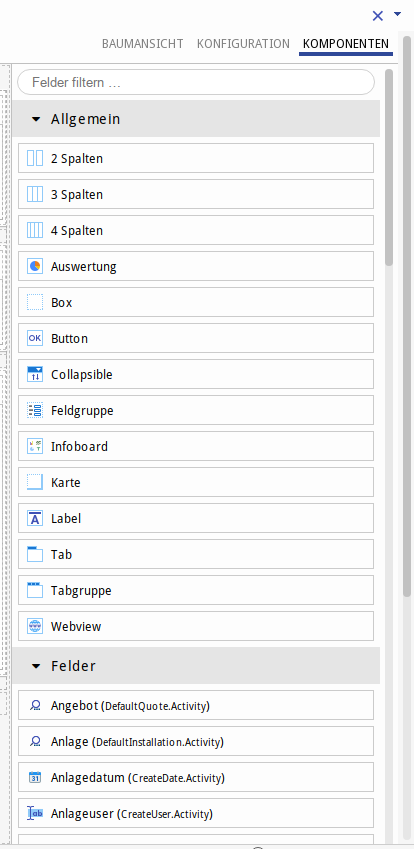
Komponenten
Komponenten sind einzelne Maskenbestandteile, wie z.B. Container und Felder, mit welchen man eine Maske erstellt. Diese sind im Arbeitsbereich zu platzieren.
Für jede Komponente werden Layout-Eigenschaften konfiguriert.

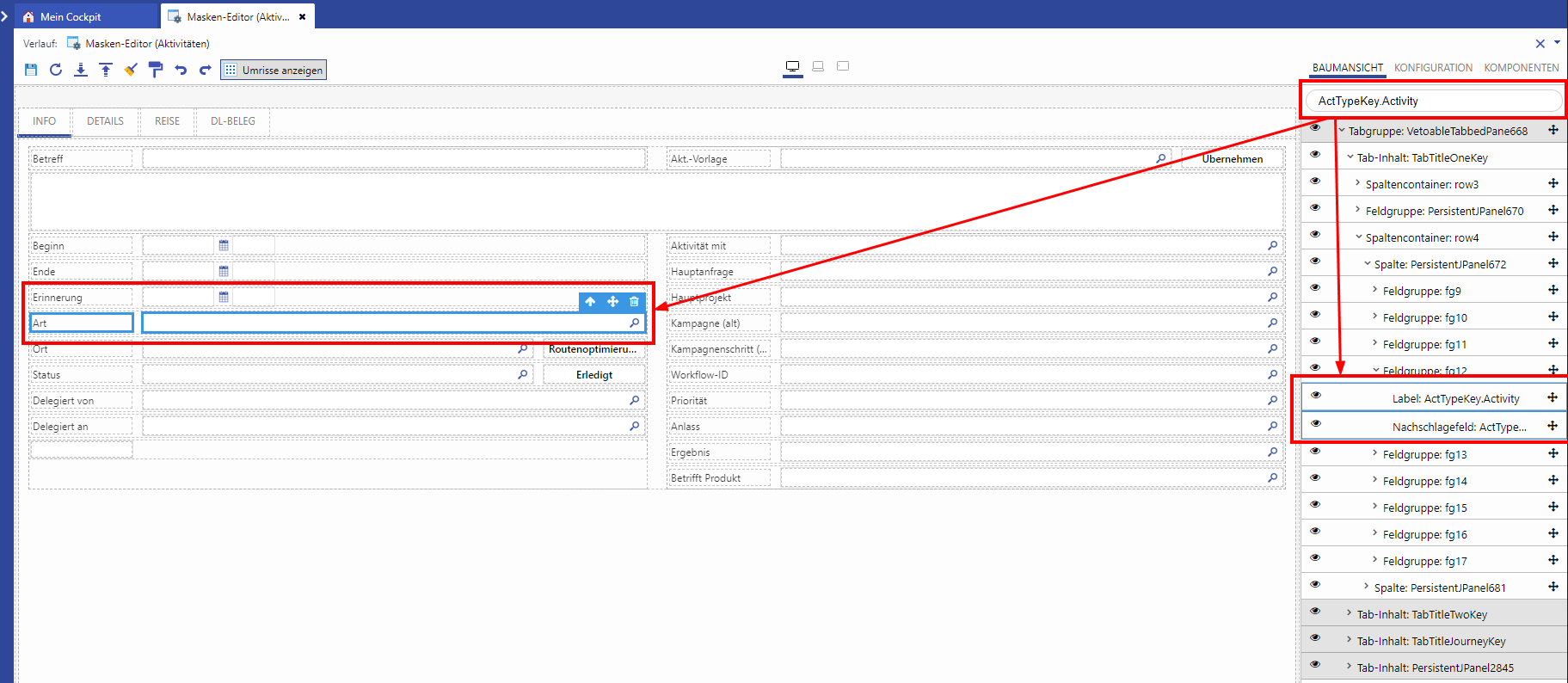
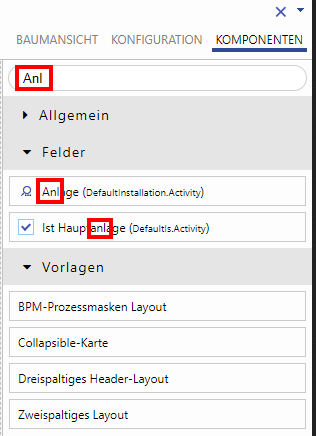
Komponenten suchen
Es ist möglich, Komponenten nach ID-Namen zu suchen. Wird in der Baumansicht der ID-Name eingegeben, so wird die Komponente auf der Maske und in der Baumansicht hervorgehoben.

Abbildung: Suchfunktion im Masken-Editor
2 3 4 Spalten
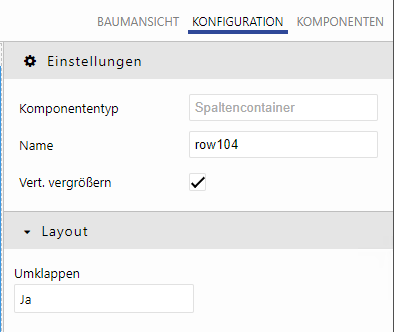
Spaltencontainer

Komponententyp
Name
Vert.vergrößern - es wird der restlich vertikal vorhandene Platz im Elterncontainer genutzt
Umklappen - bestimmt, ob die Zeile bei kleinerer Auflösung umgebrochen werden soll (ja, nein)
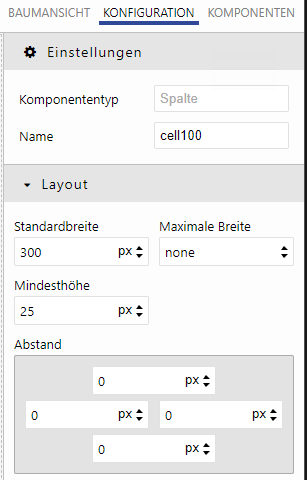
Spalte

Komponententyp
Name
Standardbreite
Maximalbreite - Innerhalb dieses Bereiches skaliert die Spalte analog ihrer Flex-Breite.
Wenn alle Spalten eine Maximalbreite besitzen und das Fenster größer als die Summe dieser wird, wird Whitespace generiert und das Layout darin zentriert. Die Spalten sind dabei zentriert und das White-Space gleichmäßig darum verteilt.
Wenn alle Spalten eine Standardbreite besitzen und das Fenster kleiner als die Summe dieser wird, so werden die Spalten umgebrochen (Flex-Wrap)Mindesthöhe
Abstand
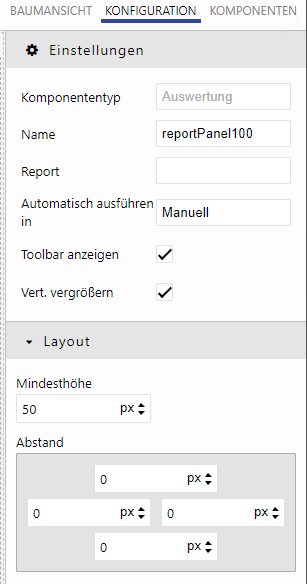
Auswertung

Komponententyp
Name
Report - zugrunde liegende Auswertung
Automatisch ausführen in (Manuell / in Sekunden)
Toolbar anzeigen
Vert.vergrößern
Mindesrhöhe (wenn Vert.vergrößern aktiviert)
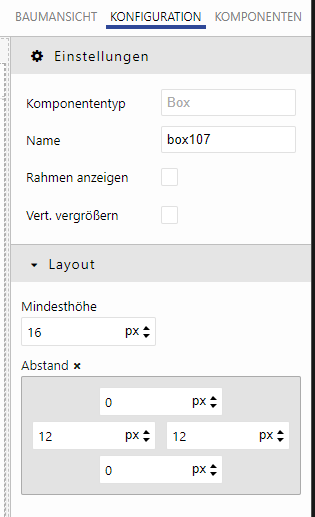
Box
Simpler Container (Ersatz für frühere Panels)

Komponententyp
Name
Rahmen anzeigen
Vert.vergrößern
Mindesthöhe
Abstand - innerer Abstand
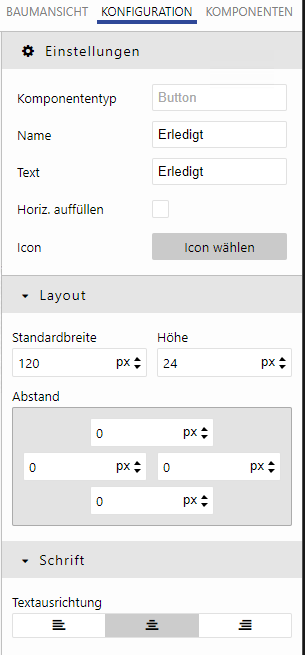
Button
Schalter auf der Maske

Der Button muss einer bestehende Feldgruppe hinzugefügt werden
Komponententyp
Name
Text - Tooltip
Horiz. auffüllen
2025.6 Icon (Empfehlung: 16x16px)
Standardbreite
Höhe
Abstand - Abstand nach außen zu anderen Komponenten
Textausrichtung
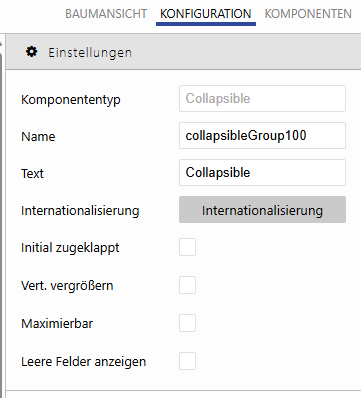
Colapsible
ausklappbares Panel

Komponententyp
Name
Text
2025.6 Internationalisierung
initial zugeklappt
Vert. vergrößern
Maximierbar
Leere Felder anzeigen
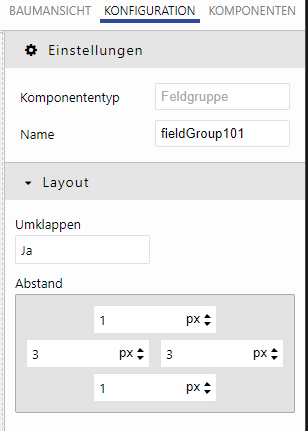
Feldgruppe

Komponente für Container für Labels, Buttons und Felder.
Aus der Komponentenliste hinzugefügte Felder sind bereits in einer Feldgruppe und können nicht noch einer bestehenden Feldgruppe hinzugefügt werden.
Komponententyp
Name
Umklappen (ja,nein)
Abstand - interner Abstand (Padding)
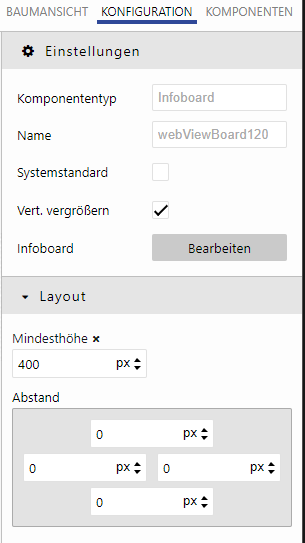
Infoboard

Komponententyp
Name
Systemstandard - Als "Systemstandard" im Masken-Editor markierte Boards können von Anwendern auf den Entitätsmasken nicht editiert werden. Das Aufrufen der Boardverwaltung wird dadurch unterbunden.
Vert. vergrößern
Infobard - startet den Board-Konfigurator
Mindesthöhe
Abstand
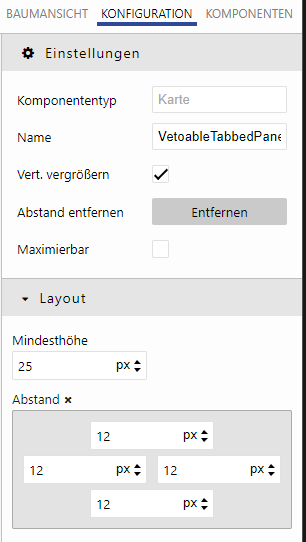
Karte
Karten sind Container mit einem vorgefertigten Design. Eine Karte erhält also einen (fast)-weißen Hintergrund und einen leichten Schatten.

Komponententyp
Name
Vert. vergrößern
Abstand entfernen
Maximierbar
Mindesthöhe
Abstand
Weitere Eigenschaften einer Karte und ihre Verwendung mit anderen Komponenten:
Ein TabbedPane ist als zentrales Element in der UI zu verwenden
Das Pane wird als Karte dargestellt; erhält genau so einen (fast)-weißen Hintergrund und einen Schatten
Weitere darauf platzierte TabbedPanes, Boxen, Collapsibles, Spaltenlayouts usw. werden nicht als Karten dargestellt
→ Keine Cards in Cards!
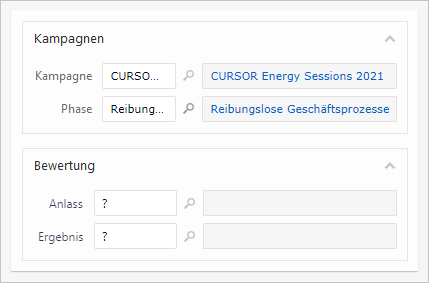
Es können mehrere Karten in der UI neben-/untereinander verwenden werden
Auf diesen Cards können wiederum TabbedPanes, Boxen, Collapsibles verwendet werden
Diese untergeordneten Komponenten werden nicht mehr als Cards dargestellt
→ Keine Cards in Cards!
Die Cards werden in Spaltenlayouts organisiert
Wenn ein TabbedPane direkt auf dem Hintergrund oder in einem Spaltenlayout platziert wird, wird dieses Pane als Karte dargestellt
TabbedPanes, die sich in einem anderen TabbedPane oder einer Karte befinden, werden nicht mehr selber als Card dargestellt
Dabei gelten folgende Regeln für die entsprechenden Komponenten:
Collapsibles haben 2 Styles:
Ohne Rahmen: Dann liegen sie ohne Margin an den Rändern der Karte (und auch von TabbedPanes) an

Mit Rahmen: Dann liegen sie mit Margin in der Karte (und im TabbedPane), damit ein erkennbarer Abstand zwischen Karte und Rahmen existiert

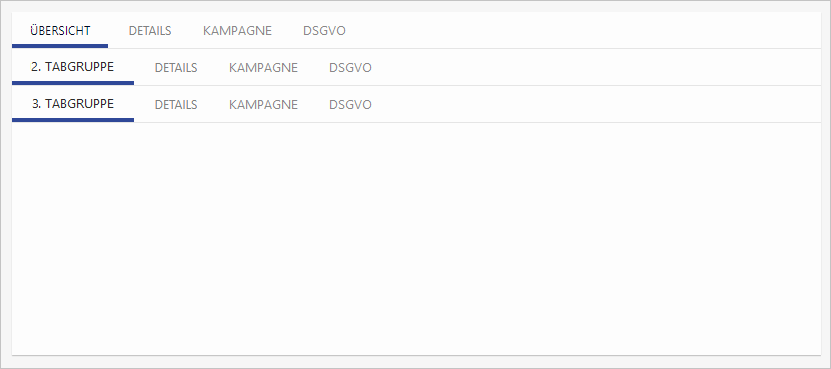
TabbedPanes haben 2 Styles:
Ohne Rahmen: Dann liegen sie ohne Margin an den Rändern der Karte (und auch von weiteren Eltern-Tabs und Collapsibles) an

Mit Rahmen: Dann gibt es ein Margin, damit der Rahmen in der Karte sichtbar ist

Infoboards und Webviews liegen ohne Margin an den Rändern der Karte an
Gleiche Defaults bei de-/aktiviertem Rahmen wie oben
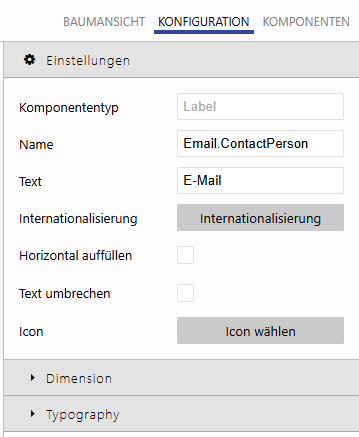
Label
Feldbeschreibung

Komponententyp
Name
Text (Tooltip)
2025.6 Internationalisierung
Horizontal auffüllen
Text umbrechen
2025.6 Icon (Empfehlung: 16x16px)
Standardbreite
Höhe
Abstand
Textausrichtung
Zuordnung eines Labels
2025.1 Technisch ist es notwendig, dass ein Label immer in einer Feldgruppe platziert wird. Beim Hinzufügen eines Labels auf einen Bereich der Maske ohne Feldgruppe wird automatisch eine Feldgruppe im Hintergrund generiert.
Hierfür wurde das Standardverhalten angepasst, sodass nun immer eine Feldgruppe erzeugt wird. Möchte man ein Label in eine bestehende Feldgruppe hinzufügen, so muss die Komponente bei gedrückter STRG-Taste auf die Maske gezogen werden.
Maskendesigner kann das zugehörige Label zu einem auf der Maske platzierten und vorher markierten Feld generieren lassen. Es wird dabei innerhalb derselben Feldgruppe vor dem entsprechenden Feld platziert. Das Label wird nur dann generiert, wenn das Feld, für das es generiert werden soll, nicht bereits das zugehörige Label im Editor besitzt.
Beim Drücken des Buttons wird geprüft wird, ob genau ein Feld ausgewählt ist. Sind mehrere Felder gleichzeitig platziert, wird eine Hinweismeldung angezeigt, dass die Funktion nur verfügbar ist, wenn genau ein Feld ausgewählt ist.
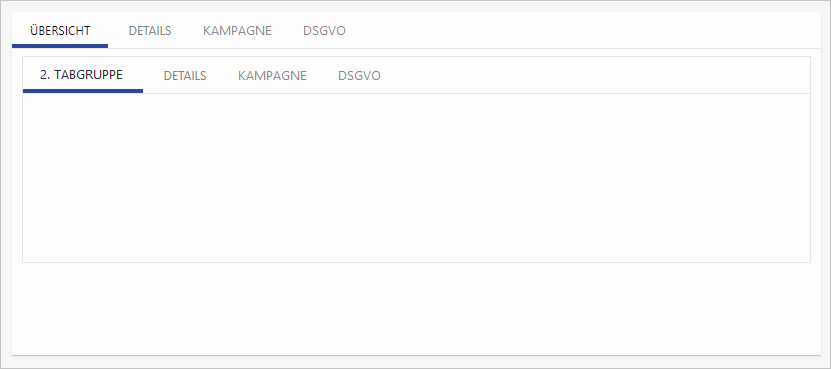
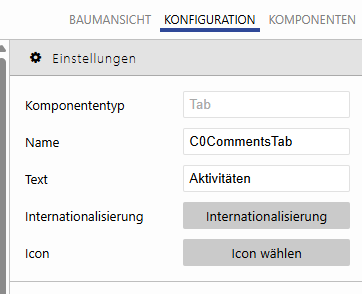
Tab
Einzelner Tab

Ein Tab muss einer bestehenden Tabgruppe hinzugefügt werden.
Komponententyp
Name
Text
2025.6 Internationalisierung
2025.6 Icon (Empfehlung: 16x16px)
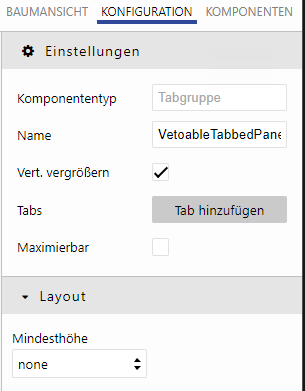
Tabgruppe
Ein Sammler für mehrere Tabs

Komponententyp
Name
Vert. vergrößern
Tabs
Maximierbar
Mindesthöhe
Webview
Einbettung von Webseiten

Komponententyp
Name
URL
Login Token verwenden - relevant für Seiten, wo Anmeldung notwendig ist
Rahmen anzeigen
Vert. vergößern
Mindesthöhe - (wenn Vert.vergrößern aktiviert)
Höhe - (wenn Vert.vergrößern deaktiviert)
Abstand
Felder
Felder befinden sich beim Hinzufügen bereits in einer Feldgruppe und können direkt auf der Maske platziert werden. Felder können in andere Feldgruppen verschoben werden, allerdings nicht in andere Container.
Name - interner Name, der nicht geändert werden kann.
Max width
Flex basis - vorgeschlagene Mindest-Breite. Bei kleineren Auflösungen wird innerhalb der Feldgruppe umgebrochen
Margin
Besonderheit: Editor-Feld
Wenn 'Vert. vergrößern' aktiv ist, werden die Layout-Eigenschaften (Height und Flex basis) übersteuert.
2025.4
Der Feldtyp "Listenfeld" wird im Web Client nicht mehr unterstützt und kann zukünftig nicht mehr neu auf Masken hinzugefügt werden. Stattdessen kann als Alternative die CompactList-Kachel verwendet werden.
Bestehende Masken werden nicht angepasst und an der Stelle des Feldes die Meldung ("wird vom Web Client nicht unterstützt)" angezeigt.
Felder filtern
In der Komponentenansicht können verfügbare Felder nach Namen oder Teilnamen gefiltert werden, um so schneller auf das gewünschte Feld zugreifen und die Maskengestaltung vereinfachen zu können.

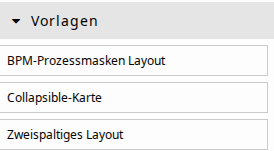
Vorlagen

Zur Verfügung stehen auch vorgefertige Layouts oder Layoutkomponenten. Diese sollen die Maskengestaltung vereinfachen.
Es gibt folgende Vorlagen:
2025.4 BPM-Prozessmasken Layout
Komponentenkombination: Karte + Collapsible (Collapsible-Karte)
Zweispaltiges Layout
Diese Vorlagen sind nicht konfigurierbar und bleiben immer gleich.
