Administration (App)
Installation
Voraussetzungen
Technische Voraussetzungen
Die CURSOR-App für iOS und Android läuft ab der Server-Version 24.1.
Standard-Ports die genutzt werden: 18443, 28443, 38443, 48443, 58443 (443) → SSL.
Freischaltung der Module
Das Modul App-Benutzerlizenz muss eingespielt und die Anwender müssen zugeordnet werden. Die App kann dann über Tablets und Smartphones genutzt werden.
Unterschriften
Um die App-Unterschriften Funktionalität nutzen zu können muss das Modul App-Unterschriftenfunktionalität eingespielt werden.
Netzwerkkonfiguration für die App
Um die App und den Web Client außerhalb des internen Netzwerks nutzen zu können, sind im Regelfall Änderungen an der Netzwerkkonfiguration (Portfreischaltung, etc.) erforderlich. Die Dienstleistungen (Unterstützung bei der Einrichtung) seitens CURSOR Software AG werden nach Aufwand berechnet.
Push-Notifications
Um Push-Notifications nutzen zu können, muss der Applikationsserver mit den Diensten von Apple und Google kommunizieren. Hierfür ist es erforderlich, dass der Applikationsserver an folgende Urls Nachrichten senden kann:
Android/Firebase: https://fcm.googleapis.com/fcm/send
Es kann nach der Erstkonfiguration zu Verzögerungen beim Versenden von Push-Notifications kommen, dies tritt aber nur nach der Ersteinrichtung auf.
Die Push-Notifications sind im Default deaktiviert. Zum Aktivieren muss die Anwendungsvariable in der Administrationskonsole auf true gesetzt werden.
/de/cursor/jevi/server/tasklist/push/PushNotificationController$!!$PUSH_NOTIFICATION_ENABLED
Zertifikate
Ab der App Version 2017.1 wird bei der Anmeldung am System geprüft, ob ein valides Zertifikat im JBoss-Server hinterlegt ist, welches von einer vertrauenswürdigen Zertifizierungsstelle ausgestellt wurde. Das im Auslieferungszustand vorinstallierte (selbst signierte) Zertifikat ist hier nicht ausreichend und muss entsprechend durch ein kundenspezifisches, valides Zertifikat ersetzt werden.
Weitere Informationen bzgl. Zertifikate sind in dem Installationshandbuch des Applikationsservers unter dem Kapitel CURSOR Key- und Truststore Tool hinterlegt.
Apple
Ab Version 13 schränkt iOS die maximale Gültigkeit von nach dem 01.07.2019 ausgestellten Zertifikaten auf 825 Tage ein (Quelle: Anforderungen an vertrauenswürdige Zertifikate in iOS 13 und macOS 10.15 ).
Verteilung der App über ein Drittprodukt
Bei Nutzung einer Verteilsoftware - MDM (Mobile Device Management) oder EMM-Software (Enterprise Mobility Management) ist eine individuelle Anpassung an das jeweilige Produkt erforderlich. Die entsprechenden Dienstleistungen (Beratung, Softwareanpassungen) seitens CURSOR sind nicht Bestandteil des Angebots und werden nach Aufwand berechnet. Für eine Basiskonfiguration der App (Verteilung auf die Geräte und Einrichtung der Serververbindung) sollte 1 MT eingeplant werden.
Bereitstellung und Start
Wir empfehlen die CURSOR-App über den Playstore/Appstore zu beziehen, dies ist unser Best- Practice-Weg.
In Sonderfällen können wir auch die CURSOR-App als Datei bereitstellen. Hierbei ist allerdings zu beachten, dass dabei noch weitere App-Anpassungen (unter iOS - Apple Enterprise Developer Account und Zertifikatsanpassungen) durchgeführt werden müssen und somit einen deutlich höheren immer wiederkehrenden Aufwand mit sich bringen. Dies sollte vorab im Projekt geklärt werden.
Apple - Appstore
Voraussetzungen
Einen Apple Account (Apple-ID)
Es besteht auch die Möglichkeit die App über einen Apple Business Manager Account zu verteilen (nicht als private App)
App herunterladen
Im öffentlichen Apple Appstore anmelden, die App "CURSOR-App" suchen und herunterladen.
Link zum Store (Bis Version 23.3.): https://itunes.apple.com/lu/developer/cursor-software-ag/id413262705?l=de
Link zum Store (Ab Version 24.1): https://apps.apple.com/ng/app/cursor/id6458741232
Die App kann auch über eine Verteilsoftware heruntergeladen werden, dies ist aber bei jeder Verteilsoftware unterschiedlich. Nachdem die App heruntergeladen wurde, können auch bei dieser CURSOR-App die Serverinformationen wie im Kapitel "Vorbelegung der Servereinstellungen" beschrieben, hinterlegt werden.
VPP-Store
Der Verteilweg über den Apple VPP-Store wird nicht von der CURSOR Software AG unterstützt.
Android - Playstore
Voraussetzungen
Einen Google Account
App herunterladen
Im öffentlichen Google Playstore anmelden, die App "CURSOR-App" suchen und herunterladen.
Link zum Store (Bis Version 23.3.): https://play.google.com/store/apps/developer?id=CURSOR+Software+AG
Link zum Store (Ab Version 24.1): https://play.google.com/store/apps/details?id=de.cursor.crm.app&pli=1
Die App kann auch über eine Verteilsoftware heruntergeladen werden, dies ist aber bei jeder Verteilsoftware unterschiedlich.
Bereitstellung als Datei
Voraussetzungen
Der Kunde hat ein MDM-System im Einsatz.
Unter Apple
Apple Enterprise Developer Account
OS Gerät um die App neu zu signieren
Serverkonfiguration für die CURSOR-App auslesen
In der CURSOR-App muss entweder manuell oder über eine Konfigurationsdatei die Serverkonfiguration hinterlegt werden. Diese Serverkonfiguration kann über den Menüpunkt Administrationskonsole / Systeminformationen erzeugen ausgelesen werden. In der erzeugten Mail stehen unter dem Punkt App informations die für die CURSOR-App zu hinterlegenden Informationen:
Servername:
Port:
Diese Informationen müssen dann wie unter dem Kapitel Server in den (iOS-) Einstellungen manuell konfigurieren oder Vorbelegung der Servereinstellungen beschrieben eingetragen werden.
Server in den (iOS-) Einstellungen manuell konfigurieren
iOS
Hiermit sind die globalen Einstellungen im iOS gemeint. Einstellungen --> CURSOR-App. Nicht die Einstellungen in der CURSOR-App!

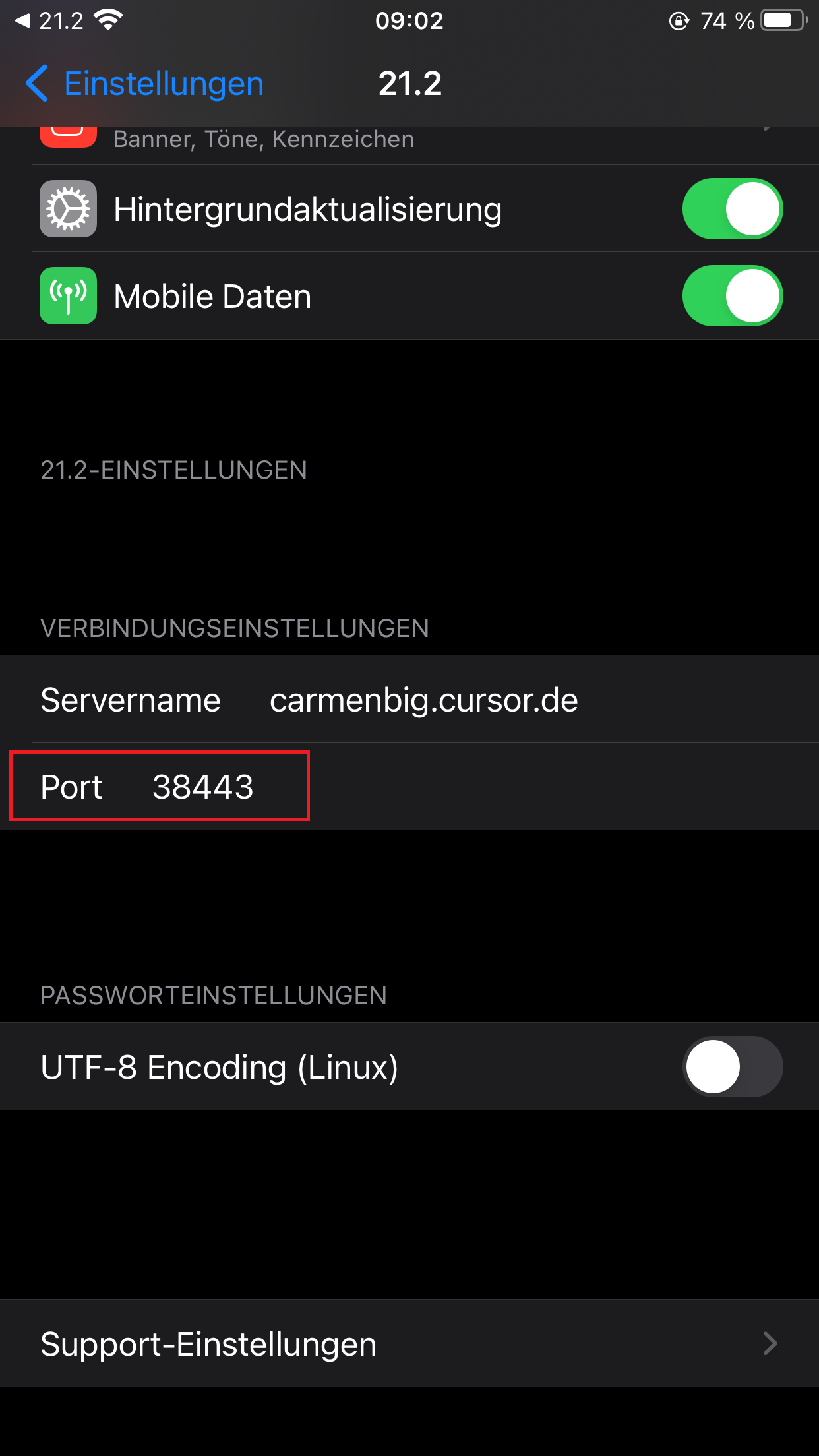
Einstellungen der CURSOR-App auf iOS

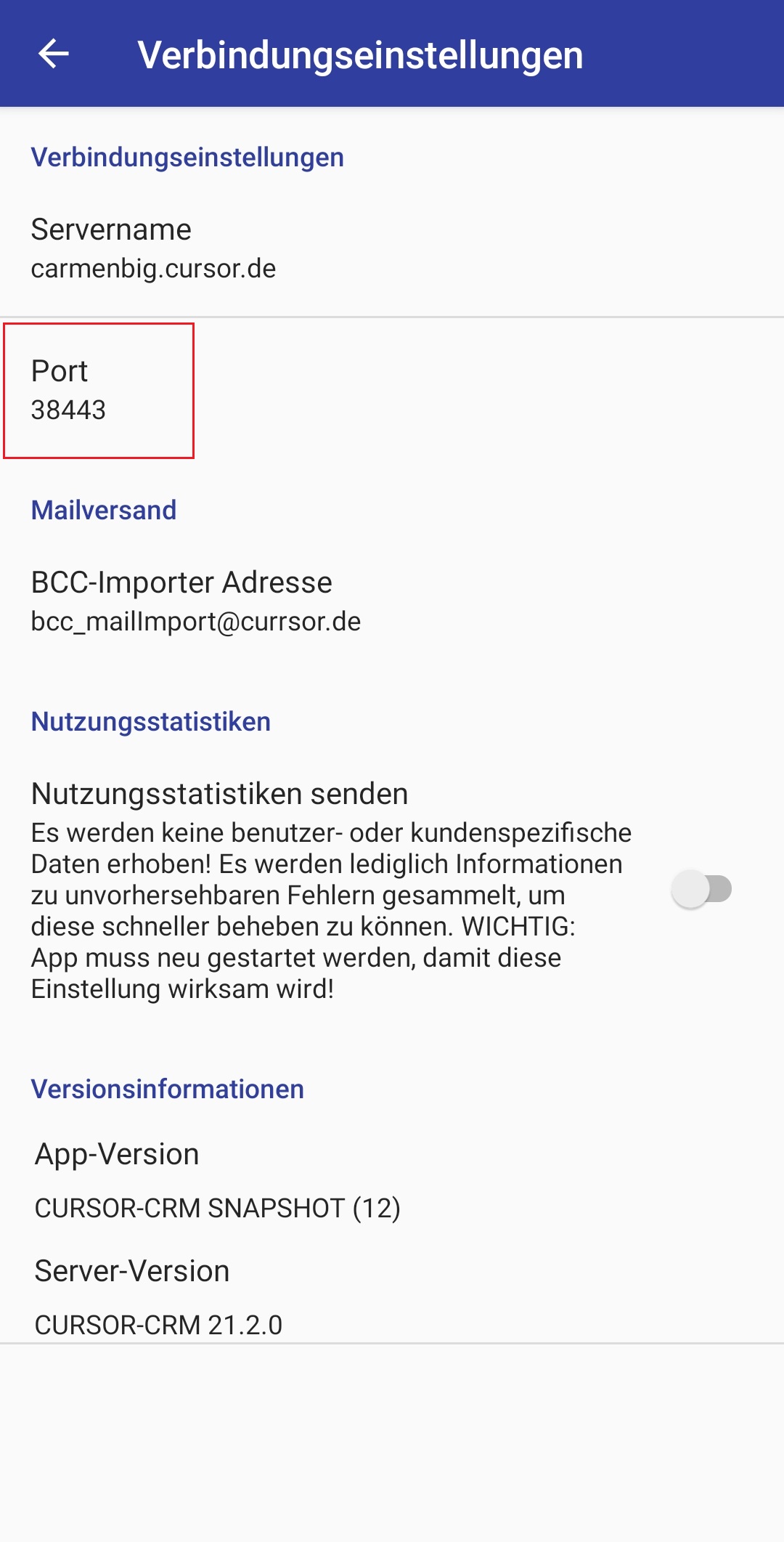
Einstellungen der CURSOR-App auf Android
Verbindungseinstellungen
Servername: Hier muss der Name des Servers eingetragen werden.
Port: Hier muss der Port des Servers eingetragen werden.
Dies hat sich mit der Version 2021.2. geändert. Vorher wurde hier der 'Portrange' eingetragen. Jetzt 'Port'.
UTF-8 Encoding (Linux): Wenn der Jboss unter Linux installiert wurde, ist dieser Haken zu aktivieren. Im Default ist dies deaktiviert.
Nutzungsstatistiken senden: Wenn ein unvorhersehbarer Fehler auftritt, kann diese Einstellung aktiviert werden. Weitere Informationen finden Sie unter dem Kapitel Serviceanforderungen. Im Default ist dies deaktiviert.
iOS
Wird EINE von den Einstellungen geändert, ist ein Neustart der App erforderlich, damit diese Einstellungen übernommen werden.
Vorbelegung der Servereinstellungen
Die Servereinstellungen der iOS CURSOR-App können über eine Verteilsoftware vorbelegt werden. Hierfür muss eine plist Datei über die Verteilsoftware auf den Endgeräten verteilt werden. Wichtig ist dabei, dass die BundleID der CURSOR App identisch mit der angehängten plist Datei ist. Bei der Appstore Version sind somit keine weiteren Anpassungen mehr vorzunehmen, die angehängte Datei muss nur noch auf den eigenen Servernamen und Port angepasst werden.
Eine exemplarische Datei finden Sie hier → de.cursor.crm.app.plist
Detailbeschreibung
In der angehängten plist-Datei befindet sich immer ein Key und ein String-Wert. Der Key darf hierbei niemals verändert werden, in dem String Wert können die jeweiligen Daten eingetragen werden.
Push-Notifications
Um Push-Notifications nutzen zu können muss der Applikationsserver mit den Diensten von Apple und Google kommunizieren. Hierfür ist es erforderlich, dass der Applikationsserver an folgende Url's Nachrichten senden kann:
Android/Firebase: https://fcm.googleapis.com/fcm/send
Push-Notifications können deaktiviert werden, dies wird über eine Anwendungsvariable gesteuert: /de/cursor/jevi/server/tasklist/push/PushNotificationController$!!$PUSH_NOTIFICATION_ENABLED
Um die Push-Notifications zu aktiveren muss die o.g. Anwendungsvariable zuerst angelegt und der Haken bei Wert aktiviert gesetzt werden. Im Default sind die Push-Notifications deaktiviert (auch wenn die o.g. Anwendungsvariable nicht angelegt wurde).
Bei deaktivierten Push-Notifications wird das Polling Verfahren genutzt um die Usability in der CURSOR-App zu gewährleisten.
Einschränkungen
Die Push-Notifications sind zwar mit dem Benachrichtigungssystem gekoppelt, allerdings wird hier nicht zu jedem neuen Eintrag eine Push-Notification versendet. Es werden zu folgenden Einträgen Push-Notifications versendet:
Erinnerungen
Benachrichtigungen
Aufforderungen, welche für die CURSOR-App freigeschaltet wurden. Siehe Kapitel
BPM-MeldungsdialogeNur Telefonate welche den Status
Verpassthaben
Bei allen anderen Einträgen wird keine Push-Notification versendet, die Einträge sind ausgegraut, aber nach wie vor beim Öffnen des Benachrichtigungssystem zu sehen
Android
Bei Android ist keine weitere Konfiguration notwendig.
Apple
Wenn die CURSOR-App aus dem Appstore heruntergeladen wurde, ist keine weitere Konfiguration notwendig.
Wurde die CURSOR-App über das Kundenportal heruntergeladen, sind weitere Konfigurationen erforderlich. Dies ist mit dem Projektleiter der CURSOR Software Ag zu klären.
Anmeldung mit dem QR-Code
Bisher war die Ausbringung der CURSOR-App insbesondere unter Android mit vielen manuellen Schritten verbunden. Dieses Vorgehen wurde automatisiert.
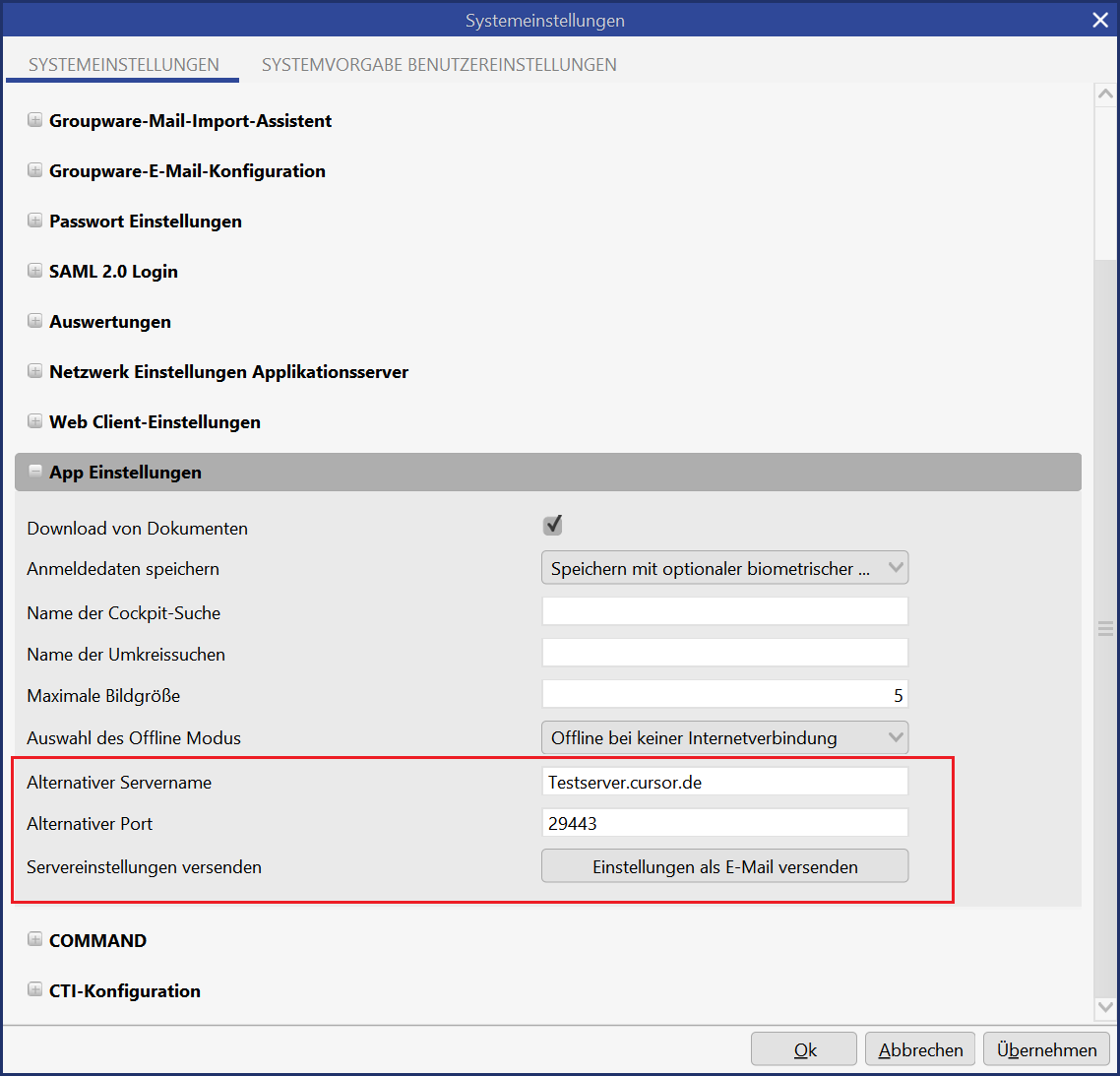
Systemseitig sind alle Zugangsdaten bereits vorhanden. Diese Einstellungen können zusätzlich von dem Administrator überschrieben werden, wenn die Netzwerkkonfiguration dies erfordert (z.B. Revers-Proxy). Der Code kann per E-Mail versendet werden, wenn die Einstellungen vorgenommen wurden, so dass der App-Benutzer fürs Anmelden nur noch sein Passwort eingeben soll.

Systemeinstellungen für die App
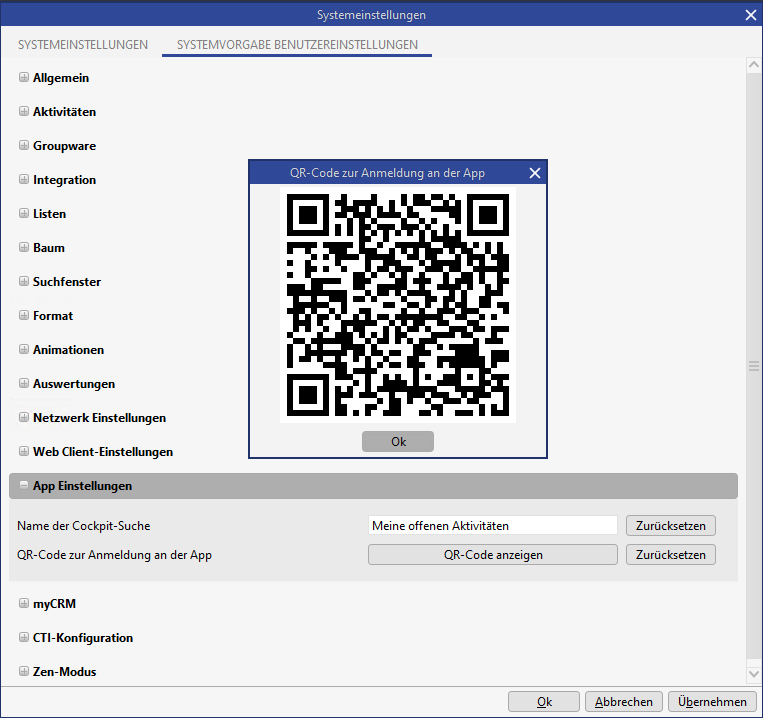
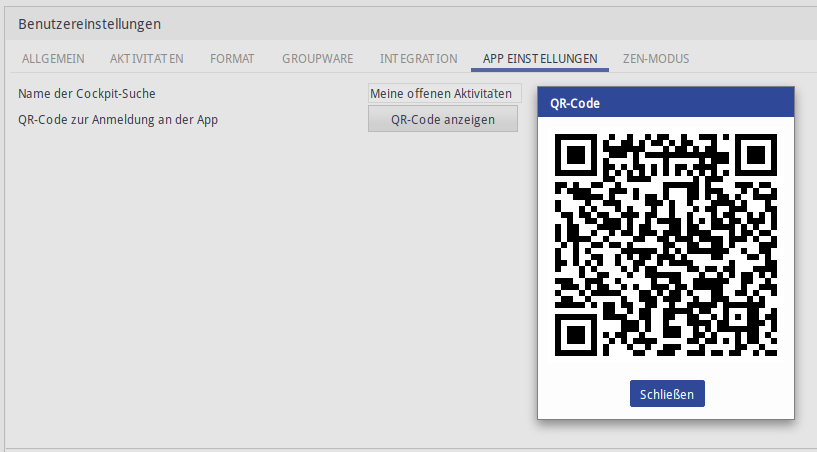
In den Benutzereinstellungen wurde ein Punkt zum Darstellen des QR-Codes mit Anmeldedaten generiert. Der QR-Code wird anschließend mit einem Klick generiert und auf dem Bildschirm angezeigt.

Darstellung des QR-Codes auf dem Windows Client

Darstellung des QR-Codes auf dem Windows Clientim Benutzer-Profil
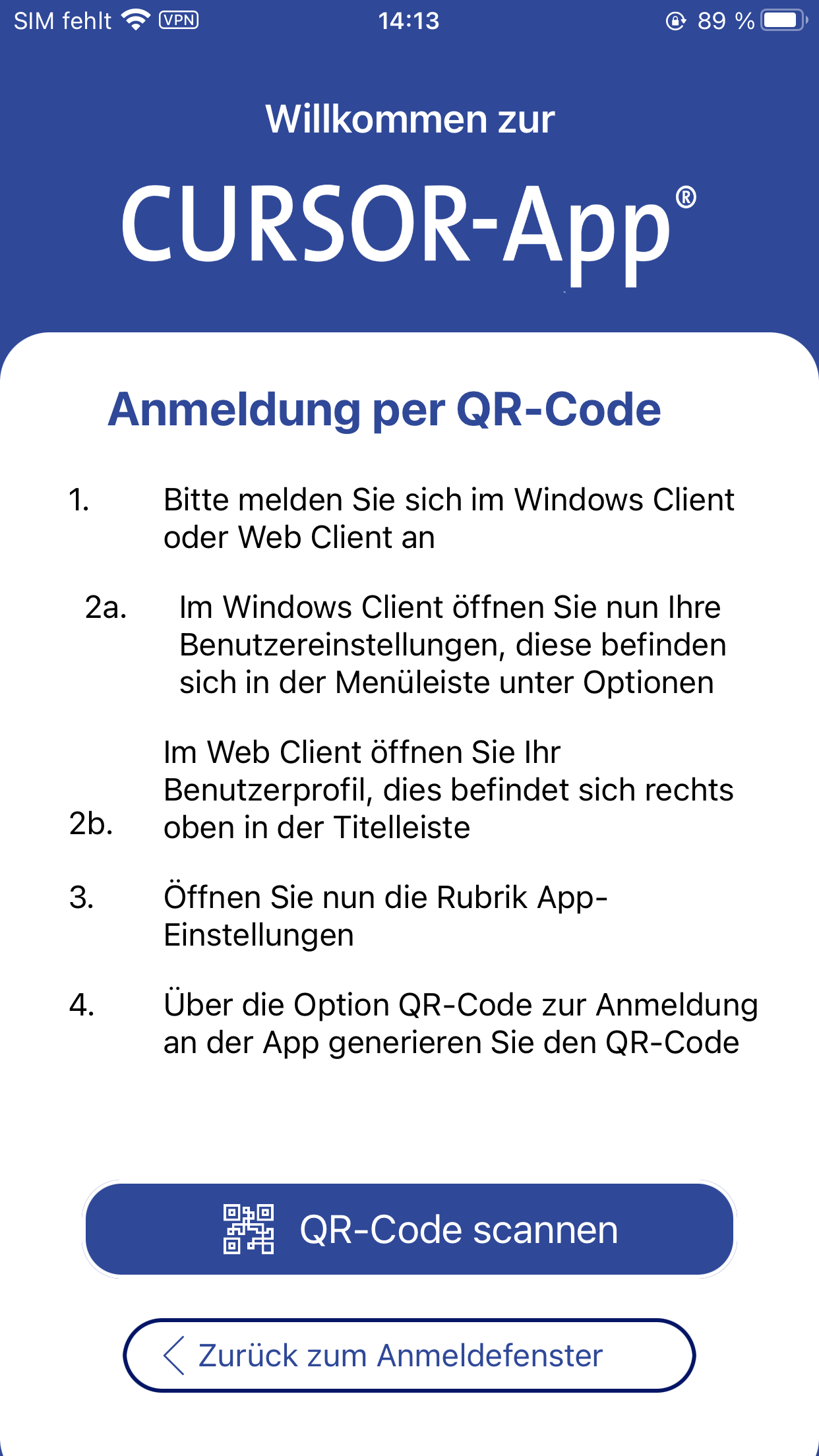
Möchte der Anwender von der Funktion bei der Anmeldung Gebrauch machen, wird er nach der Wahl der Option direkt zum QR-Code in der Anwendung geführt, wo er den Code scannen kann. Alternativ kann der Code in der versendeten Mail gescannt werden.

Anmeldeinformationen bei der Anmeldung mit dem QR-Code
Aktivierung der Anmeldung über die Login-Page
VERSION =<2025.2
Aktivierung
Mit der Implementierung des Login-Screens und verbesserten Anmeldemethoden ist es auch jetzt möglich, App-User über die Login-Page zu authentifizieren.
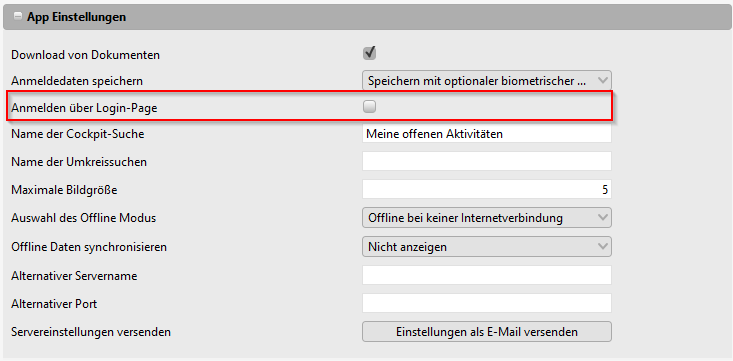
Um die Anmelde-Methode zu aktivieren, muss die Funktion über die Systemeinstellungen für die App aktiviert werden. Die Systemeinstellung “Anmelden über Login-Page" ist standardmäßig deaktiviert. Der bestehende Anmeldemechanismus (Benutzername und Passwort) wird noch verwendet.

Wird die Einstellung aktiviert, erfolgt die Anmeldung über die neue Login-Page, welche erweiterte Anmeldemethoden über Single Sign-On (SSO) unterstützt.
Hierbei stehen folgende Anmeldemethoden zur Verfügung:
Anmeldung über Benutzername und Passwort
Anmeldung per SAML (Security Assertion Markup Language)
Anmeldung per OIDC (OpenID Connect)
Weitere Informationen zur Konfiguration von Single Sign-On finden Sie unter Single Sign-on mit SAML 2.0
Login-Prozess bei aktivierter Login-Page
Nach der Aktivierung der Einstellung erfolgt die Anmeldung über die neue Login-Page.
Benutzer müssen beim nächsten Anmeldevorgang einmalig ihren Benutzernamen und ihr Passwort in der alten Maske eingeben (alternativ via Autologin). Vor der Passwortprüfung erfolgt ein Abgleich mit der konfigurierten neuen Anmeldemethode.
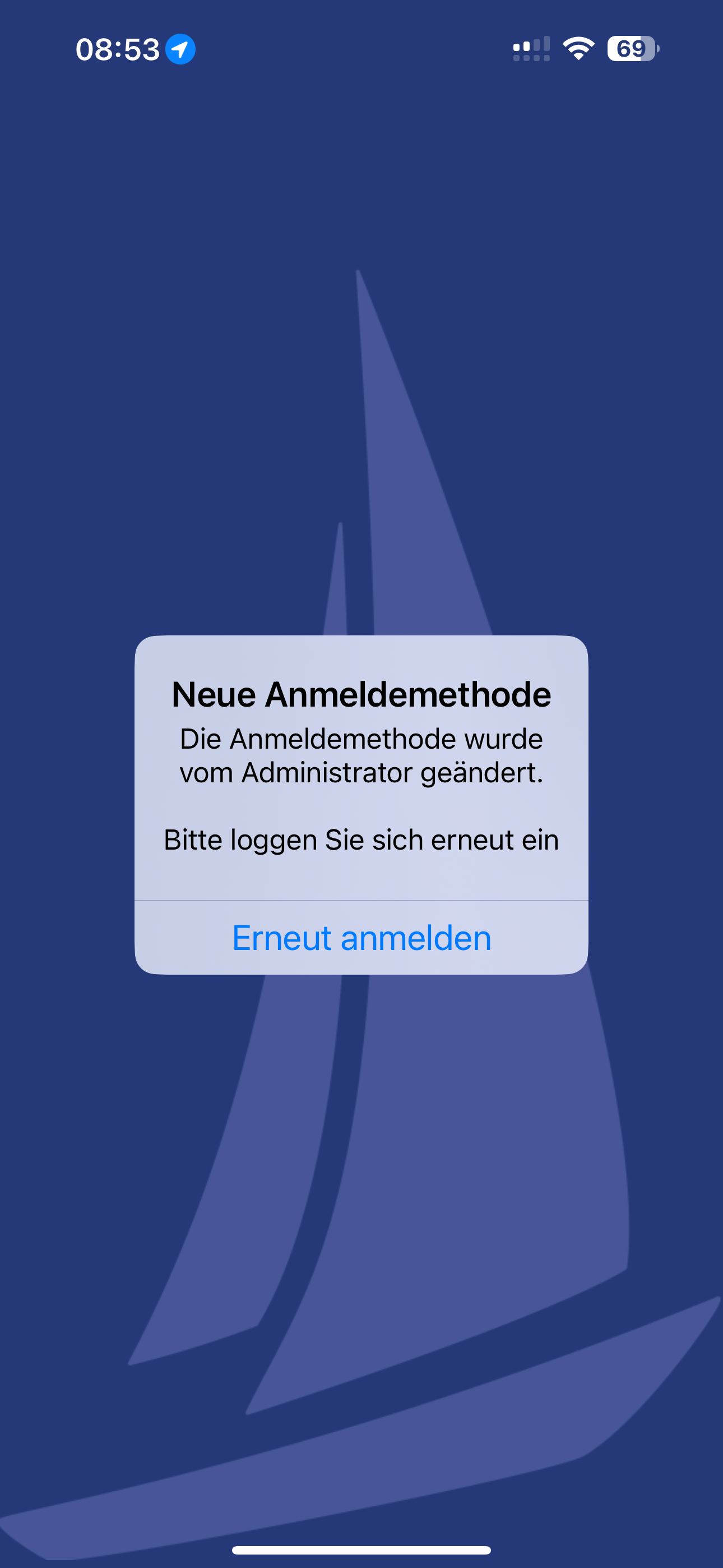
Weicht die aktuelle Methode von der neuen ab, erscheint folgende Hinweismeldung:

Anschließend kann der Benutzer sich über den Button "Anmelden über Login-Page" anmelden.
Mit Aktivierung der neuen Login-Page werden nur noch folgende Einstellungen unter dem Punkt "Anmeldedaten speichern" ausgewertet:
Anmeldedaten speichern verhindern
Speichern mit biometrischer Authentifizierung erzwingen
Die Optionen "Speichern ohne biometrischer Authentifizierung" und "Speichern mit optionaler biometrischer Authentifizierung" werden wie die Option "Speichern mit biometrischer Authentifizierung erzwingen" ausgewertet.
Bei der Option "Speichern mit biometrischer Authentifizierung" ist der Login immer sieben Tage gültig. Ist die letzte Anmeldung länger als sieben Tage her, muss man sich erneut über die Login-Page anmelden.
Auswirkung bei der QR-Code-Anmeldung
Der Parameter zur Nutzung der neuen Login-Page kann über QR-Code oder Link übergeben werden.
Plist-Steuerung und Versionseinschränkung
Der Parameter "connectionSettings_useNewLoginPage" steuert die Aktivierung oder Deaktivierung der neuen Login-Page.
Wert true: Aktiviert die neue Login-Page
Wert false: Verwendet die alte Login-Page
Kompatibilität mit Versionen
Systeme mit Version < 25.2 ignorieren den Plist-Parameter
Ab Version 25.2 wird der Parameter ausgelesen und entsprechend umgesetzt.
Administration
Die Administration für die CURSOR-App erfolgt über den Windows Client.
Wenn administrative Anpassungen für die App auf dem Windows Client durchgeführt wurden, empfehlen wir den System-Cache zu leeren. Dies ist unbedingt zu beachten, wenn über ein Datenbankstatement beispielsweise Felder als schreibend gekennzeichnet werden.
Suchen
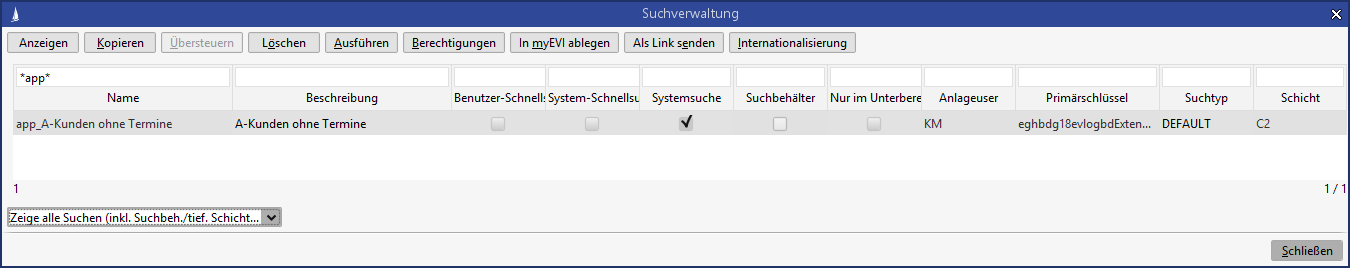
Die Suchen müssen über die Suchverwaltung als Systemsuche mit dem Namen app_<xxx> angelegt werden, diese werden dann als Standardsuchen im jeweiligen Bereich (für die jeweilige Entität) angezeigt. Der Kunden-Administrator kann die Suchen selbst definieren.
Diese Suchen müssen nicht zwingend eingerichtet sein, die App funktioniert auch, wenn diese nicht erstellt wurden.

Reihenfolge der Felder in Suchergebnissen
Die Reihenfolge der Suchergebnisse kann im Windows oder Web Client konfiguriert werden, auf der App ist eine Veränderung der Reihenfolge nicht möglich.
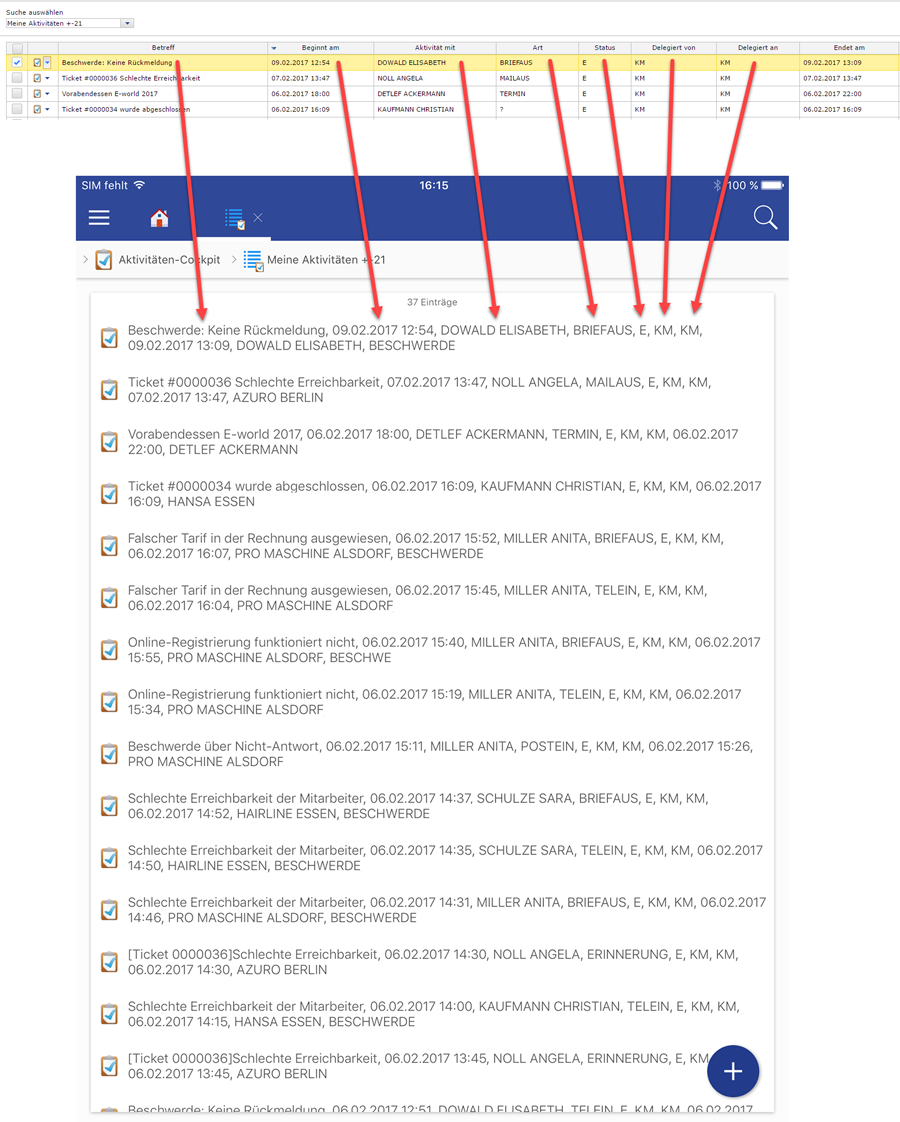
Die Sortierung der Suchergebnisse wird ebenfalls im Windows oder Web Client konfiguriert (In der Abbildung Reihenfolge und Sortierung ist die Sortierung nach der Spalte Beginnt am)

Reihenfolge und Sortierung: Oben ist die Reihenfolge der Suchergebnisse im Web Client zu sehen. Diese stellt sich auf der App kommasepariert in der gleichen Reihenfolge dar. (Siehe rote Zuordnungspfeile)
Systemeinstellungen
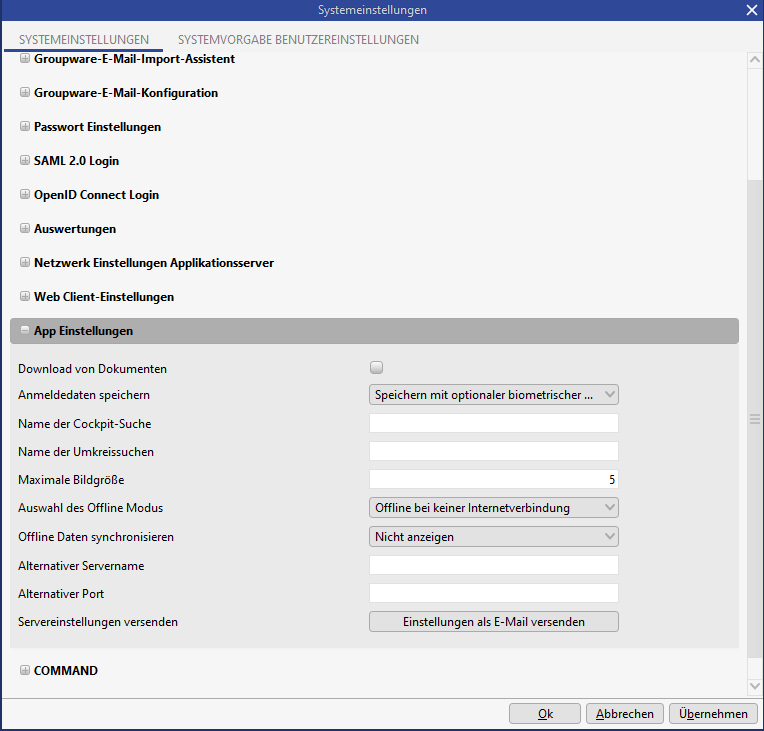
Die Konfiguration der App-Einstellungen wird im separaten Abschnitt der Systemeinstellungen hinterlegt.

App-Einstellungen
Download von Dokumenten
Über die Systemeinstellungen kann eingestellt werden, ob Dokumente geladen werden dürfen oder nicht. Wenn die Systemeinstellung deaktiviert wurde, gibt es in der App keinen Schalter für den Dokumenten-Download.
Details zum Thema “Sicherheit” finden Sie im Kapitel Sicherheit.

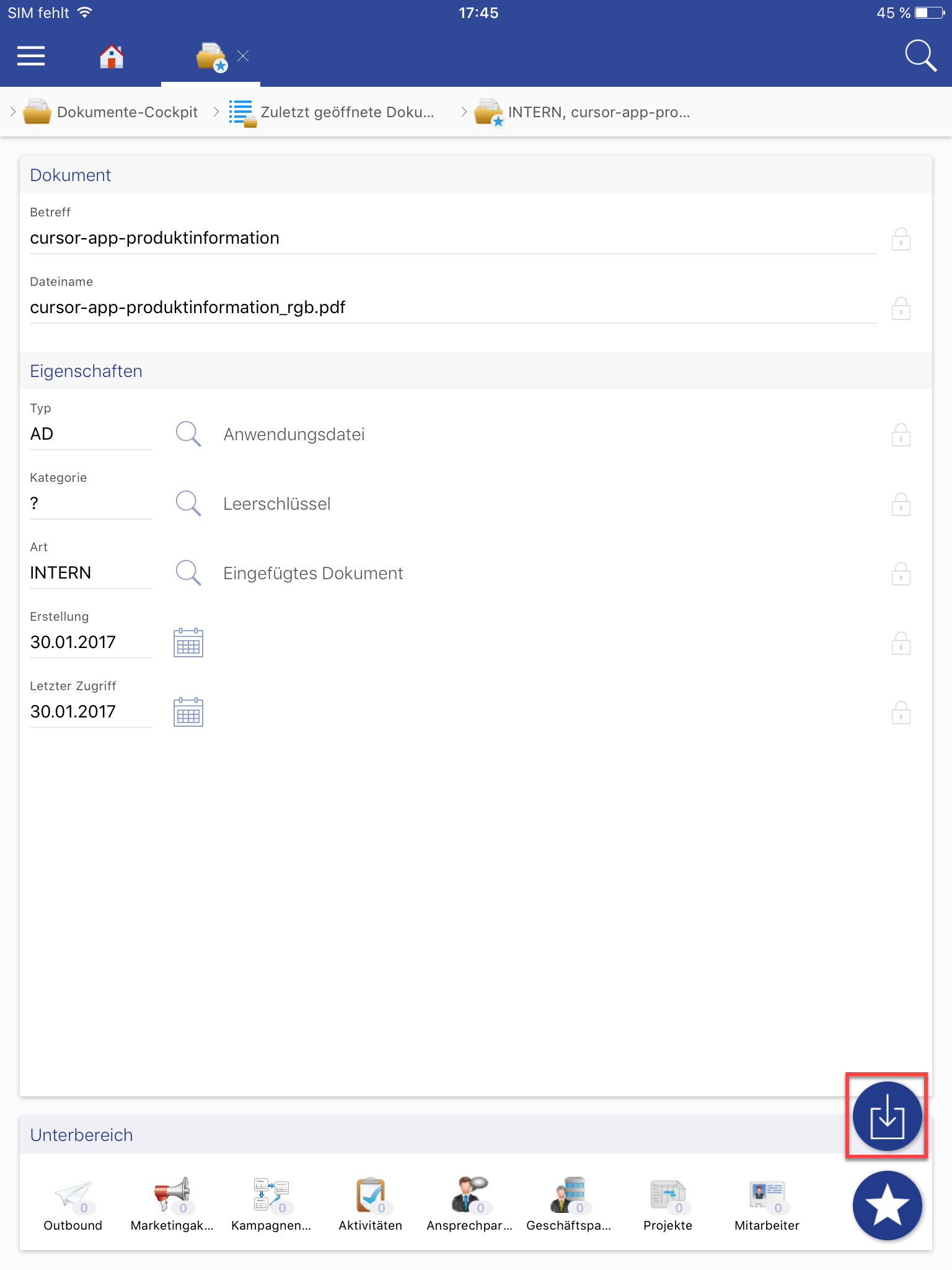
Dokumenten-Download auf dem iPad

Dokumenten-Download auf dem iPhone
Anmeldedaten speichern und Passwort speichern verhindern
Folgende Einstellungen sind nun möglich:
Anmeldedaten speichern verhindern
Der Anwender muss bei jeder Anmeldung sein Passwort eingeben
Speichern ohne biometrische Authentifizierung
Der Anwender kann sein eingegebenes Passwort speichern und muss dies bei erneuter Authentifizierung nicht erneut eingeben.
Speichern mit optionaler biometrischer Authentifizierung
Die Anmeldedaten können über die biometrische Authentifizierung hinterlegt werden und werden dann bei jedem App-Start abgefragt. Dies kann der Anwender selbst entscheiden.
Dies ist die Default-Einstellung.
Speichern mit biometrischer Authentifizierung erzwingen
Die Anmeldedaten müssen über die biometrische Authentifizierung hinterlegt werden und werden dann bei jedem App-Start abgefragt.
In der CURSOR-App hat der Anwender in den Einstellungen noch die Möglichkeit, den automatischen Login und/oder die biometrische Authentifizierung zu aktivieren. Hier im Beispiel ist die Option biometrische Authentifizierung deaktiviert (Speichern ohne biometrische Authentifizierung)
Offline
Der Anwender hat nun die Möglichkeit, sich mit der biometrischen Authentifizierung Offline an der App anzumelden. Ist die biometrische Anmeldung deaktiviert, muss das Passwort manuell eingegeben werden.
Name der Cockpit-Suche
Über die Systemeinstellungen kann der Administrator bestimmen, welche Suche der Anwender im Cockpit der App sieht, diese Option kann vom Anwender über eine eigene Benutzersuche übersteuert werden. Wenn hier keine Suche eingetragen wird, wird die Default-Suche "Meine offenen Aktivitäten" genutzt.
Name der Umkreissuche
Über die Systemeinstellungen kann der Administrator bestimmen, welche Suche(n) der Anwender in der Umkreissuche der App sieht. Wenn hier keine Suche eingetragen wird, wird die Default-Suche Kunden im Umkreis genutzt. Es können kommasepariert mehrere Suchen hinterlegt werden, diese können dann über einen Klick rechts oben in der Umkreissuche ausgewählt werden.
Auswahl des Offline Modus
Hier kann Auswahl des Offline Modus hinterlegt werden.
Offline bei keiner Internetverbindung:
Wenn das Endgerät keine Verbindung zum Internet hat schaltet sich die App in den Offline Modus.
Offline bei Edge und keiner Internetverbindung:
Wenn sich das Endgerät im Edge Modus (oder schlechterer Verbindung) befindet oder keine Verbindung zum Internet hat schaltet sich die App in den Offline Modus.
Benutzereinstellungen
Die Konfiguration der Smartphone-Einstellungen wird im separaten Abschnitt der Benutzereinstellungen hinterlegt.

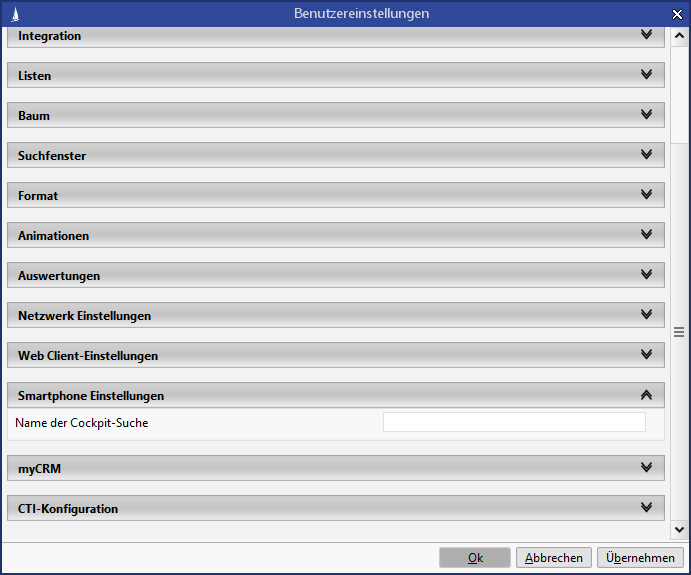
Smartphone-Einstellungen
Name der Cockpit-Suche
Über die Benutzereinstellungen kann der Anwender bestimmen, welche Suche im Cockpit der App erscheint. Diese Suche übersteuert die vom Administrator in den Systemeinstellungen hinterlegte Suche.
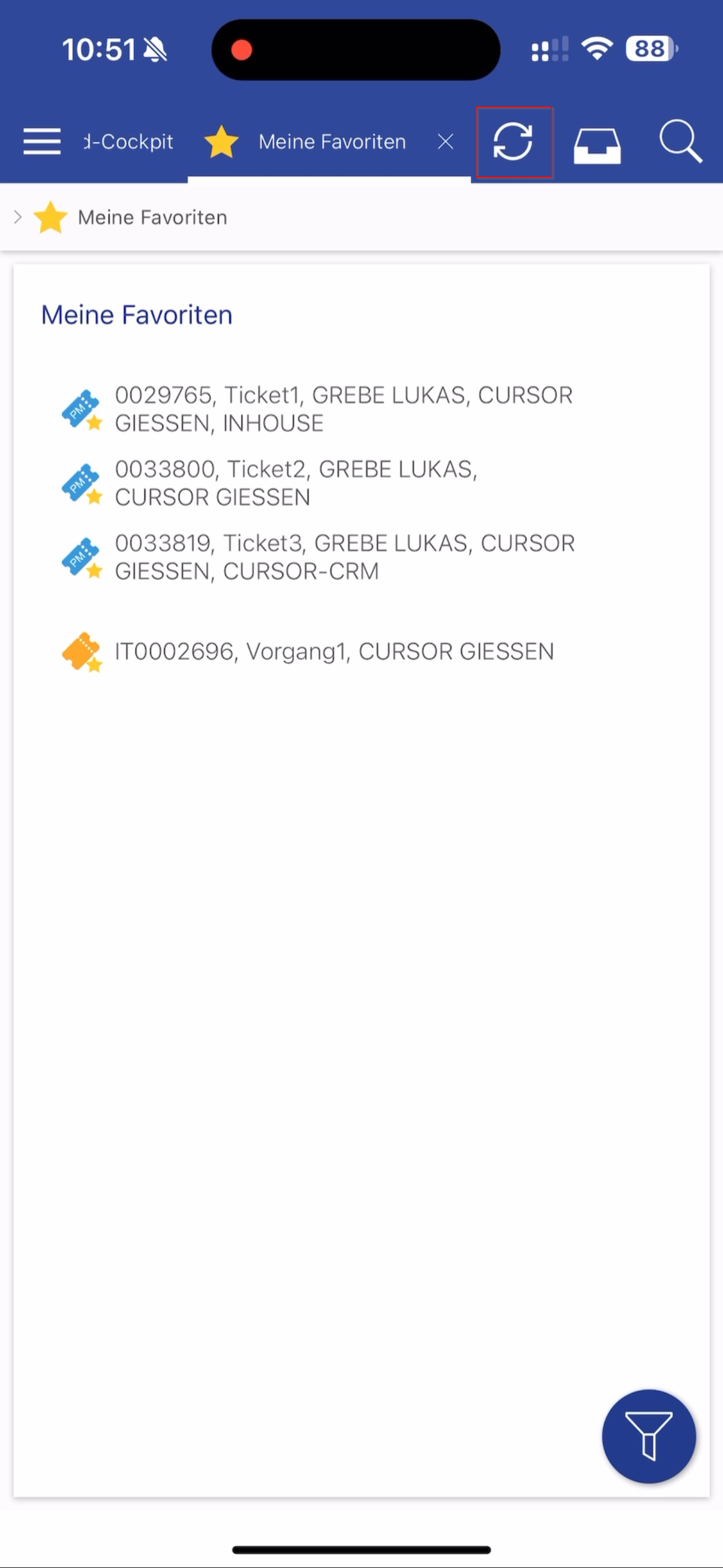
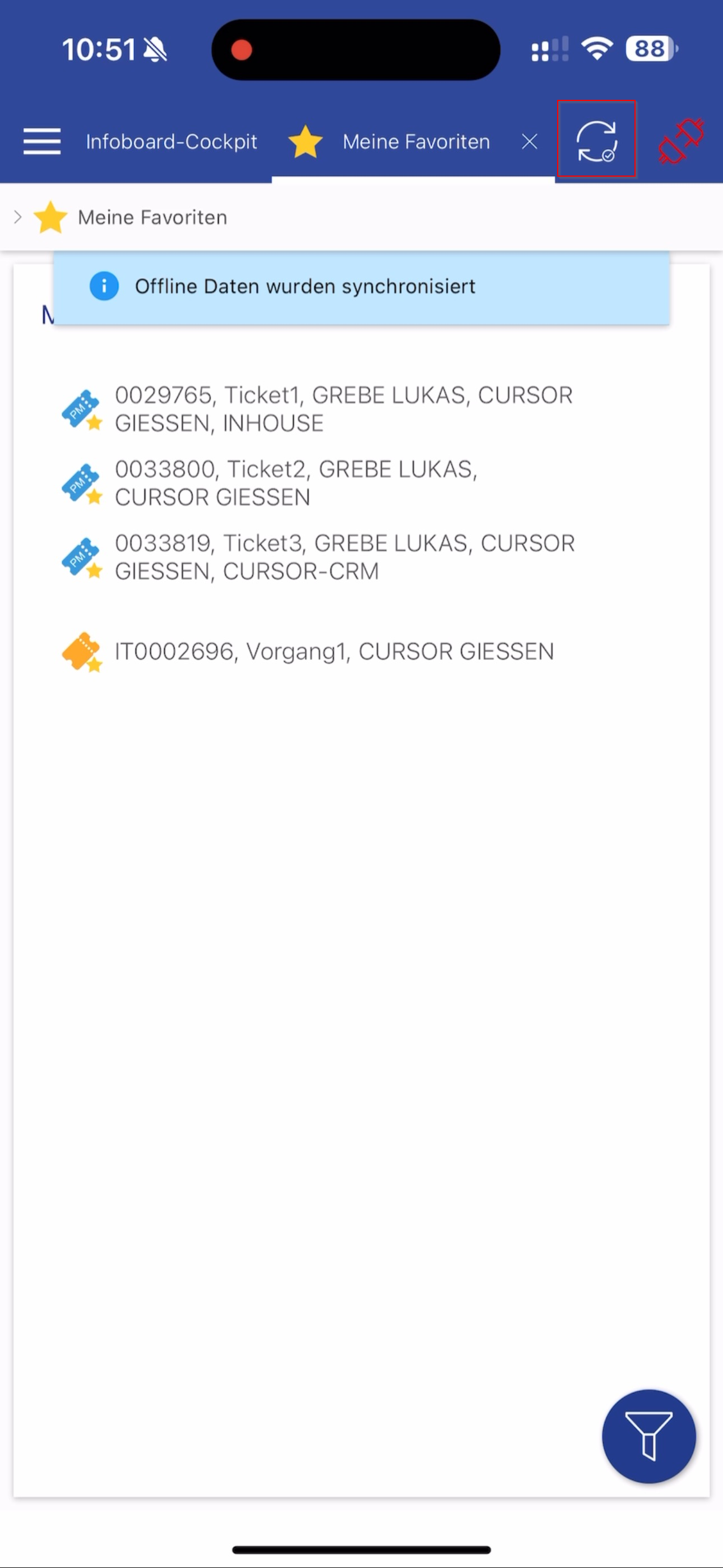
Synchronisieren-Button für Offline-Daten
Um Favoriten zu synchronisieren, musste man bisher in das Hauptmenü navigieren und anschließend die Favoriten öffnen.
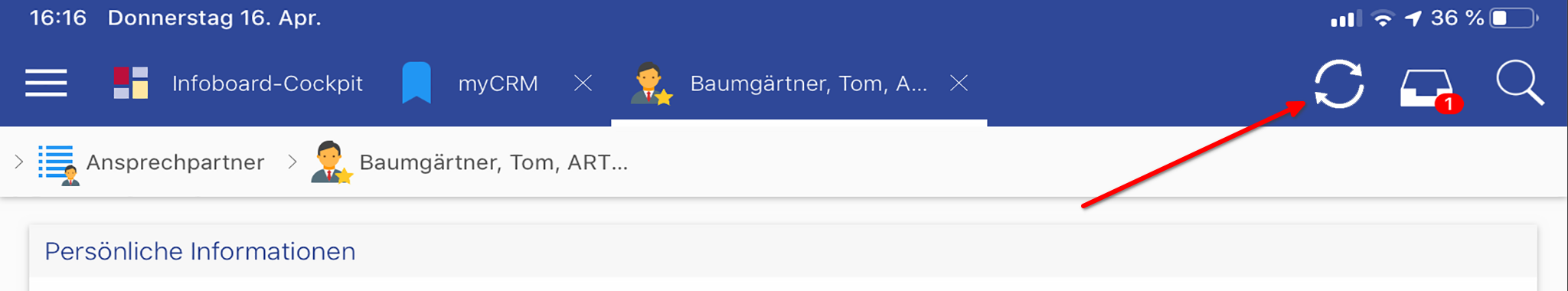
Dies wurde vereinfacht. Hierzu wird ein Button (neben dem Benachrichtigungssystem) angezeigt. Wenn man auf diesen klickt, werden im Hintergrund die Favoriten und zuletzt verwendeten Datensätze synchronisiert und es erscheint eine kurze Meldung "Offline Daten wurden synchronisiert".
Dies kann allerdings auf dem iPhone etwas viel Platz wegnehmen. Daher wurde zusätzlich eine Systemeinstellung geschaffen, mit der gesteuert wird, ob der Button angezeigt wird oder nicht.
Der Default-Wert ist hier 'deaktiviert', kann aber nach Belieben aktiviert werden.

Button für die Synchronisation

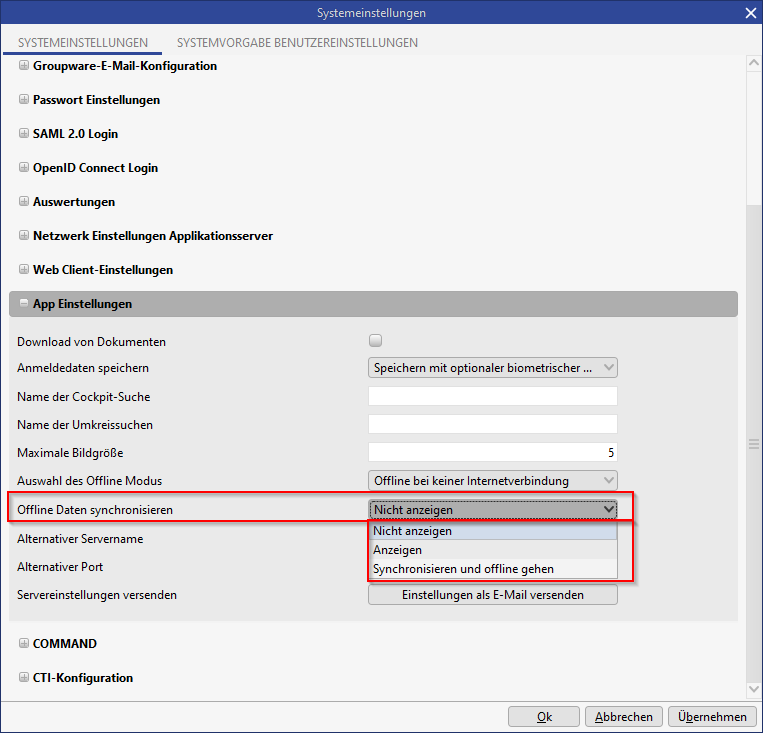
Offline-Synchronisation und Optionen
Die Auswahloptionen verhalten sich wie folgt:
Nicht anzeigen: Der "Schnell" Synchronisieren-Button für Offline Daten wird nicht angezeigt
Anzeigen: Der "Schnell" Synchronisieren-Button für Offline Daten wird angezeigt
Synchronisieren und offline gehen
IOS
Ist die Option "Anzeigen und zum Offline-Modus wechseln (nur iOS)" ausgewählt, wird wie bei der Option "Anzeigen" der Synchronisieren Button rechts oben angezeigt

Bei einem Klick auf den "Synchronisieren-Button" werden die Daten synchronisiert (Offline heruntergeladen) und nach erfolgreicher Synchronisierung wird die App in den Offline-Modus geschaltet
Dies erfolgt immer, auch bei einer bestehenden Internet Verbindung.
Um die App wieder in den Online Modus zu schalten, befindet sich nun links neben dem Offline-Schalter ein Schalter "Online gehen"

Hier wird im Hintergrund geprüft, ob wirklich eine Internetverbindung besteht. Wenn dies der Fall ist, geht die App wieder Online und die Daten werden synchronisiert
ANDROID
In der Android-App greift bei der Auswahl der Option "Synchronisieren und offline gehen (nur iOS)" die Option "Anzeigen".
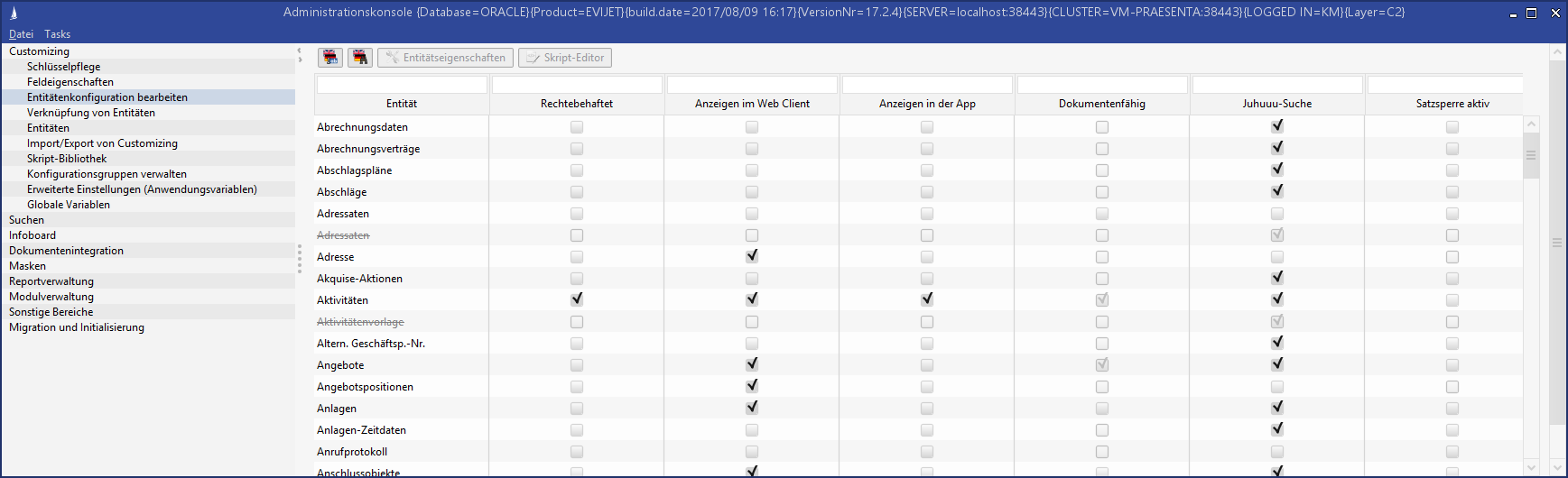
Bereiche für die CURSOR-App freischalten
Es können alle Entitäten für die App freigeschaltet werden. Die Einstellung muss in der Admin-Konsole unter Entitätenkonfiguration /Anzeigen in der App vorgenommen werden. (Siehe Abschnitt Entitäten für App freischalten, hier muss die Entität in der Spalte Anzeigen in der App aktiviert sein)

Entitätsicons
Bei C2-Entitäten empfiehlt es sich, die Icons in einer Auflösung von mindestens 128x128 Pixel zu hinterlegen, damit die Icons unverpixelt auf den Endgeräten angezeigt werden.
Neuanlage/Bearbeiten von Bereichen freischalten
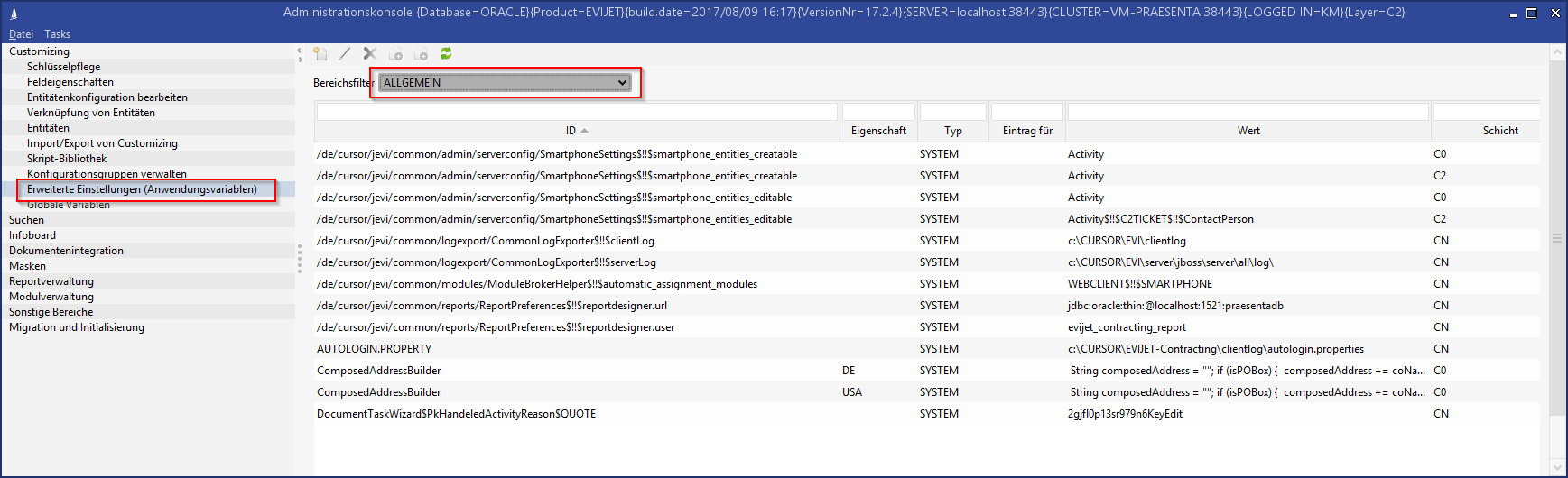
Um die Neuanlage/das Bearbeiten für Bereiche freizuschalten, wählt man in der Admin-Konsole unter dem Menüpunkt Erweiterte Einstellungen (Anwendungsvariablen) und stellt den Bereichsfilter auf ALLGEMEIN.

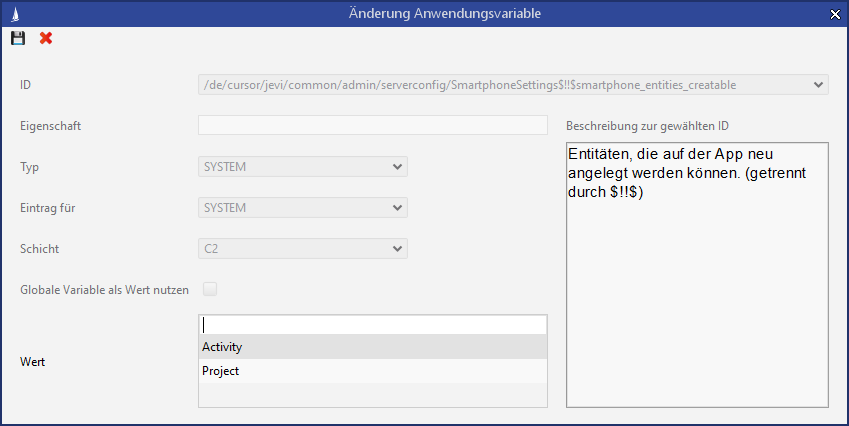
Um die Neuanlage für einen Bereich freizuschalten, bearbeitet man den Eintrag: /de/cursor/jevi/common/admin/serverconfig/SmartphoneSettings$!!$smartphone_entities_creatable und fügt in der Eingabezeile den Entitätsnamen ein. Mit der Taste Enter wird dieser bestätigt, in der Liste kann über die Entfernen Taste ein Bereich gelöscht werden.
Um das Bearbeiten für einen Bereich freizuschalten, bearbeitet man den Eintrag: /de/cursor/jevi/common/admin/serverconfig/SmartphoneSettings$!!$smartphone_entities_editable und fügt in der Eingabezeile den Entitätsnamen ein. Mit der Taste Enter wird dieser bestätigt, in der Liste kann über die Entfernen Taste ein Bereich gelöscht werden.

Neuanlage von Ansprechpartnern und Geschäftspartnern
Voraussetzung
Das Kapitel "Felder zum Bearbeiten und zur Neuanlage freischalten" wurde durchgeführt, da ansonsten alle Felder schreibgeschützt sind.
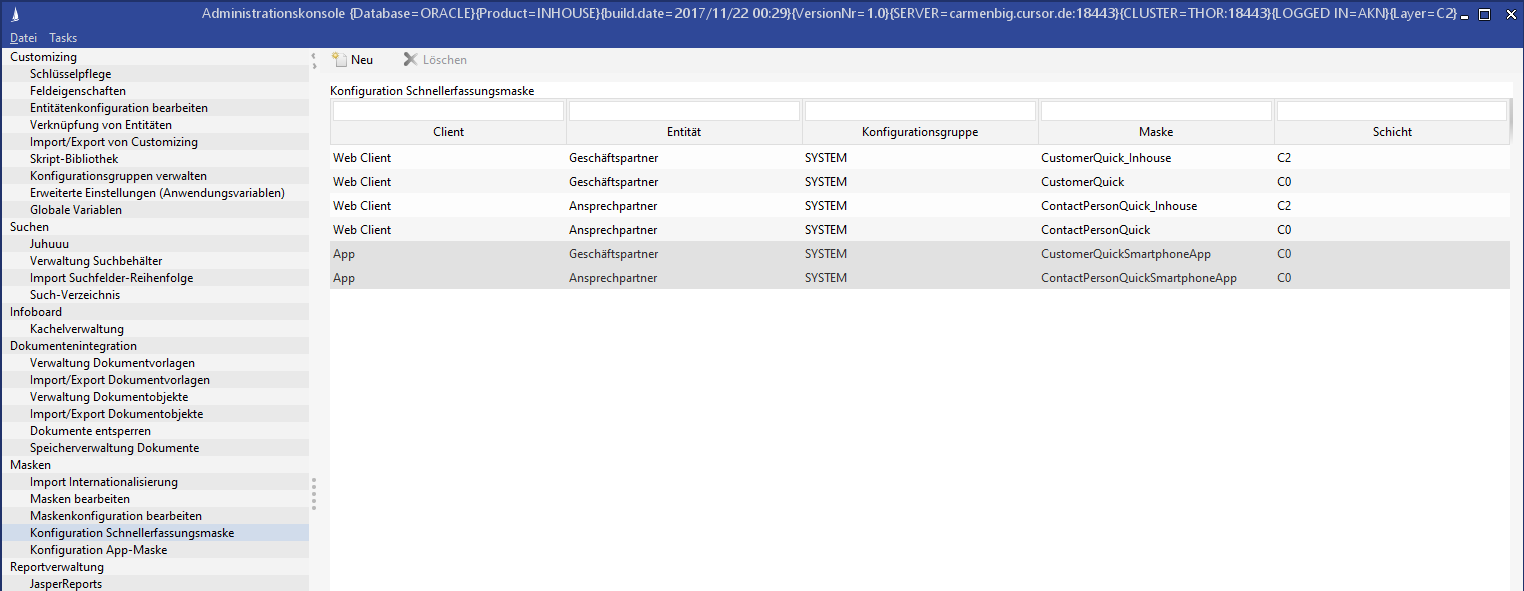
Es besteht nun auch die Möglichkeit, Ansprechpartner und Geschäftspartner inklusive Dublettenprüfung auf der App anzulegen. Hierfür wurden die Schnellerfassungsmasken um den Eintrag Client erweitert.

Es werden für den Ansprechpartner und den Geschäftspartner jeweils eine Schnellerfassungsmaske mit ausgeliefert. Diese kann über die C2-Schicht übersteuert werden.
Nachdem die Neuanlage des Ansprechpartners oder des Geschäftspartners über den Plus-Button gestartet wurde, erscheint hier die Schnellerfassungsmaske. Beim Füllen der Felder startet automatisch asynchron die Dublettenprüfung, dies wird in einem gelben Balken visualisiert.
Man kann den Datensatz nun weiter füllen, bis keine Dubletten mehr angezeigt werden und ihn anschließend speichern. Nun wechselt man automatisch von der Schnellerfassungsmaske zur normalen Ansprechpartner oder Geschäftspartner-Maske.
Dublettenprüfung
Wenn man auf den gelben Balken klickt kommt man in eine Listenansicht mit potentiellen Dubletten. Hier hat man zwei Möglichkeiten:
Man kann einen der Datensätze auswählen und somit in einer neuen Eben öffnen um diesen einzusehen.
Über einen Longtouch auf einen Datensatz in der Liste hat man die Möglichkeit, die Daten aus dem ausgewählten Datensatz zu übernehmen.
Neuanlage von Dokumenten
In der App können Dokumente hochgeladen werden. Dies kann über verschiedene Wege passieren, die angelegten Dokumente erhalten hier immer die folgenden Eigenschaften:
Feldname | Feldinhalt |
|---|---|
ShortAbstract.Document | Name des Dokuments (Ohne Dateiendung) |
DocumentName.Document | Name des Dokuments (Mit Dateiendung) |
DocumentType.Document | Schlüssel: AD |
DocumentOptionKey.Document | Schlüssel: INTERN |
DocumentCategoryKey.Document | Schlüssel: ? (Leerschlüssel) |
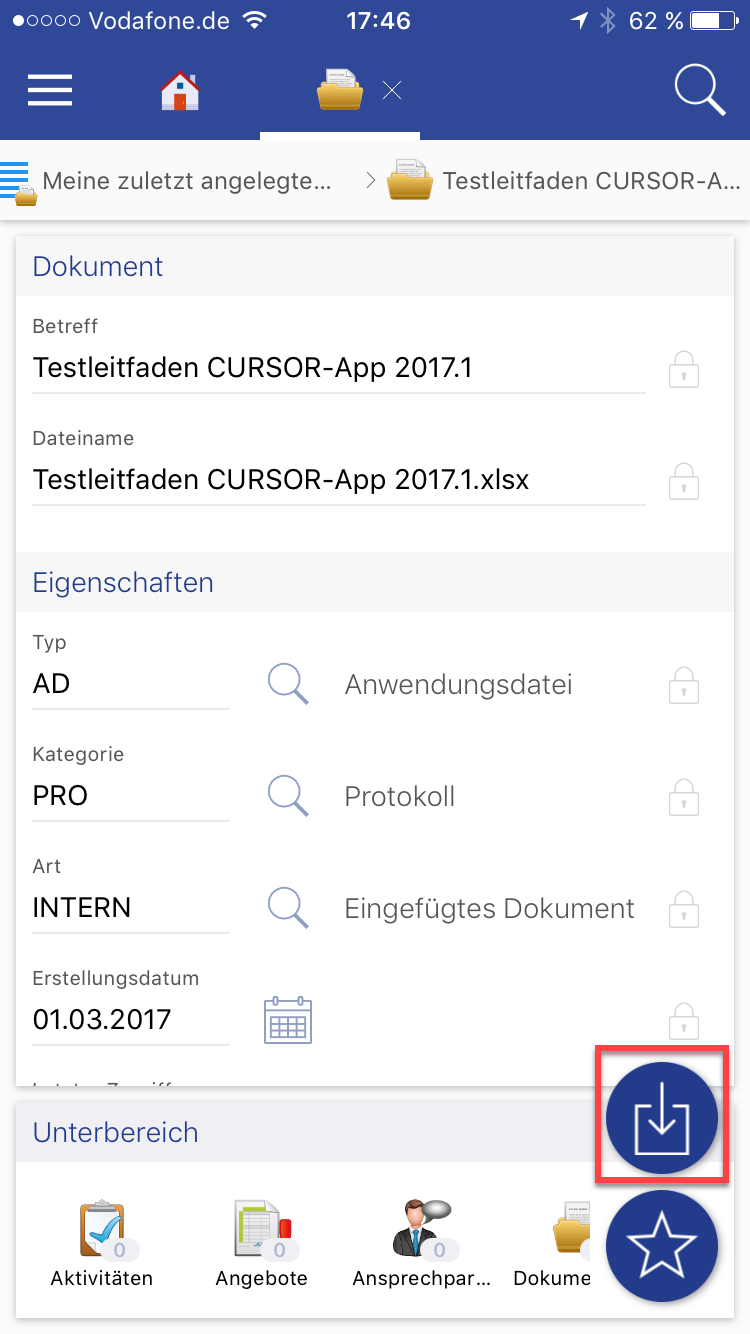
Außerdem wird im Standard eine neue Suche im Bereich Dokumente ausgeliefert: Meine zuletzt angelegten Dokumente. Diese Suche dient als Übersicht der vom Anwender innerhalb der letzten 30 Tage angelegten Dokumente.
Neuanlage von Dokumenten in der CURSOR-App
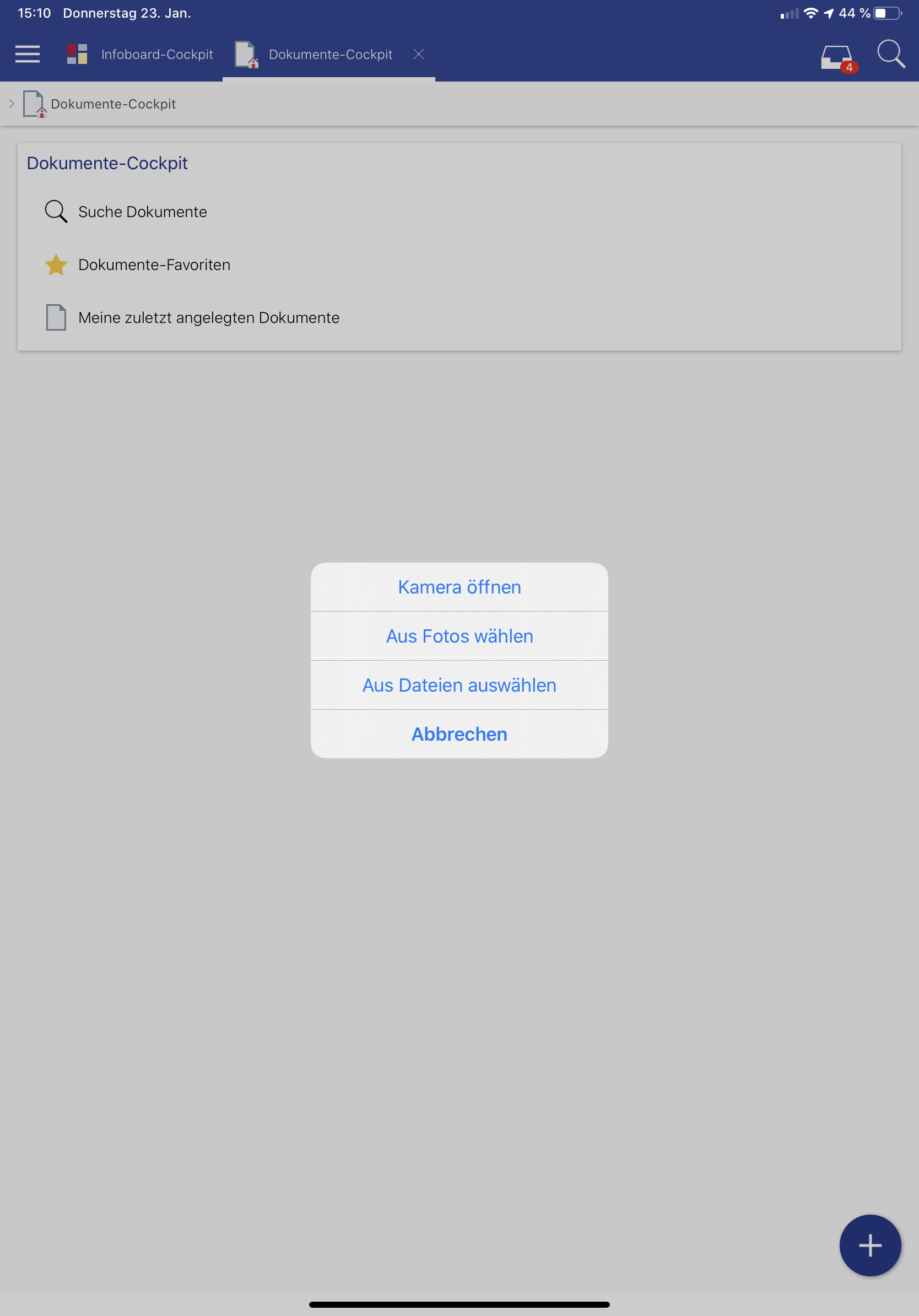
Die Neuanlage kann global über den Bereich Dokumente oder über den Unterbereich Dokumente erfolgen. Anschließend hat man die Möglichkeit zwischen verschiedenen Kategorien auszuwählen:
Kamera öffnen: Es wird die Kamera des Endgerät geöffnet und ein Bild kann hochgeladen werden.
Aus Fotos auswählen: Es wird die Foto-Bibliothek geöffnet und man hat die Möglichkeit ein Bild hochzuladen.
Aus Dateien auswählen: Es wird die Dateien (iOS) oder eine installierte Datei Browser App (Android) geöffnet und man hat die Möglichkeit mehrere Dateien hochzuladen.

Neuanlage von Dokumenten aus einer Drittapp
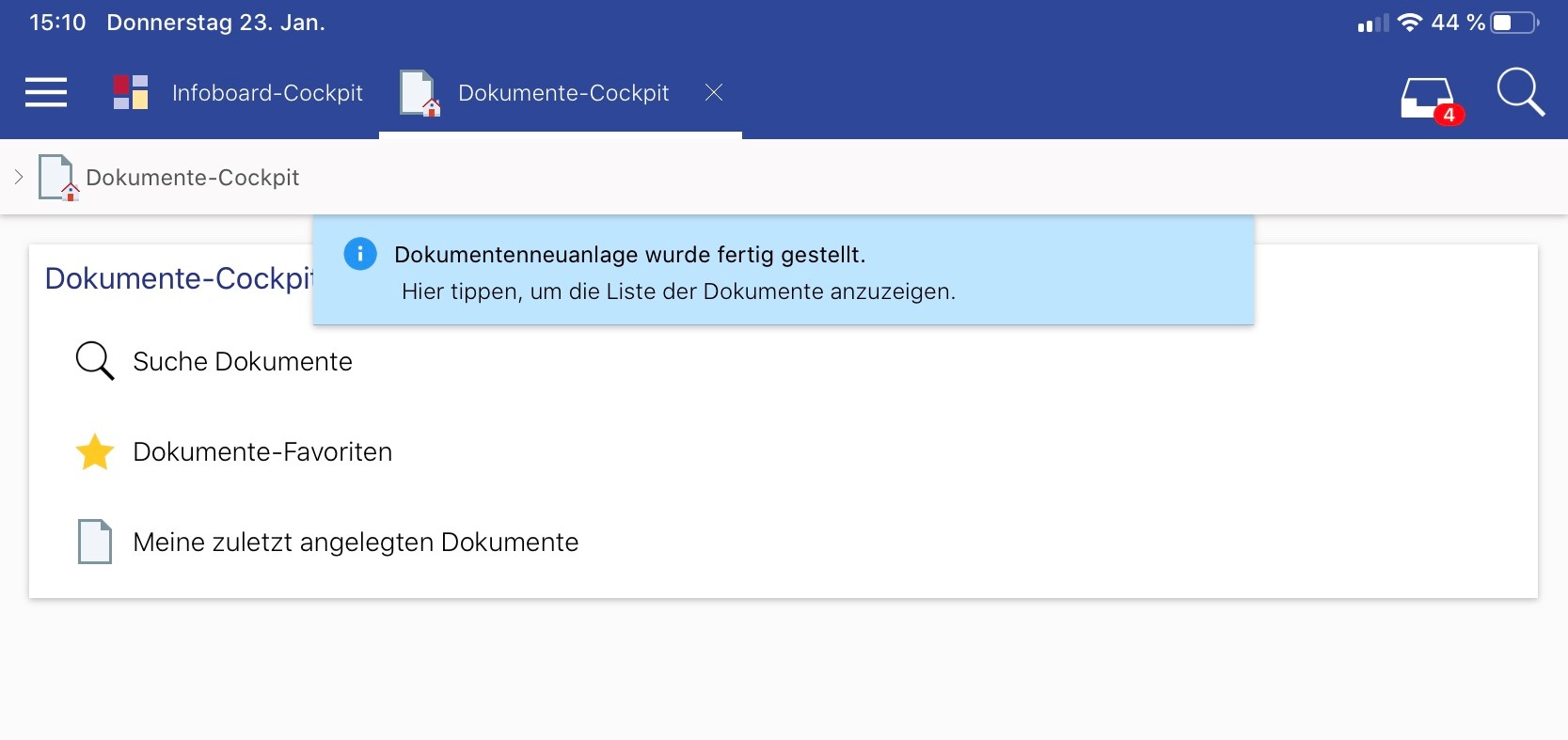
Es besteht die Möglichkeit über die Funktion Teilen eine globale Dokumenten-Neuanlage durchzuführen. Hier können auch mehrere Fotos (aus der Foto-Bibliothek) oder Dateien ausgewählt werden. Die Neuanlage der Dokumente erfolgt nach der Anmeldung in der CURSOR-App mit dem folgenden Dialog, welcher so lange eingeblendet wird, bis der Anwender auf den blauen Dialog klickt und man anschließend entweder in dem Datensatz direkt (bei einem Dokument) oder in einer Listenansicht (bei mehreren Dokumenten) landet.

Felder zum Bearbeiten und zur Neuanlage freischalten
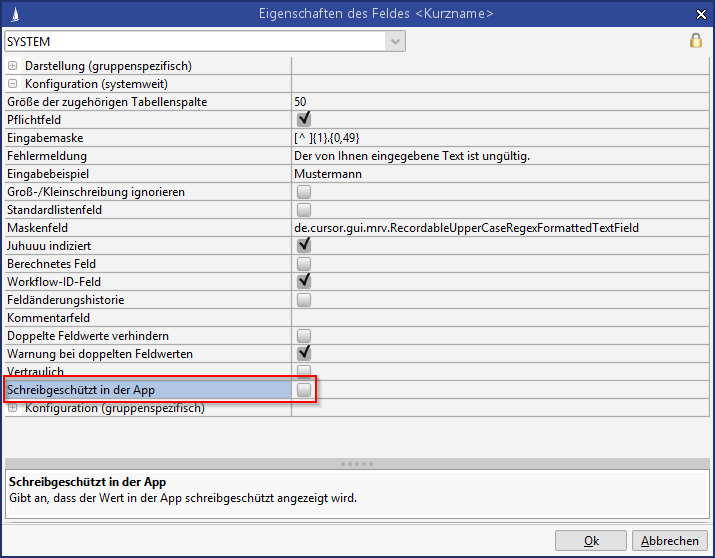
Um ein Feld für die App beschreibbar zu machen, muss man in den Feldeigenschaften Schreibgeschützt in der App deaktivieren.

Es ist darauf zu achten, dass das Feld keinerlei clientseitige Skripte ausführt, da diese nicht angestoßen werden.
Wenn man Nachschlagefelder bearbeiten möchte, erfolgt das Nachschlagen über die Lucene-Suche. Es muss also sichergestellt sein, das der Juhuuu!-Index für die entsprechende Entität aufgebaut ist. (Administrationskonsole : Juhuuu! / Entität anhaken / Erzeugen-Button betätigen).
Masken
Die Masken (genauer: nur Felder und Überschriften) in der App sind frei konfigurierbar, eine gruppenspezifische Konfiguration ist ebenfalls möglich. Die Masken werden über einen AppEditor erstellt. Von CURSOR Software AG werden folgende Standard-Masken ausgeliefert:
Abrechnungsverträge (EVI und TINA)
Aktivität
Anfragen
Angebote
Anlagen (EVI und TINA)
Anlagenkonto (EVI und TINA)
Anliegen
Anschlussobjekte
Ansprechpartner (inkl. Schnellerfassung)
Dokumente
Geschäftspartner (inkl. Schnellerfassung)
Kampagnen (Wenn lizensiert)
Kampagnenphasen (Wenn lizensiert)
Messeinrichtungen (EVI und TINA)
Mitarbeiter
Preiskalkulationen (EVI und TINA)
Projekte
Serviceprovider (EVI und TINA)
Variante (EVI und TINA)
Verträge
Vertragskonten (EVI und TINA)
Vorgänge
Zählerstände (EVI und TINA)
Zählwerke (EVI und TINA)
Wurde ein Bereich für die App freigeschaltet, allerdings noch keine Maske hinterlegt, so erscheint eine Default-Maske, welche alle ID-Felder des Bereichs beinhaltet.
Masken erstellen
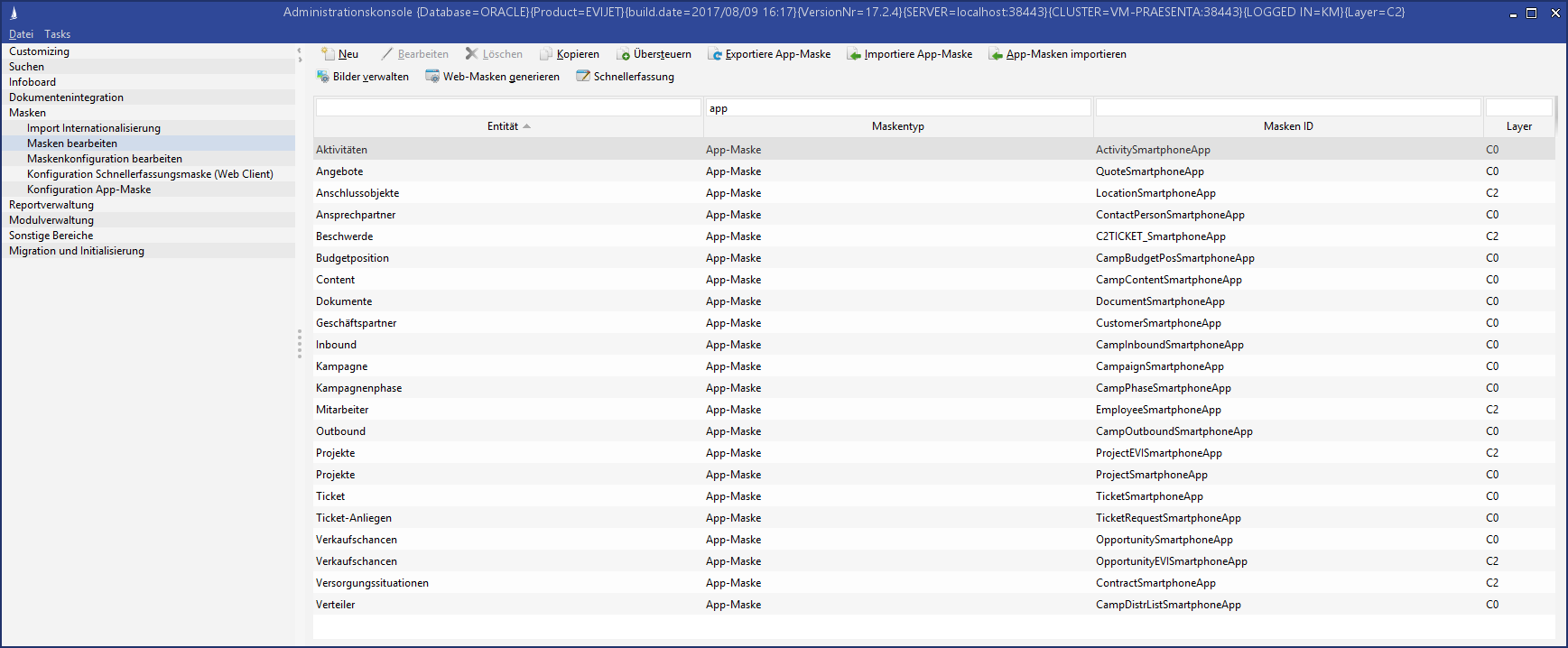
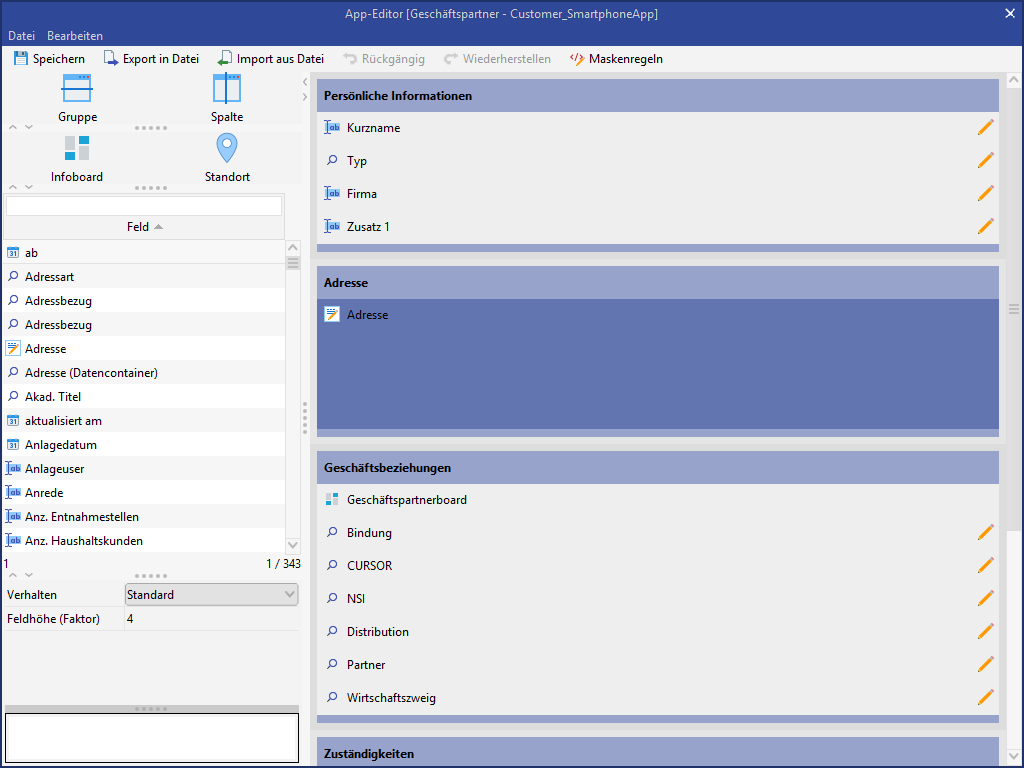
In der Admin-Konsole kann über den Punkt Masken bearbeiten eine neue Maske erstellt werden oder aber eine bestehende Maske bearbeitet werden (Siehe Screenshot). Die Erstellung/Bearbeitung erfolgt über den AppEditor (siehe Abschnitt AppEditor).

Im Default werden die ausgelieferten C0-Maske verwendet. Es kann bei einem Update auf eine neuere Version passieren, dass die C0-Maske von der CURSOR Software AG verändert worden ist, dies können beispielsweise Erweiterungen an der Maske sein. Wenn dies nicht gewünscht ist, sollte die Maske grundsätzlich über den Button Übersteuern in die C2-Schicht kopiert werden.
Masken zuordnen
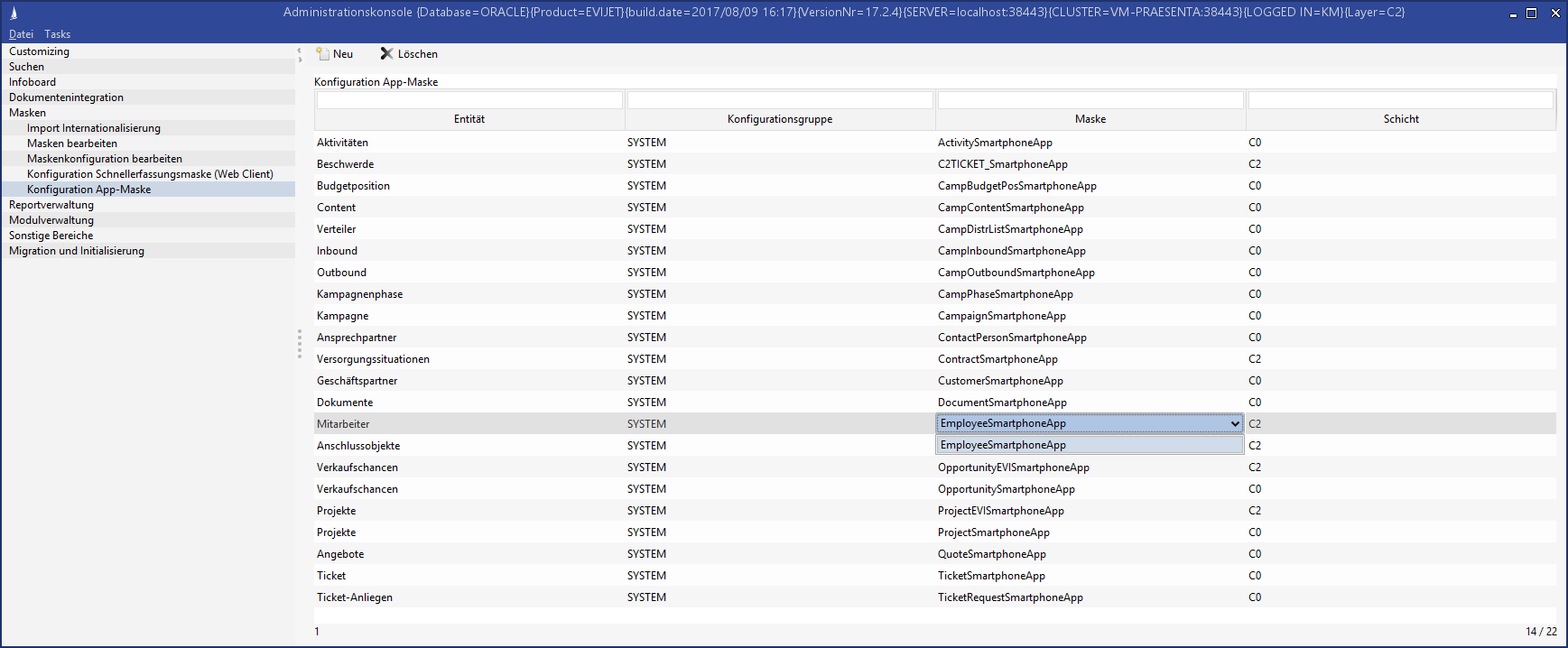
Hat man eine Maske erstellt, kann diese in der Admin-Konsole über den Punkt Konfiguration App Maske der Entität (dem Bereich) zugeordnet werden. Hier können verschiedene Masken für Benutzergruppen erstellt und zugeordnet werden.

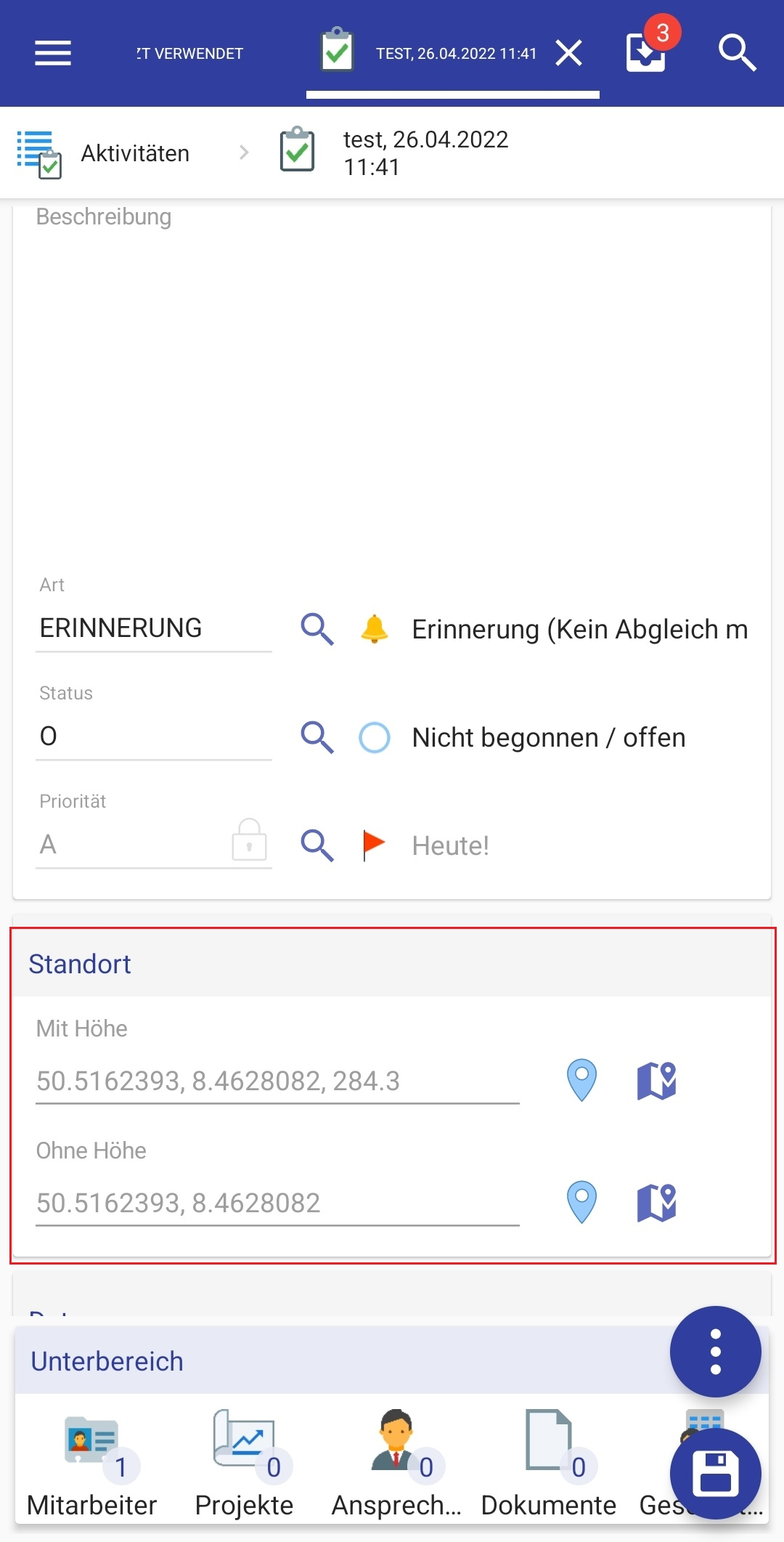
Location-Komponente mit dem Parameter 'Höhe'
Beim Verbau von Gaszählern ist die Höhenangabe wichtig, daher kann diese mit festgehalten werden. Das Feld kann optional verwendet und muss somit nicht wie bei Breiten- und Längengrad konfiguriert werden. Somit darf es auch leer sein. Die Prüfung auf 7 Nachkommastellen enthält ebenfalls bei der Höhe. Der Wert wird dann auch in der Komponente mit einem Komma nach den Werten Längen- und Breitengrad dargestellt.

Standort-Höhe bei Android OS
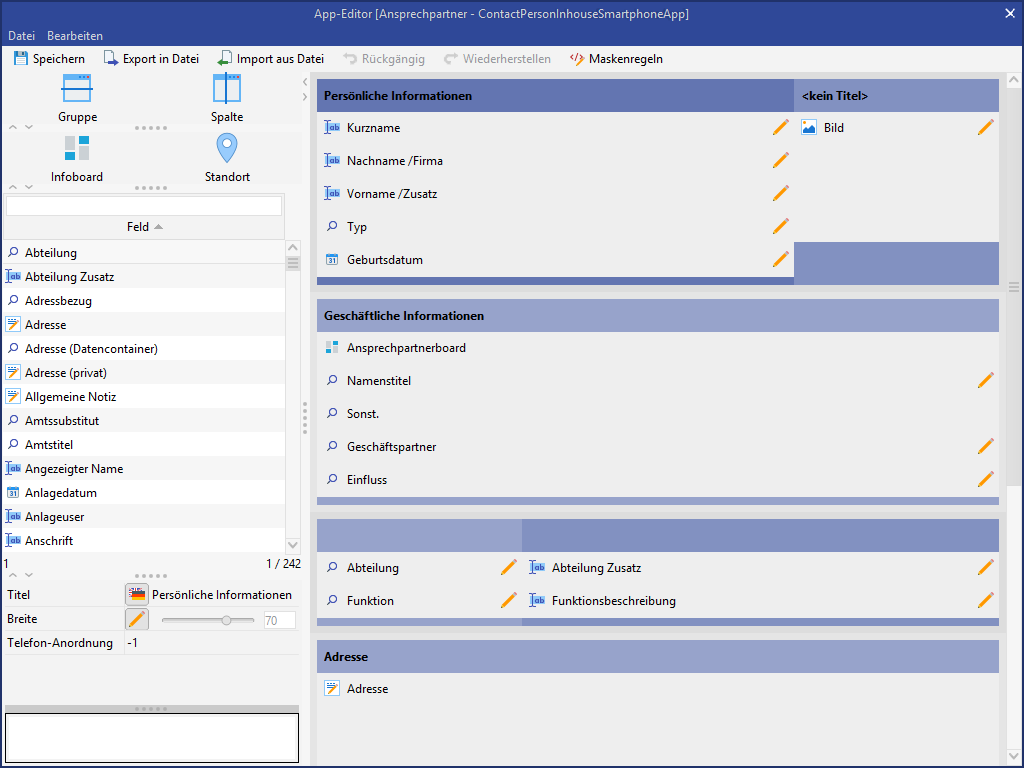
AppEditor
Der AppEditor ist ein grafisches Tool, um Masken für die App zu erstellen. Der Aufruf erfolgt analog dem des GUI-Builders.

Wenn Felder als schreibbar auf der App gekennzeichnet wurden (siehe Kapitel Felder zum Bearbeiten zur Neuanlage freischalten), wird dies mit einem Stift rechts im Feld gekennzeichnet. Die Konfiguration erfolgt aber wie im Kapitel zuvor beschrieben, dies ist nur zur Visualisierung.
Gruppen und Spalten
Eine Gruppe/ Spalte kann über Drag and Drop in der Maske rechts platziert werden. Wenn eine Spalte hinzugefügt wird, wird automatisch eine umfassende Gruppe erstellt, um die grundlegende Struktur der Maske zu erhalten. So können die App-Masken gruppiert werden.
Wenn eine Spalte ausgewählt wird, können im Bereich unten links Eigenschaften eingestellt werden:
Im Feld "Titel" kann ein Name für die ausgewählte Gruppe/Spalte gewählt werden (internationalisierbar)
Im Feld "Breite" kann die Breite der Spalten eingestellt werden (sofern mehrere Spalten konfiguriert wurden)
Im Feld "Telefon-Anordnung" kann eine eigene Anordnung für Smartphones durchgeführt werden. Die Spalten werden dann auf dem Smartphone nicht nebeneinander, sondern untereinander dargestellt.
-1 = Gleiche Anordnung wie auf dem Tablet.
0 = Die Spalte wird vertikal als erstes angezeigt.
1 = Die Spalte wird vertikal als zweites angezeigt.
2 = Die Spalte wird vertikal als drittes angezeigt.
3 = Die Spalte wird vertikal als viertes angezeigt.

Wir empfehlen nicht mehr als 2 Spalten in einer Gruppe zu erstellen, da eventuell Feldnamen abgeschnitten werden.
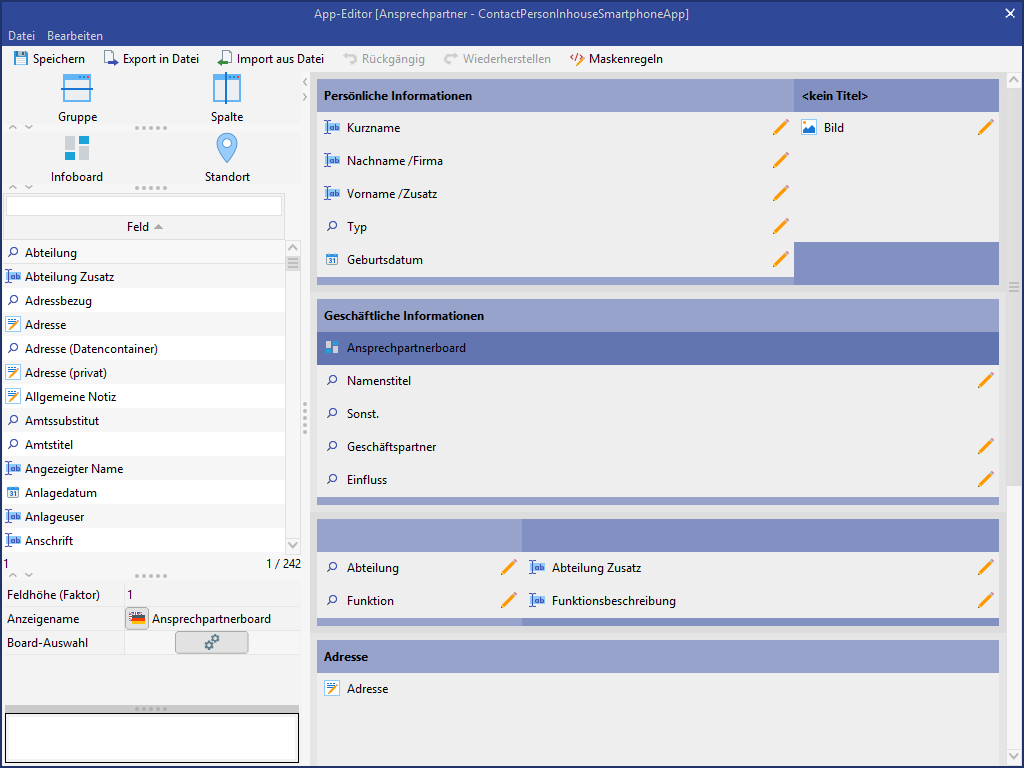
Infoboards auf Masken
Infoboards können nun auch auf App-Masken platziert werden. Die Komponente Infoboard kann per Drag and Drop auf der Maske platziert werden. Diese hat folgende Eigenschaften:
Feldhöhe
Anzeigename: Der internationalisierbare Anzeigename wird auf der Maske, im Verlauf und im Reiter auf der CURSOR-App dargestellt.
Boardauswahl: Hier gelangt man zur Konfiguration des Infoboard.
Es können auch mehrere Infoboard Komponenten auf einer Maske platziert werden.

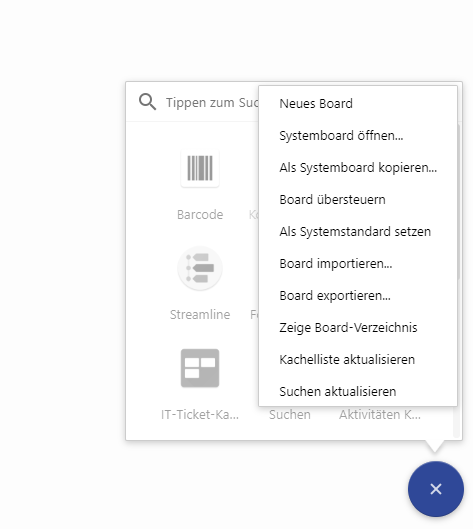
Konfiguration der Infoboards
Um ein Infoboard zu erstellen, kommt man über das Plus unten rechts in die Infoboard Konfiguration.

Das Infoboard kann nun erstellt werden oder ein bereits bestehendes Infoboard kann ausgewählt werden. Um das Infoboard auf der App darzustellen, müssen folgende Kriterien erfüllt sein:
Es muss sich um ein
SystemboardhandelnAls Systemstandard setzenmuss ausgewählt sein
Außerdem besteht die Möglichkeit, das Infoboard als Multiboards zu konfigurieren.
Die unterschiedlichen Boards können somit auf der App über die Pfeile nach links und rechts ausgewählt werden. Dies ist auch visuell durch zwei oder mehrere Punkte (je nachdem wie viele Infoboards konfiguriert wurden) unterhalb des Infoboards dargestellt.

Das Board wird automatisch an die jeweilige Auflösung des Endgeräts angepasst.
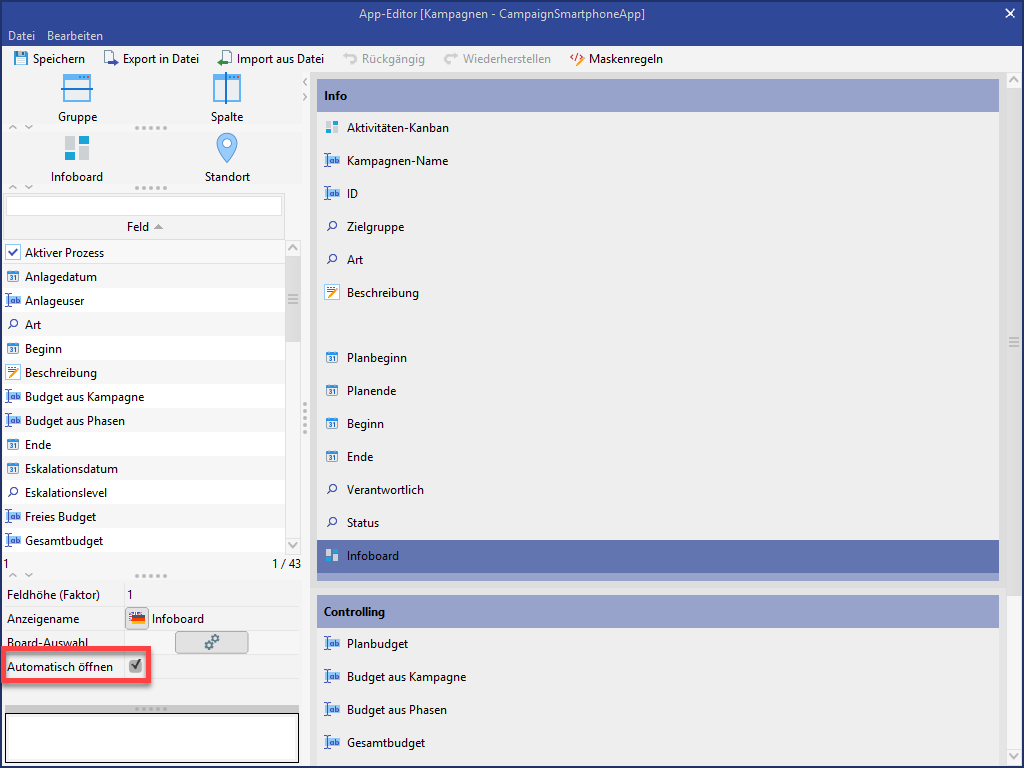
Direkte Anzeige des Infoboards auf Masken
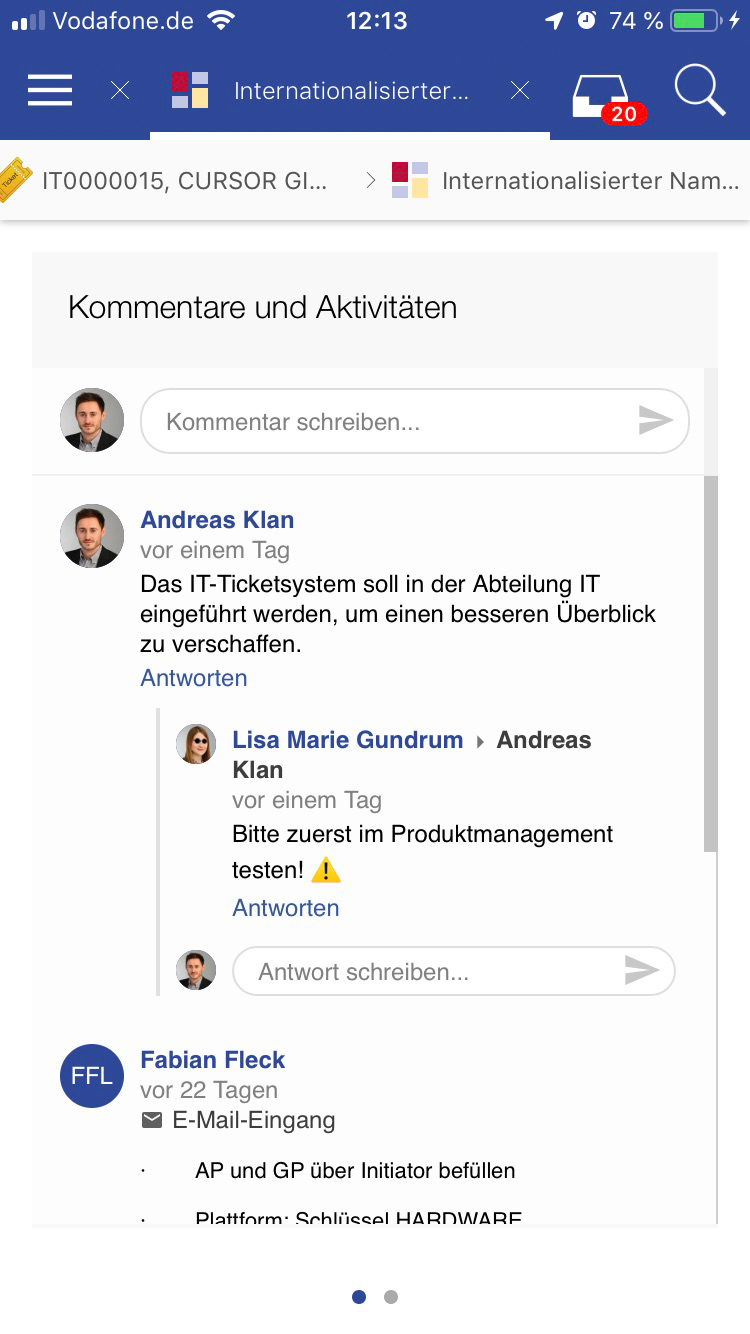
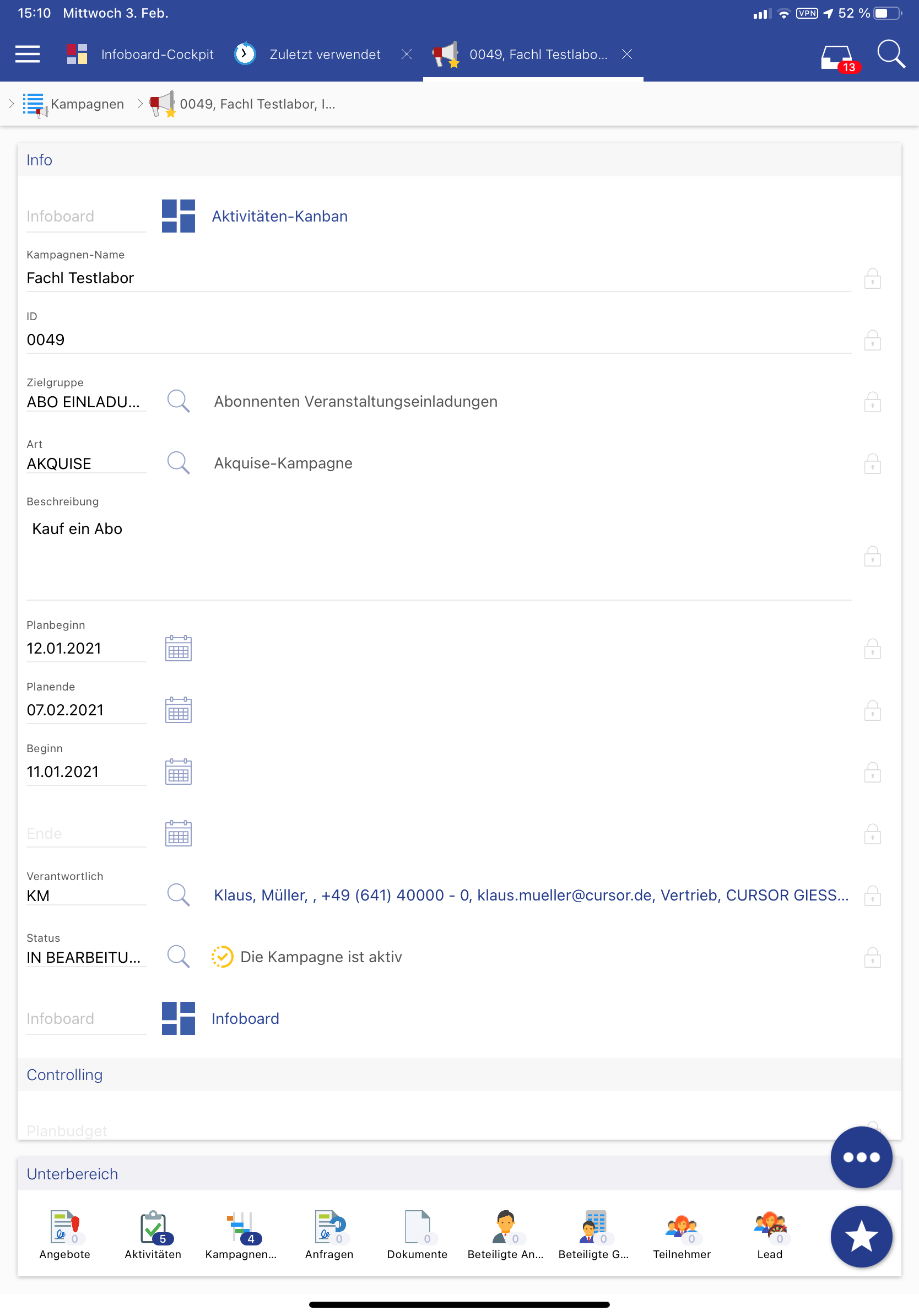
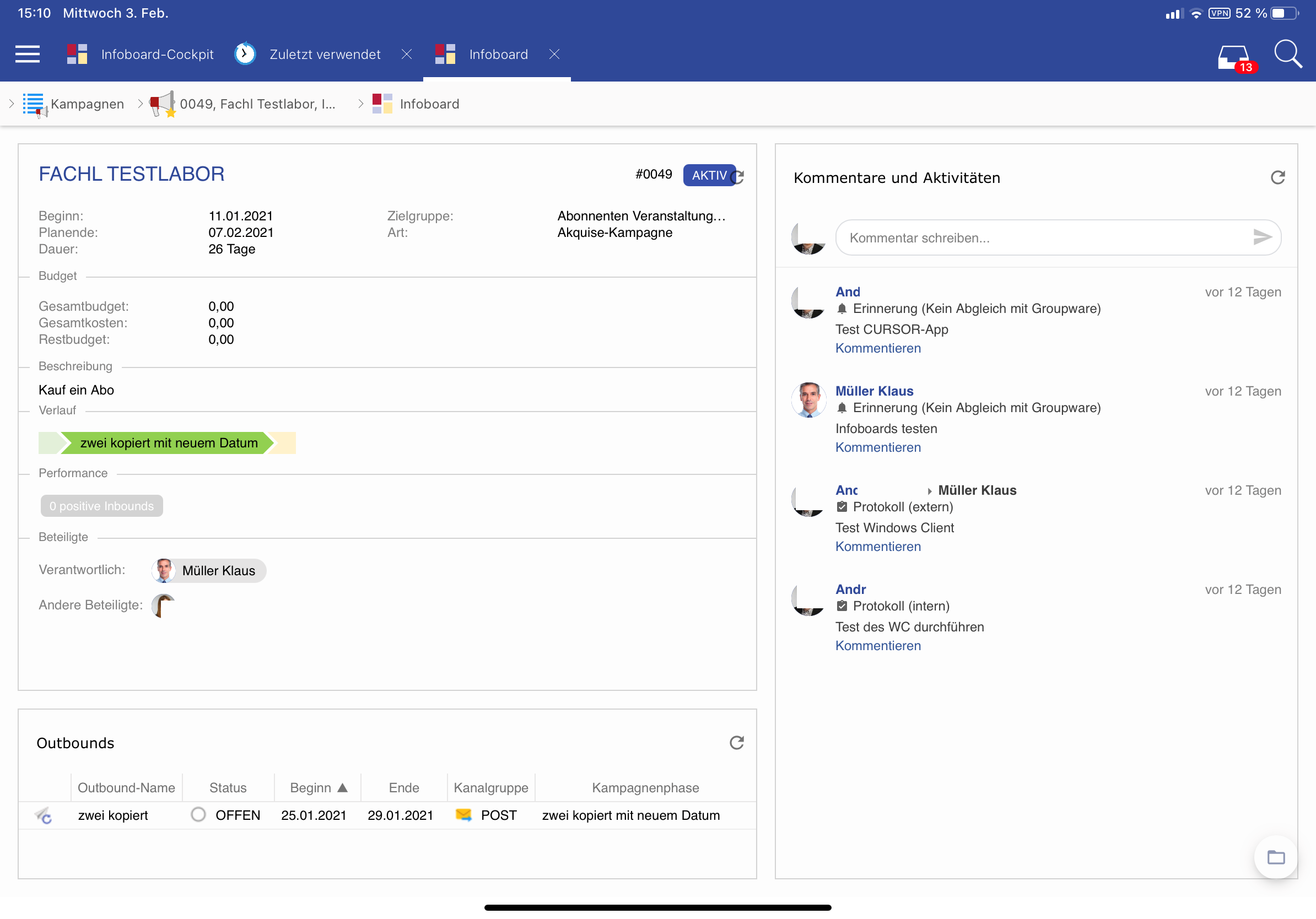
In der App kann ein Infoboard mit der Eigenschaft "Automatisch öffnen" einer Entitätsmaske versehen werden. Dieses Infoboard wird dann automatisch beim Öffnen eines Datensatzes statt der regulären App-Maske angezeigt.
Hierbei entsteht ein Eintrag des Datensatzes selbst und des Infoboards in der Verlaufsnavigation. Der Benutzer kann so bei Bedarf über die Verlaufsanzeige das Board wieder verlassen und auf den Datensatz navigieren, oder andere Infoboards anzeigen.
Für den Fall, dass die App beim Öffnen des Datensatzes keine Serververbindung hat, wird statt des Infoboards in diesem Fall direkt die Maske angezeigt.

App-Editor

Datensatz öffnen mit deaktivierter Einstellung

Datensatz mit aktivierter Einstellung
Felder
Die Felder können über Drag and Drop in den Gruppen/ Spalten rechts platziert werden. Wenn ein Feld ausgewählt wird, können im Bereich unten links Eigenschaften eingestellt werden:
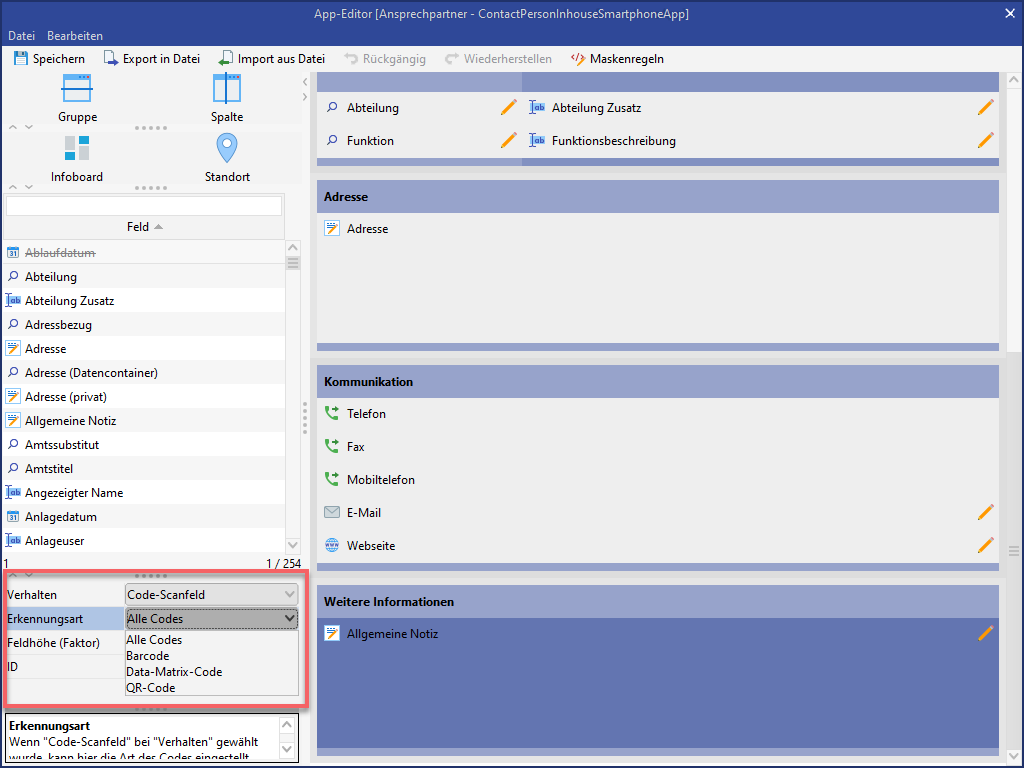
Im Feld "Verhalten" kann einem Textfeld eine Funktionalität in der App mitgegeben werden. Mit der Einstellung "Standard" wird keine explizite Anpassung vorgenommen. Ein Feld verhält sich dann wie es durch die Feldeigenschaften definiert ist (Beispiel: Ein E-Mail-Feld bietet in der App automatisch die Möglichkeit zum Mailversand). Falls aber bekannt ist, dass in einem Freitextfeld ein bestimmter Datentyp hinterlegt wird, so kann das Verhalten des Textfeldes mit folgenden Einstellungen überschrieben werden:
Ort-Feld = Hier wird der Inhalt des Feldes über den Kartendienst aufgerufen.
Mail-Feld = Hier wird der Inhalt des Feldes in der Mail-App (sofern ein Mail-Account eingerichtet ist) in das Feld "An" eingetragen.
Telefon-Feld = Hier wird der Inhalt des Feldes an das Telefon zum anrufen übergeben (nur Smartphone).
URL-Feld = Hier wird der Inhalt des Feldes über einen Browser (bei iOS Safari) aufgerufen.
Code-Scanfeld = Hier besteht die Möglichkeit einen 2D-Code zu scannen. Hierbei kann man noch zusätzlich eine Erkennungsart festlegen:
Alle Codes = Es werden alle unten aufgelisteten Codes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Barcodes = Es werden nur Barcodes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Data-Matrix-Code = Es werden nur Data-Matrix-Code erkannt und der Inhalt in das hinterlegte Feld geschrieben.
QR-Code = Es werden nur QR-Codes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Im Feld "Verhalten" kann einem Memofeld(kein HTML) eine Funktionalität in der App mitgegeben werden.
Standard: Es wird wie ein normales Memofeld behandelt, man kann hier Text hinterlegen.
Code-Scanfeld = Hier besteht die Möglichkeit einen 2D-Code zu scannen. Der Inhalt des 2D-Code wird nach dem Scan Vorgang in das Feld geschrieben. Der bisherige Inhalt wird dabei überschrieben. Hierbei kann man noch zusätzlich eine Erkennungsart des 2D Code festlegen:
Alle Codes = Es werden alle unten aufgelisteten Codes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Barcodes = Es werden nur Barcodes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Data-Matrix-Code = Es werden nur Data-Matrix-Code erkannt und der Inhalt in das hinterlegte Feld geschrieben.
QR-Code = Es werden nur QR-Codes erkannt und der Inhalt in das hinterlegte Feld geschrieben.
Im Feld "Verhalten" kann einem Bildfeld eine Funktionalität in der App mitgegeben werden.
Standard: Es wird wie ein normales Bildfeld behandelt, man hat die Möglichkeit ein Bild hochzuladen.
Unterschrift: Das Feld wird zu einem Unterschriften Feld, hier kann der Anwender eine Unterschrift hinterlegen.
Unterschrift mit Zeitstempel: Das gleiche Verhalten wie bei Unterschrift, hier wird allerdings noch der Zeitstempel mit in dem (Bild-)Feld gespeichert. Sodass genau nachvollzogen werden kann, wann die Unterschrift getätigt wurde.

Wenn das Verhalten umgestellt wird, muss sichergestellt sein, das der Inhalt des Feldes im richtigen Format ist. Ansonsten könnte der Aufruf fehlerhaft sein.
Die Felder mit dem Feldtyp RecordableColorChooser, RecordableFileExtension, RecordableFileSelectionTextField, RecordableHasDocuments, RecordableListView, RecordablePasswordField, RecordableSocialMediaField, RecordableTwoJRadioButtonField werden von dem App-Editor nicht unterstützt. Es ist daher nicht möglich diesen Feldtyp auf eine Maske zu ziehen oder eine Maske mit diesem Feldtyp zu importieren.
Zeilenhöhe von Feldern auf der App
Die folgenden Feldtypen werden in mehreren Zeilen dargestellt:
Feldtyp | Zeilenhöhe zur normalen Zeile |
|---|---|
Bild | 4-fach |
Ort-Feld | 2-fach |
Memofeld | 4-fach |
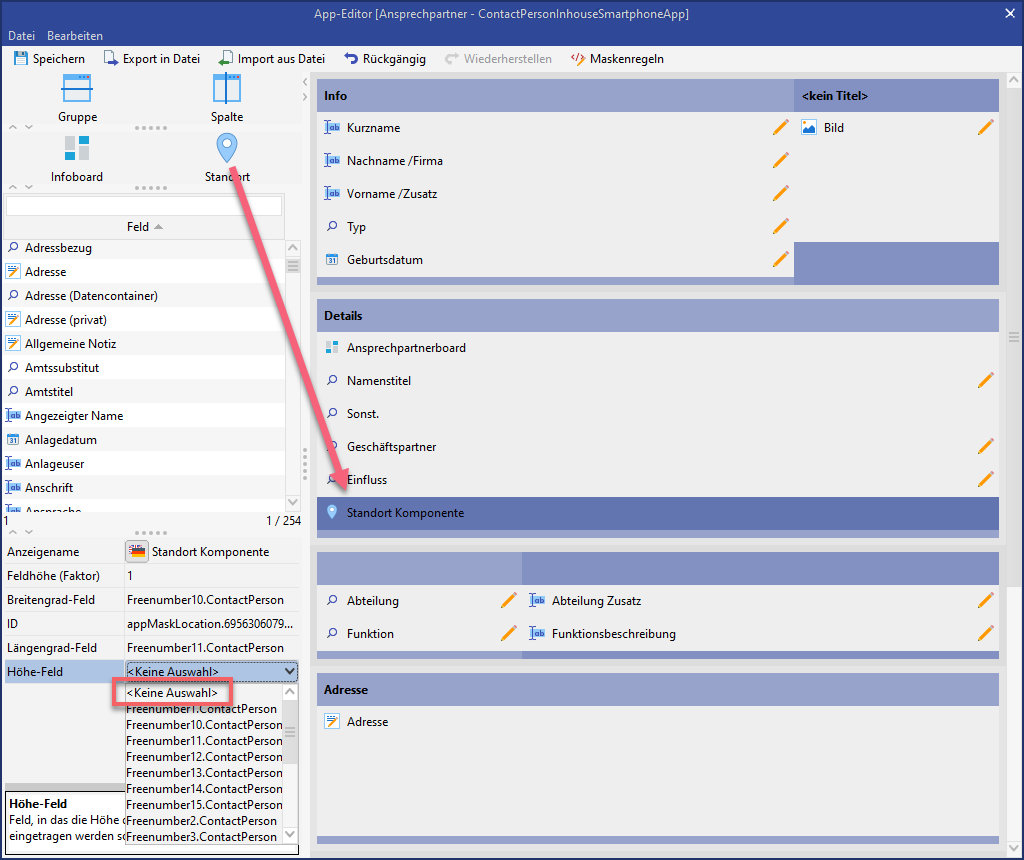
Standort Komponente auf Masken
Es besteht die Möglichkeit, dass auf einer App Maske eine Standort Komponente hinterlegt werden kann. Mit dieser Komponente kann der aktuelle Standort ermittelt und im CRM festgehalten werden. Die Komponente Standort kann per Drag and Drop auf der Maske platziert werden. Diese hat folgende Eigenschaften:
Feldhöhe: Die Höhe des Feldes in der Maske (Default ist Faktor 1)
Anzeigename: Der internationalisierbare Anzeigename wird auf der Maske, im Verlauf und im Reiter auf der CURSOR-App dargestellt.
Breitengrad-Feld: Hier muss ein Zahlenfeld (
de.cursor.gui.mrv.RecordableDecimalField) von der ausgewählten Entität hinterlegt werden.Längengrad-Feld: Hier muss ein Zahlenfeld (
de.cursor.gui.mrv.RecordableDecimalField) von der ausgewählten Entität hinterlegt werden.Höhe Feld (optional): Hier kann ein Zahlenfeld (
de.cursor.gui.mrv.RecordableDecimalField) von der ausgewählten Entität hinterlegt werden. Wenn die Höhe nicht ermittelt werden soll, kann hier der Eintrag <Keine Auswahl> hinterlegt werden (Default Wert).
Damit am Ende eine gewisse Standortgenauigkeit bei der Ermittlung des Standort festgehalten werden kann, ist es erforderlich, dass bei den o.g. Feldern 7 Nachkommastellen (Anzeige und Editieren) in den Feldeigenschaften eingestellt werden. Dies ist beim Feld Höhe nicht erforderlich, hier können auch weniger Nachkommastellen hinterlegt sein.

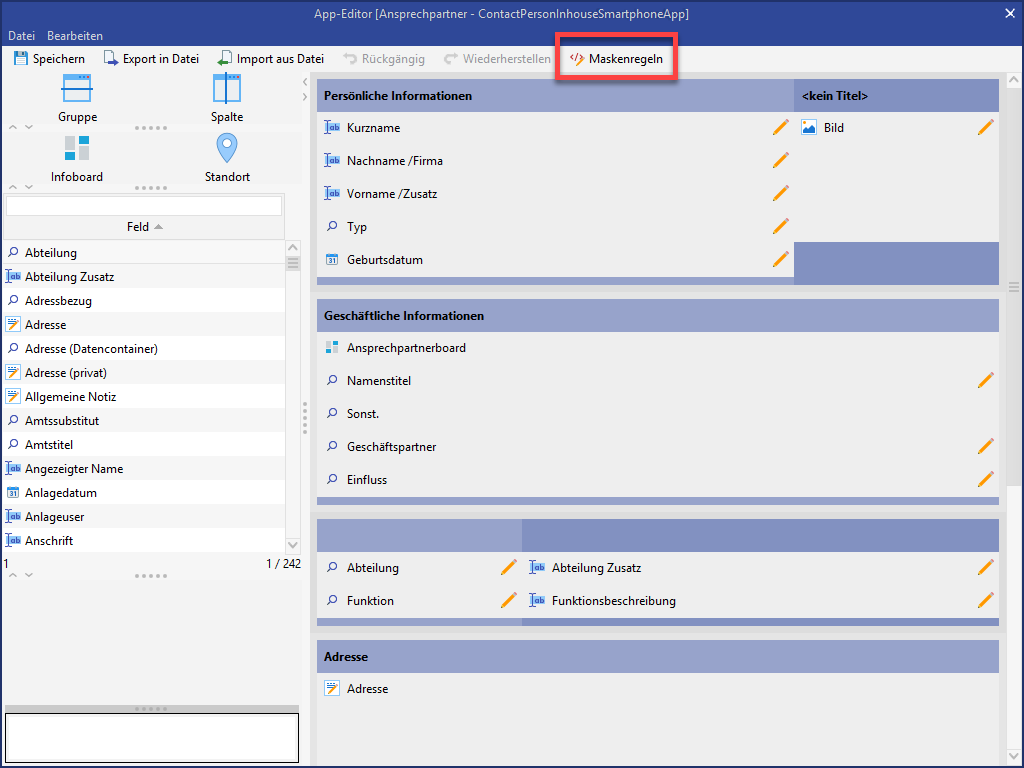
Maskenregeln
Mit Maskenregeln können für die App feldwertabhängige Anzeigen bestimmt werden. Dies bedeutet, dass je nach Feldinhalt auf einer Maske gewisse Felder oder Gruppen aus- oder eingeblendet werden können. Des weiteren ist es möglich, dass einzelne Felder als schreibgeschützt oder als Pflichtfeld gekennzeichnet werden können. Hierfür wurde ein Maskenregel-Editor geschaffen, in dem man skriptseitig in einem json Format Regeln für eine Maske hinterlegen kann. Außerdem ist es nun möglich Validierungen auf Feldern durchzuführen.
Folgende Eigenschaften von Feldern können über das Skript verändert werden:
Sichtbarkeit (Ist das Feld/Gruppe/Komponente auf der Maske oder nicht)
Schreibschutz (Ist das Feld schreibgeschützt oder beschreibbar)
Pflichtfeld (Ist das Feld ein Pflichtfeld oder nicht)
Feldvalidierung (Es kann nun auf den Inhalt eines Feldes eine Validierung durchgeführt werden.
Ist ein Zahlenwert größer oder kleiner als Zahl X
Liegt ein Zahlenwert zwischen den Inhalten des Feld x und Feld y
Somit kann auf feste Zahlenwerte oder auch Feldinhalte geprüft werden
Voraussetzung ist hier aber, dass die Felder den gleichen Typ haben
Liegt ein Datumswert vor oder nach einem festgelegten Datum
Liegt ein Datumswert vor oder nach einem ausgelesenen Wert aus einem anderen Datumsfeld
Steht ein beliebiger Wert in einem Textfeld
Folgende Prüfungen können innerhalb der o.g. Eigenschaften geprüft werden:
Prüfung auf den aktuell angemeldeten User
Folgende Eigenschaften von Gruppen und Komponenten (Infoboard und Standort) können über das Skript verändert werden:
Sichtbarkeit (Ist die Gruppe /Komponente auf der Maske oder nicht)

App-Editor: Einstieg - Maskenregeln

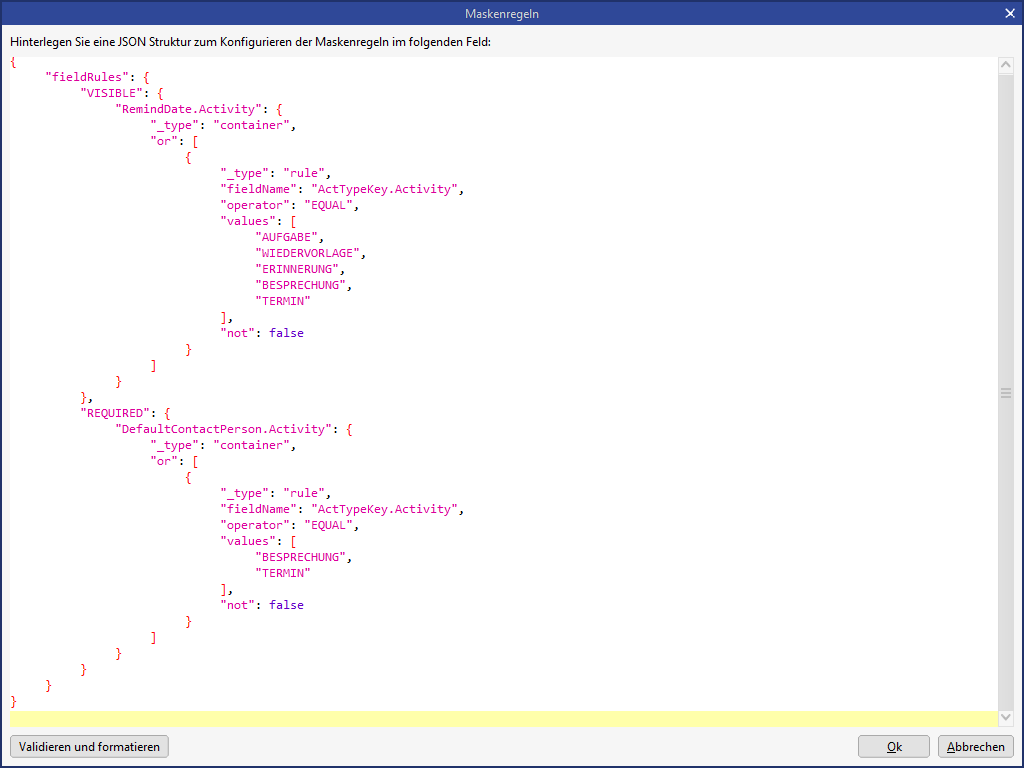
App-Maskenregel-Editor mit einer Beispielsyntax
Beispielsyntax für Sichtbarkeit, Pflichtfeldprüfung und Schreibschutz
In dem Beispiel auf der Aktivität sollen folgende Bedingungen erfüllt werden:
Die folgenden Felder (Gruppe) befinden sich in der Gruppe "ReiseGruppe" und sollen nur eingeblendet werden, wenn die Aktivitätsart "BESUCHSPLANUNG" oder "TERMIN" ist.
FreeText2,FreeText3, FreeText10, FreeNumber1, StartPreparationTrip
Alle Felder werden ausgeblendet = Ausblendung der Gruppe "ReiseGruppe" → Dies ist nun auch nur über eine Gruppenregel möglich, siehe Punkt 5.
Das Feld Erinnerungsdatum (RemindDate) wird nur eingeblendet, wenn die Aktivitätsart "AUFGABE", "WIEDERVORLAGE", "ERINNERUNG", "BESPRECHUNG" oder "TERMIN" ist.
Das Feld Freizahl 10 (FreeNumber10) wird beschreibbar, wenn der Inhalt des Betreff mit einem "t" endet
Ansonsten ist das Feld schreibgeschützt
Das Feld Freitext 21 (FreeText21) wird ein Pflichtfeld, wenn der Wert in dem Feld Freizahl 10 größer oder gleich der Zahl "10" ist.
Die Gruppe
appMaskColumn.278697234750900wird nur eingeblendet, wenn die Aktivitätsart "TERMIN" oder "BESPRECHUNG" ist.Die Infoboard-Komponente
appMaskInfoboard.278709736505199wird nur eingeblendet, wenn das Feld Betreff den Wert "visible" oder "Visible" enthält.Die Standort-Komponente
appMaskLocation.278751027142499wird nur eingeblendet, wenn das Feld Betreff den Wert "visible" oder "Visible" enthält.
Beispielsyntax 1: Für Sichtbarkeit, Pflichtfeldprüfung und Schreibschutz
Beispielsyntax für die Feldvalidierung und Prüfung auf den aktuell angemeldeten User
Dies ist ein weiteres Beispiel, was zusätzlich zu dem o.g. Beispiel angewendet werden kann.
Für die Prüfung auf einen festen Wert kann weiterhin die "rule" verwendet werden.
Für die Prüfung auf ein anderes Feld muss die "referenceRule" verwendet werden.
Hier ist zu beachten, dass die beiden Felder den gleichen Typ haben (z.B. zwei Zahlenfelder)
Feldvalidierung wird ausgewertet
Ist die Validierung nicht erfolgreich, wird das Speichern mit einer Fehlermeldung verhindert
Im Freizahl-Beispiel darf nur gespeichert werden, wenn der Wert in Freizahl2 kleiner ist als in Freizahl3. Ansonsten wird beim Speichern die Fehlermeldung "Wert aus Freizahl2 muss kleiner als der Wert aus Freizahl3 sein." ausgegeben und das Speichern wird verhindert
Soll eine Min-Max-Überprüfung stattfinden müssen zwei ReferenceRules erstellt werden. Eine überprüft den Maximalwert und eine den Minimalwert
Die Fehlermeldung wird beim Speichern angezeigt, als auch bei einem Feldwechsel angezeigt.
Der in dem Feld Freidatum 2 eingetragene Wert muss hinter dem 01.01.2022 liegen
Der aktuelle Nutzer wird über ${session.user} ausgewertet
Bezogen auf das Hauptprojekt-Beispiel wird das Feld Hauptprojekt nur angezeigt, wenn der im Feld Delegiert an eingetragene Nutzer dem aktuellen Nutzer entspricht
Beispielsyntax 2: Für die Feldvalidierung und Prüfung auf den aktuell angemeldeten User
Weitere Funktionalitäten des AppEditor:
Masken können importiert und exportiert werden
Die Aktionen in der Maske können rückgängig gemacht werden und wiederhergestellt werden.
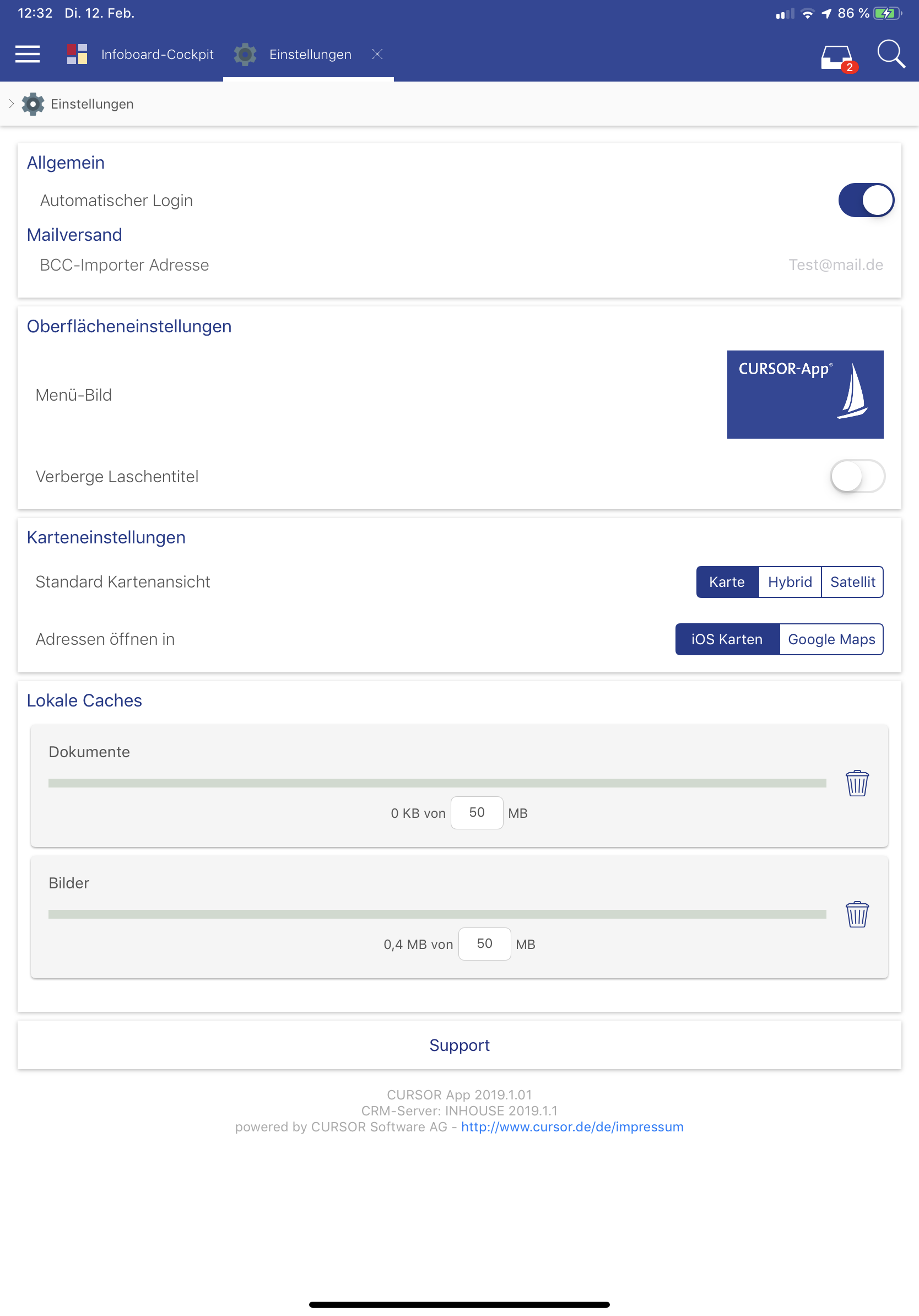
Einstellungen in der App
Die Einstellungen in der App können über das Zahnrad im Cockpit geöffnet werden. (Siehe Abbildung)

App-Einstellungen auf iOS (innerhalb der App)
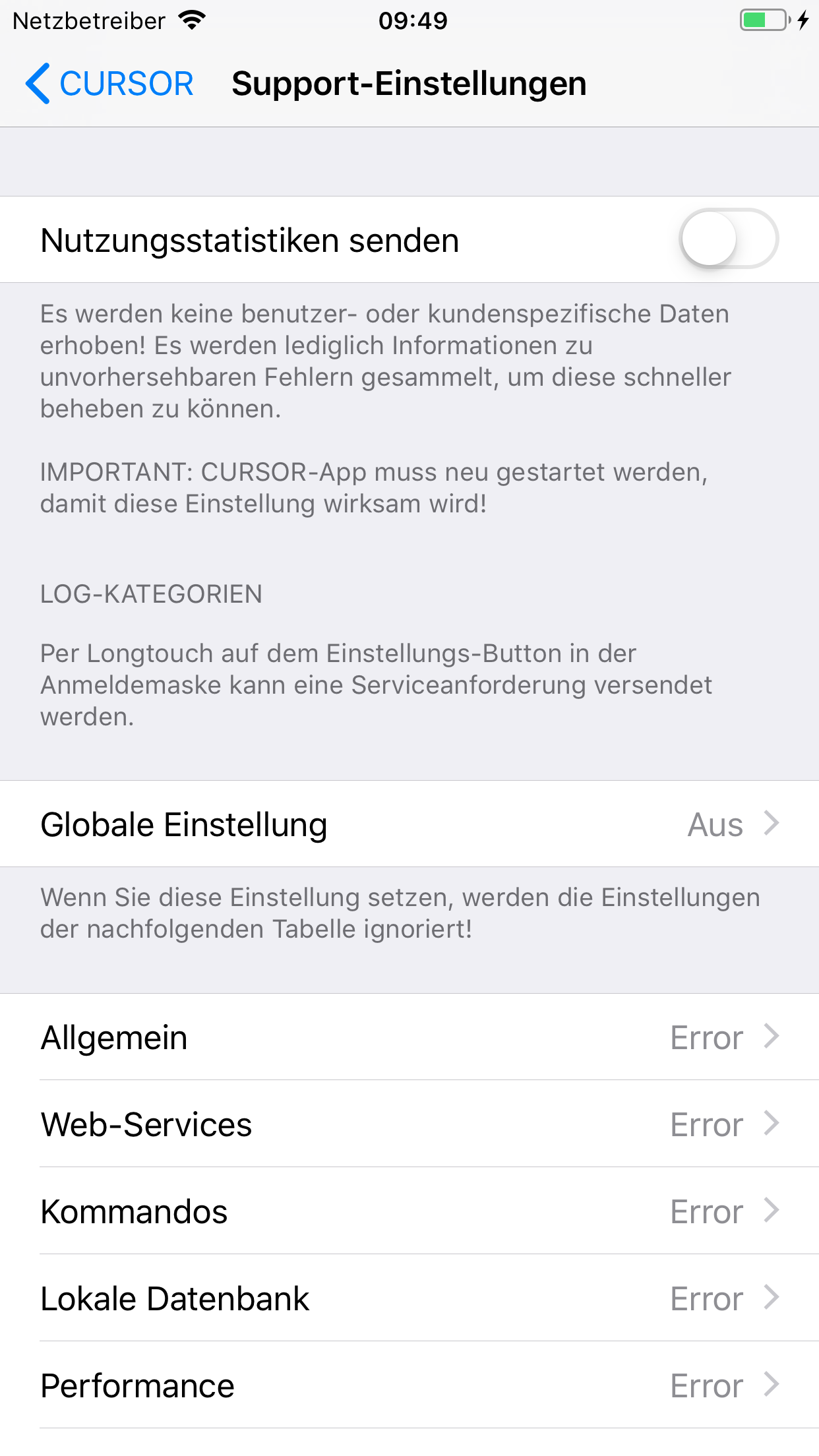
Support-Einstellungen auf iOS (innerhalb der App)
Allgemein
Automatischer Login: Analog zu Einstellungen im iOS (aktiviert = bei Start muss der Anwender nicht sein Passwort eingeben. Das liegt als Systemeinstellung vor, die vom Administrator deaktiviert werden kann.)
Mailversand
BCC-Importer Adresse: Details für die Adresse finden Sie in der Dokumentation "BCC-Importer" (Postfach-Manager).
Oberflächeneinstellungen
Menü-Bild: Hier kann ein Bild über die Kamera aufgenommen oder über ein Album ausgewählt werden. Das Bild wird dann in dem NavigationDrawer angezeigt.
Verberge Laschentitel: Hier kann der Laschentitel angezeigt werden
Karteneinstellungen
Standard Kartenansicht: Hier wird der Kartentyp eingestellt, mit dem Adressen dann in der App dargestellt werden.
Adressen öffnen in: Hier wird die App festgelegt, zu der die Adresse übergeben wird.
Lokale Caches
Dokumente: Hier wird die Größe des Dokumenten-Caches eingestellt, außerdem kann man über den Mülleimer den Cache leeren.
Bilder: Hier wird die Größe des Bilder-Caches eingestellt, außerdem kann man über den Mülleimer den Cache leeren.
Support (weitere Hinweise siehe Kapitel "Serviceanforderungen")
Serviceanforderung versenden: Hier kann eine Log-Datei an den Support gesendet werden. Es ist zudem möglich, eine Fehlerbeschreibung zu hinterlegen.
Log-Einstellungen: Hier kann die Stufe des Log-Levels eingestellt werden. Je höher diese eingestellt wird, desto mehr wird geloggt. Kleinste Stufe = ERROR, größte Stufe = VERBOSE.
Versionsinformationen
App-Version: Zeigt die App-Version an.
Server-Version: Zeigt die Server-Version an.
Impressum
Mobile Dokumentengenerierung
Das Feature ist nur unter iOS verfügbar, Android auf Anfrage.
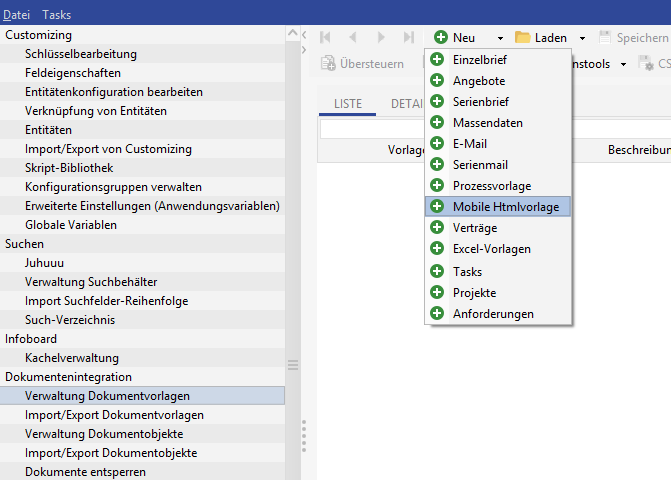
Es besteht die Möglichkeit Dokumente über die App zu generieren. Hierzu kann man in der Administrationskonsole im Bereich Verwaltung Dokumentenvorlagen die Vorlage Mobile Htmlvorlage auswählen.

Nun kann ein Name für die Vorlage gewählt werden. Dieser wird bei der Generierung auf der App in dem Vorlagenauswahl-Dialog angezeigt.
Es besteht die Möglichkeit bei der Erstellung einer HTML-Vorlage die Größe des Dokument und den Druckbereich mit anzugeben:
<body style="margin:0;padding:0;"><!-- document-width="72" document-height="38" horizontal-margin="3" vertical-margin="2" -->
Hier wird ein Dokument erzeugt, in dem die Breite der einzelnen Seiten 72 mm, die Höhe 38 mm, der Druckbereich einen horizontalen Abstand von 3 mm und einen vertikalen Abstand von 2 mm beträgt.
Die Parameter horizontal-margin und vertical-margin="2" sind optional und können weg gelassen werden. Ist nichts eingetragen wird 0 als Standardwert verwendet.
Standard:
Lässt man den o.g. HTML Teil weg, ist im Standard DINA4 eingestellt.
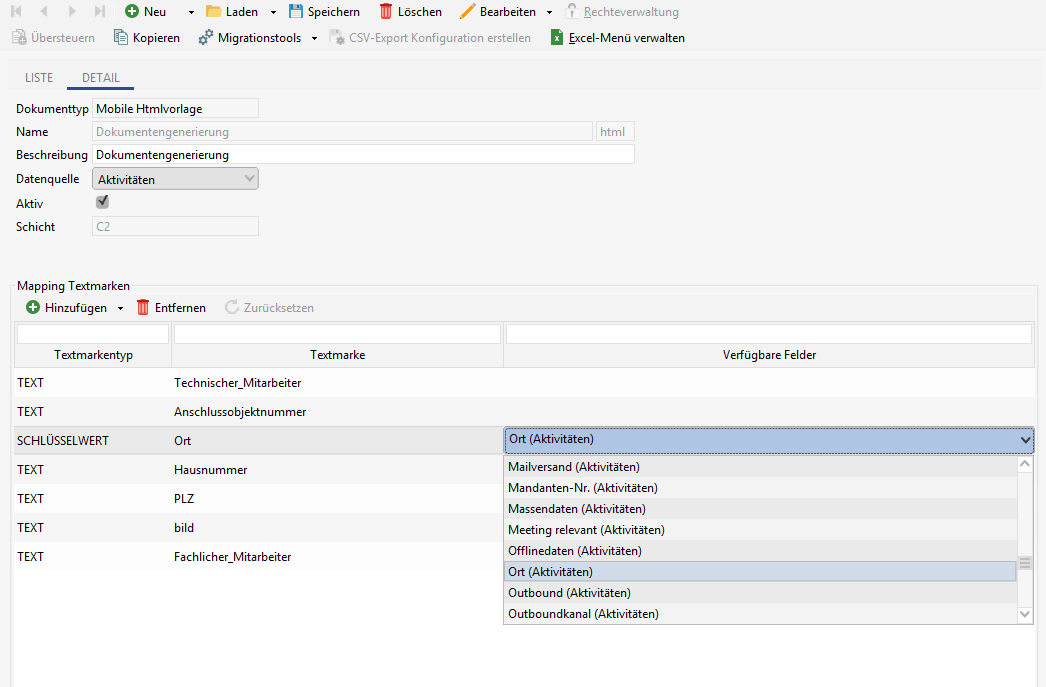
Unter Datenquelle werden alle Entitäten angeboten, die für die App freigeschaltet wurden. Somit können auch mehrere Vorlagen für eine Entität erstellt werden. Zusätzlich werden Dokumente, die aus den mobilen HTML-Vorlagen generiert wurden, einer Kategorie zugeordnet, die in der Vorlage im Feld Dokumentenkategorie hinterlegt wurde.

Die Dokumentenvorlage basiert auf HTML und wird über die App als PDF ausgegeben.
Da die Dokumentengenerierung auch Offline verfügbar ist, ist es erforderlich, dass alle Felder die in dem Mapping von Textmarken ausgewählt wurden, auf der App Maske enthalten sind.
Daher müssen alle in der Dokumentenvorlage hinterlegten Felder auch auf der App Maske enthalten sein.
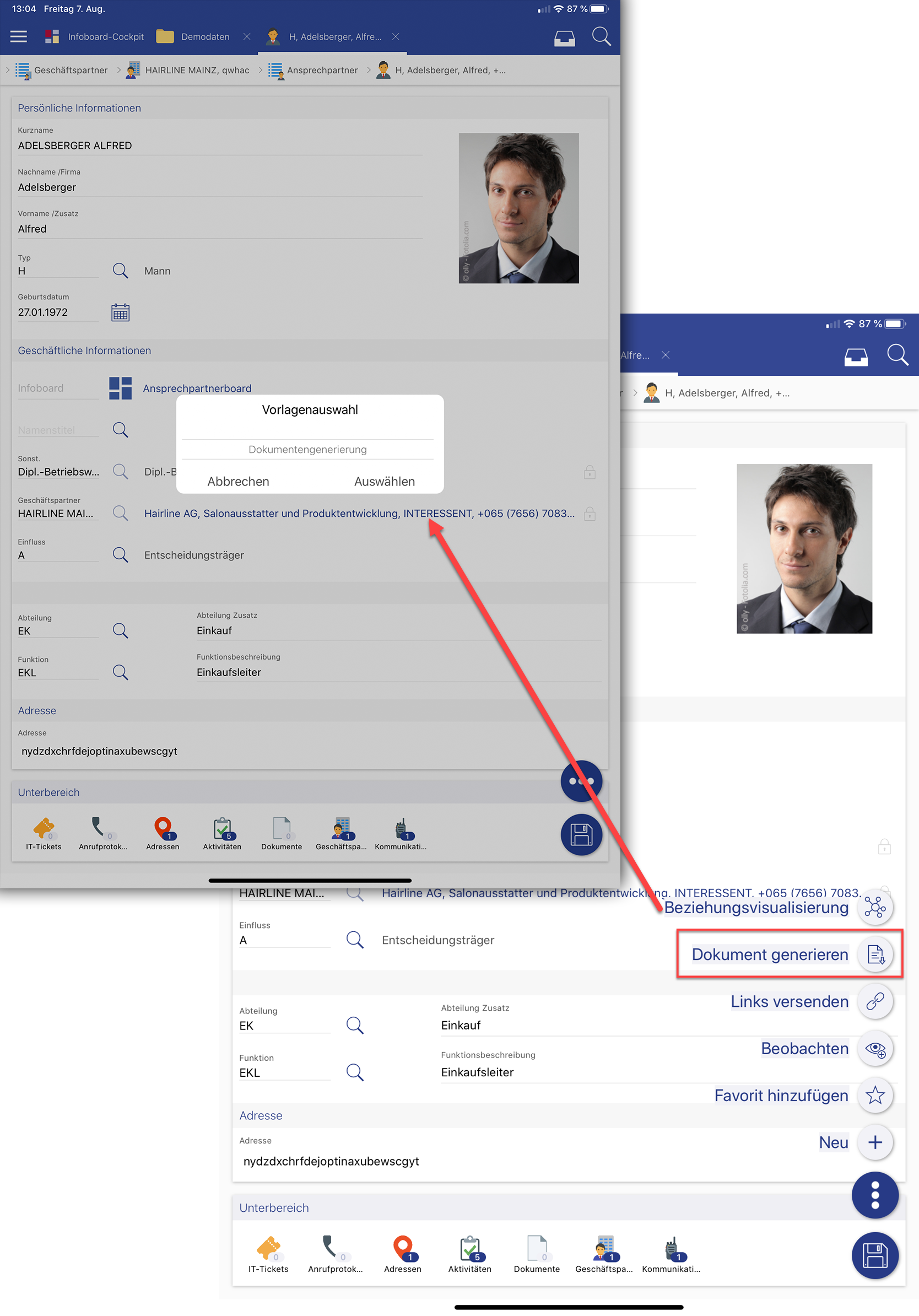
Wurde eine Dokumentenvorlage erstellt kann diese auf einen Datensatz der ausgewählten Entität über die Aktionen (drei Punkte) starten werden.

Erstellung einer Dokumentenvorlage "Dokumentengenerierung" für den Ansprechpartner
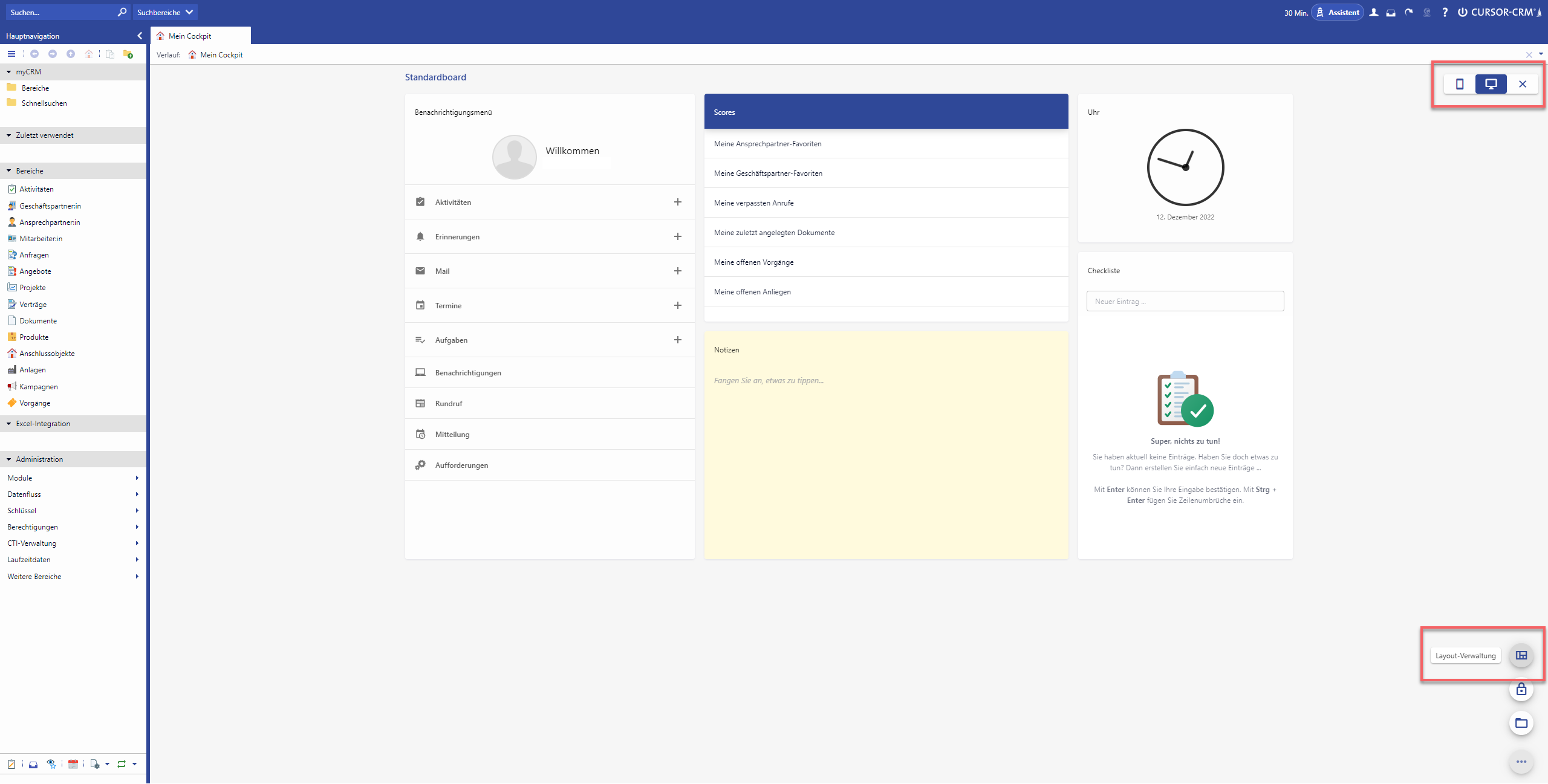
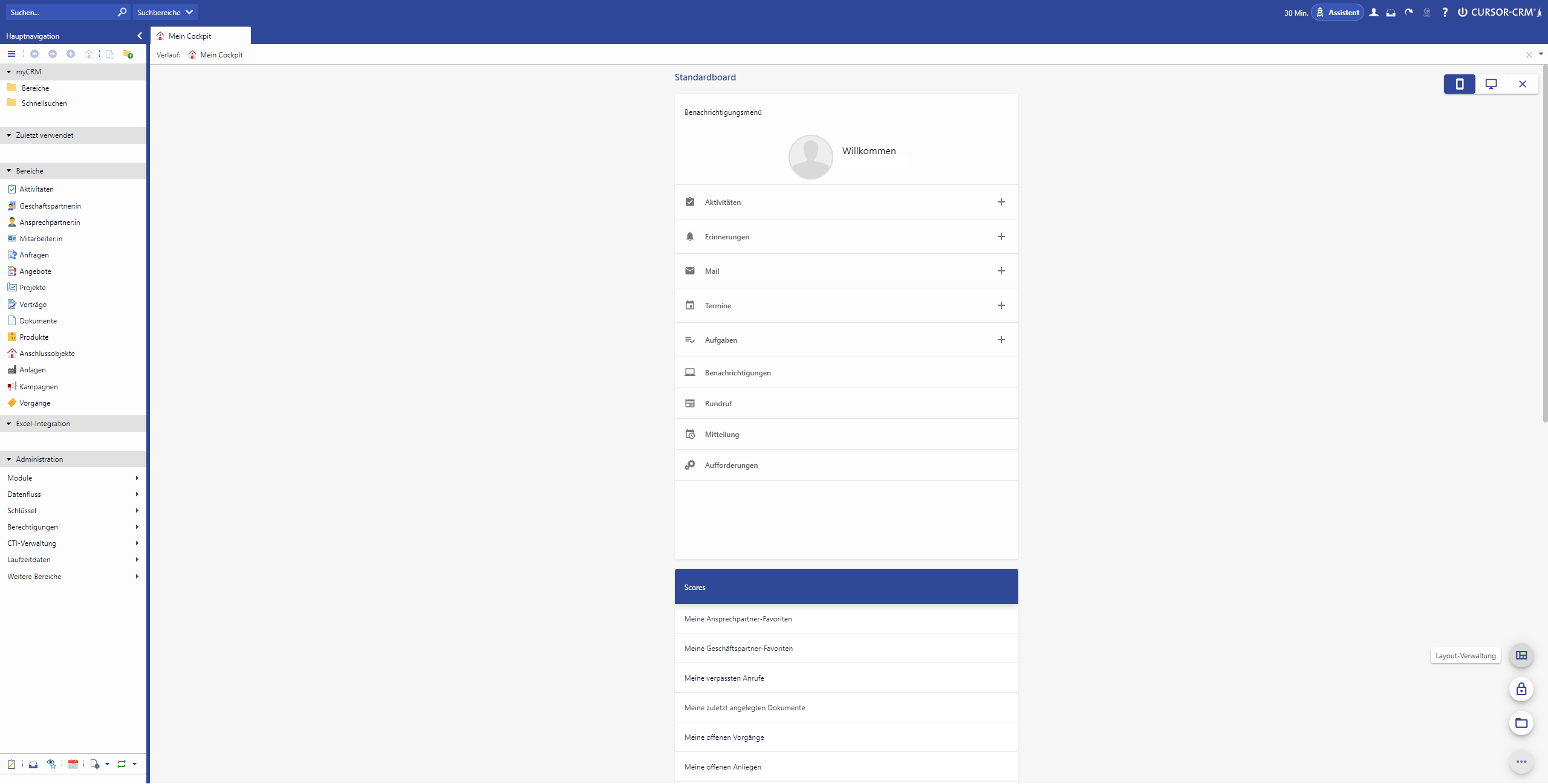
Infoboard: Kacheln für das App Layout optimieren
Das Stacked Layout ist ein einspaltiges Layout, welches insbesondere bei der CURSOR-App auf einem Smartphone angezeigt wird.
Hierfür wurde eine Layout-Verwaltung im Web Client umgesetzt:
Migration von bestehenden Boards und Kacheln
Die Höhen von Kacheln aus dem Infoboard im normalen Layout wird auch in das Stacked Layout übernommen. Wurden bisher schon Änderungen speziell für das Stacked Layout vorgenommen, gehen diese Änderungen verloren.
Änderungen von bestehenden Boards und Kacheln
Werden die Höhe von Kacheln im normalen Layout des Infoboard vergrößert/verkleinert, wirkt sich dies auch im Stacked Layout aus
Gibt es Änderungen im Stacked Layout werden die Größenänderungen aus dem normalen Layout nicht mehr in das Stacked Layout übernommen. Ab diesem Zeitpunkt ist das Stacked Layout von dem normalen Board gelöst worden.
Layout-Verwaltung und Stacked Layout
Es gibt nun im Infoboard-Menü einen neuen Schalter "Layout Verwaltung". Nach der Aktivierung erscheinen rechts oben Schalter, um zwischen dem normalen (mehrspaltigem) Layout, dem Stacked (einspaltigem) Layout zu wechseln
Das Stacked Layout ist auf eine Breite von 800 Pixel begrenzt.
Man kann zwischen mehreren Boards wechseln und der ausgewählte Modus bleibt bestehen.
Es gibt auch im Administrations-Modus die Möglichkeit in den Layout-Modus zu wechseln. So hat der Administrator die Möglichkeit, Infoboards und Kacheln für das Stacked Layout zu optimieren.

Kachel-Layout vor der Optimierung

Kachel-Layout nach der Optimierung
Sicherheit und Support
Sicherheitsaspekte
Speicherung der Daten in der Sandbox (iOS) und dem Internal Storage Private Mode (Android)
Die Sandbox/ Der Internal Storage Private Mode ist ein eigener verschlüsselter Speicherbereich, der von anderen Apps nicht aufgerufen werden kann. Hier werden Dokumente und vom Server geladene Daten gespeichert.
SSL verschlüsselte Datenübertragung
Die Datenübertragung zwischen dem Server und der App (dem Gerät) wird über SSL zusätzlich verschlüsselt.
Serviceanforderungen
Versenden von Serviceanforderungen
Wenn ein Fehler auf der App auftritt und dieser reproduzierbar ist, gibt es die Möglichkeit eine Log-Datei an den Administrator (bzw. die CURSOR Software AG) zu senden. Hierzu gibt es in den Einstellungen den Menüpunkt "Support" → "Serviceanforderungen versenden" über den eine Mail erzeugt wird, in der eine detailliertere Beschreibung hinterlegt werden kann und die Log-Dateien enthalten sind.
iOS
Sollten Fehler direkt bei der Anmeldung auftreten und man sich somit nicht anmelden kann, hat man die Möglichkeit in den iOS Einstellungen das Logging zu aktivieren. Hierzu gibt es in den Einstellungen den Menüpunkt "Support-Einstellungen" über den das Logging "Globale Einstellung" aktiviert werden kann. Die Serviceanforderung kann in der Anmeldemaske über einen Longtouch auf das Einstellungen-Zahnrad unten rechts versendet werden.

Log Level ändern
Es gibt die Möglichkeit das Log Level der CURSOR-App zu verändern. Dies ist erforderlich, wenn in den normalen Log-Dateien nicht genügend Informationen enthalten sind um den Fehler ausfindig zu machen. Dazu muss in den Einstellungen unter dem Menüpunkt Serviceanforderungen der Log Level auf eine höhere Stufe gestellt werden. Anschließend sollte der Anwender den Fehler erneut reproduzieren. Wenn dies erfolgt ist, gilt die gleiche Vorgehensweise wie im Abschnitt "Versenden von Serviceanforderungen". Nachdem die Mail versendet wurde, wird der Log Level wieder automatisch auf den Default Wert gestellt.
Nutzungsstatistiken
Wenn ein unvorhersehbarer Fehler auftritt und die App plötzlich abstürzt, bieten wir die Möglichkeit über die Systemeinstellung "Nutzungsstatistiken senden" weitere Informationen einzuholen. Wir haben hierfür den Service Crashlytics (Google Service) eingebunden, hier werden keine Kundendaten gespeichert. Dieser dient dazu weitere Informationen zu dem Fehler zu übermitteln.
Mit der Version 21.2. ist die Systemeinstellung "Nutzungsstatistiken senden" aktiviert worden. Sollte ein harter Absturz der App auftreten, wird das Fehlerlog allerdings erst nach dem Neustart der App versendet. Das Logging kann nun, wenn gewünscht, wieder über die Systemeinstellung "Nutzungsstatistiken senden" deaktiviert werden.
Um den Service nutzen zu können, müssen dafür folgende Ports und Url’s erreichbar sein:
Ports: 80 and 443
Url’s:
