Komponenten einer Kachel
Komponenten stellen das Grundgerüst einer V2-Kachel dar. Aus ihnen kann eine Kachel im Baukastenprinzip "zusammengebaut" werden. Komponenten können auch separat in höheren Schichten übersteuert werden.
Jede neue Kachel verfügt bereits über eine Root -Komponente. Sie dient als Einstiegspunkt und kann nicht entfernt oder umbenannt werden.
Grundlegendes zu Komponenten
Komponenten sind im Grunde nur eine JavaScript-Funktion. Innerhalb der Funktion kann man beliebige JavaScript-Funktionalität nutzen. Der Rückgabewert einer Komponenten-Funktion ist allerdings immer ein JSX-Element (eine Art HTML-Fragment) oder null (falls nichts gerendert werden soll). Jede Komponente kann dann wiederum in einer anderen als JSX-Element eingebunden werden.
Übersteuerung von Komponenten
Die JavaScript-Funktion einer Komponente kann in einer höheren Schicht übersteuert werden. Somit kann das Erscheinungsbild einer Komponente im Grunde komplett verändert werden.
Dabei betrifft das aber immer nur die übersteuerte Komponente. Alle anderen Komponenten bleiben unberührt und würden ggf. Anpassungen aus tieferen Schichten weiterhin berücksichtigen. Man wird also durch eine Übersteuerung der Kachel nicht mehr länger von Updates an selbiger komplett "ausgeschlossen"
Während der Entwicklung einer Kachel, sollte man sich also frühzeitig darüber Gedanken machen, wie feingranular man eine Übersteuerung zulassen möchte. Dabei sollte man sich folgenden Hinweis vor Augen führen:
Je mehr verschiedenen/unabhängige Komponenten in einer Kachel zum Einsatz kommen, desto feiner kann man sie letztlich übersteuern.
Möchte man größere Bereich eher zusammenhängend definieren, sollte man auch eher "große" Komponenten wählen.
Eigenschaften einer Komponente - die "Props"
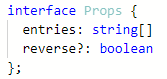
Über die Props werden die Eigenschaften definiert, die man bei der Nutzung "von außen" mitgeben muss, damit die Komponente dargestellt werden kann.
Beispiel:

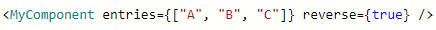
Verwendung: 
Übersteuerbarkeit von Props
Die Props von Komponenten können in höheren Schichten lediglich um neue Eigenschaften erweitert werden!
Damit es dabei nicht zu Namenskonflikten kommt, werden die Props aus tieferen Schichten an den Verwendungsstellen mit einem Prefix versehen.
So wird aus einem definierten Prop
entriesin C0 an der Aufrufstellen einc0entries. Das trifft nicht auf Props aus der C2-Schicht zu!
Styling einer Komponente
Es gibt mehrere Wege CSS-Styles an Komponenten anzuwenden. Auch hier stellt sich die Grundsatzfrage: Möchte man eine Übersteuerung des Stylings zulassen? Wenn ja, sollte man auf Style-Classes setzen. Falls nein, kann man theoretisch auch Inline-Styling verwenden.
Inline-Styling
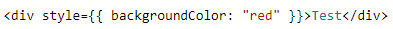
Jede Komponente die ein "style"-Attribute besitzt kann im Grunde direkt inline gestyled werden. Diese Angaben können allerdings nicht dediziert übersteuert werden. Hier bliebe nur die Möglichkeit die gesamte Komponente zu übersteuern (siehe oben).
Beispiel: 
Style-Classes
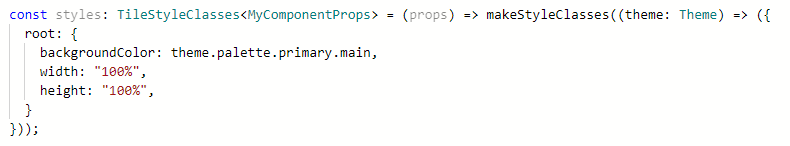
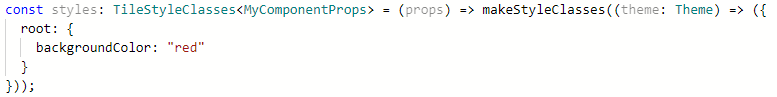
Im Bereich styles kann man CSS-Klassen definieren, die man später innerhalb der Komponente nutzen kann. Alle Klassen stehen in der Komponente im Objekt classes zur Verfügung.

Nutzung: 
Übersteuerbarkeit von Style-Classes
Der Vorteil von Style-Classes gegenüber inline-Styling ist, dass die Klassen in höheren Schichten (partiell) übersteuert werden können. Nehmen wir an, dass oben gezeigte Style-Class in der C0-Schicht definiert wurde. Es ist nun z.B. in C2 möglich diese Klasse (partiell) zu übersteuern:

In C2 wäre die Hintergrundfarbe nun "rot". Während die Größenangaben von width/height erhalten bleiben würden.
Der Weiteren können natürlich auch weitere, neue Style-Classes in höheren Schichten definiert werden.
Render-Funktion einer Komponente
Da es sich bei der Implementierung der Render-Funktion vermutlich um den komplexesten Teil der Kachelentwicklung handelt, kann hier keine vollumfängliche Dokumentation entstehen. Es geht eher darum ein paar Grundlagen zu erläutern.
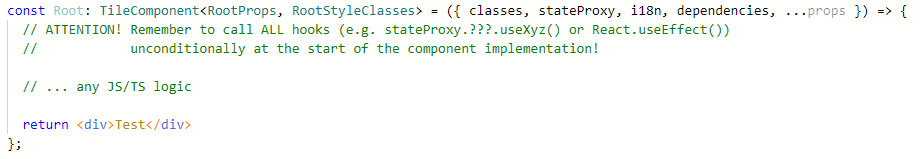
Aufbau der Render-Funktion
Im Grunde ist die Render-Funktion eine "normale" TypeScript-Funktion, deren Rückgabewert ein JSX-Element (HTML-Fragment) ist, welches dargestellt werden soll. Gibt die Funktion null zurück, wird entsprechend nichts dargestellt (es wird auch kein Element im DOM vorhanden sein).
Innerhalb der Methode kann jedwede JavaScript-Logik ausgeführt werden. Man sollte dabei nur bedenken, dass dieser Code bei jedem Rendervorgang erneut durchlaufen wird!

Verwendung von Hooks
Hooks gehören zum Funktionsumfang von React (https://de.legacy.reactjs.org/docs/hooks-intro.html ) und finden bei der Kachelentwicklung an vielen Stellen Anwendung. Die Komplexität von Hooks soll vor dem Kachelentwickler größtenteils versteckt werden. Dennoch sollten ein paar Regeln vermittelt werden, die bei der Verwendung von Hooks beachtet werden müssen (https://de.legacy.reactjs.org/docs/hooks-rules.html ):
Namenskonvention: Eine Funktion, die mit
use...beginnt, wird als Hook angesehen.Ein Hook kann nur innerhalb einer React-Komponente (also der Render-Funktion einer Kachel-Komponente) oder in einem anderen Hook aufgerufen werden.
 Bei mehrmaligem Durchlaufen des gleichen Render-Codes einer Komponente, darf sich die Anzahl und die Aufruf-Reihenfolge von Hooks nicht ändern! Hooks dürfen daher niemals in bedingtem Code (if/else, switch, ternäre-Operatoren) oder in Schleifen aufgerufen werden!
Bei mehrmaligem Durchlaufen des gleichen Render-Codes einer Komponente, darf sich die Anzahl und die Aufruf-Reihenfolge von Hooks nicht ändern! Hooks dürfen daher niemals in bedingtem Code (if/else, switch, ternäre-Operatoren) oder in Schleifen aufgerufen werden!Folgende Faustregel sollte man beachten: "Alle Hook-Aufrufe immer am Anfang der Render-Funktion durch führen!" (Kleine Erinnerung steht auch am Anfang jeder Komponente)
React stellt direkt eine Hooks zur Verfügung, welche problemlos in Kacheln verwendet werden können (https://react.dev/reference/react ). Die 2 wichtigsten für die Kachelentwicklung sind dabei wohl React.useEffect() und React.useMemo().
Zugriff auf Werte des Kachel-States oder von Konfigurationsparametern
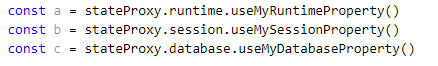
Für den lesenden Zugriff auf diese Werte kommen ebenfalls Hooks zum Einsatz. Dabei wird immer der stateProxy verwendet, der in jeder Render-Funktion einer Komponente zur Verfügung steht. Innerhalb des stateProxy wird nochmal je nach Scope unterschieden:
state.proxy.runtime→ Zugriff auf Werte des Runtime-Statesstate.proxy.session→ Zugriff auf Werte des Session-Statesstate.proxy.database→ Zugriff auf Werte des Database-Statesstate.proxy.config→ Zugriff auf Werte der Konfigurationsparameterstate.proxy.client→ Zugriff auf Werte des aktuellen Client-States (z.B.stateProxy.client.usePks()liefert die Liste der Primärschlüssel der aktuell selektierten Datensätze bzw. des aktuellen Datensatzes in Detailansichten)

Für den schreibenden Zugriff steht neben ...useXYZ() auch immer der entsprechende Setter ...setXYZ() zur Verfügung. Wichtige Informationen zu Settern
Bei den Settern handelt es sich nicht um Hooks. Sie können daher direkt in Funktionen (z.B. Event-Callbacks wie onClick, onChange, etc.) aufgerufen werden.
Bei jedem Aufruf eines Setters, wird der zugrhörige Wert im State direkt geändert und die entsprechenden Komponenten werden erneut gerendert.
Daher ist der direkt Aufruf eines Setters nur dann sinnvoll, wenn auch nur 1 Wert geändert werden soll. Werden X Setter hintereinander aufgerufen, wird die Kachel (in Teilen) auch x-mal neu gerendert (kann zu Performance-Einbußen beitragen).
Sollen mehrere Werte eines oder mehrerer States auf einmal geändert werden, empfiehlt sich der Einsatz einer "Aktion" (siehe Aktionen)
Übersteuerbarkeit von Render-Funktionen
In höheren Schichten kann die Render-Funktion einer Komponente überschrieben werden. Dabei wird aber grundsätzlich die "gesamte" Komponente durch die neuen Implementierung ersetzt. Daher sollte man sich schon beim Kachel-Design bewusst machen, welche Komponenten später potentiell übersteuerbar sein sollen.
Je mehr Komponenten eine Kachel enthält, desto feingranularer kann man später einzelne Bereiche übersteuern
Es kann aber auch sinnvoll sein wenige, größere Komponenten zu bauen, wenn diese eine fachliche Einheit darstellen sollen, die entweder gar nicht oder nur als Ganzes übersteuert werden soll.
Komponente: FieldLabel
2024.5 Feldnamen können internationalisiert dargestellt werden.
// Code-Platzhalter
const fontConfig = stateProxy.config.useFont();
return <FontStyleProvider value={fontConfig}>
<I18nField field={dependencies.fields.Activity.C0DataQuality} />
<I18nField field={dependencies.fields.Activity.ActTypeKey} />
<I18nField field={dependencies.fields.Activity.ActVarietyKey} />
<I18nField field={"ActStatusKey.Activity"} />
{i18n.useFieldName(dependencies.fields.Activity.Active)}
{i18n.useFieldName("ContactResult.Activity")}
<NoStyleProvider>
<I18nField field={dependencies.fields.Activity.ContactCosts} />
</NoStyleProvider>
</FontStyleProvider> 