Interaktiver Modus
Motivation
Das Schreiben längerer Testfälle kann schnell zeitaufwendig werden. Daher wurde der sogenannte interaktive Modus eingeführt, mit dem Tests viel schneller geschrieben werden können, da einzelne Keywords direkt ausprobiert werden können. Das vollständige Ausführen eines Testfalls ist nicht mehr zwingend notwendig, um die letzten Änderungen testen zu können. Variablen werden ebenfalls unterstützt – sie sind jederzeit mitsamt ihrer aktuellen Werte einsehbar!
Einführung
In einem Testfall kann ein sogenannter Breakpoint (dt. Haltepunkt) definiert werden. Dies ist immer ein Keyword und wird über die Zeilennummer bestimmt. Bei der nächsten Testausführung stoppt die Testausführung am Breakpoint, d.h. das Keyword in der Zeile wird nicht mehr ausgeführt.
Beispiel:
class InteractiveModeDemo extends BaseWebClientSpec {
def "FirstTestStep"() {
given:
open entity "Activity"
create dataset
set field "Subject.Activity" to "Mein Betreff!"
save dataset
}
}Wird in Zeile 8 ("save dataset") ein Breakpoint gesetzt, passiert bei der nächsten Testausführung folgendes:
> Anmelden am WebClient
> Ausführen der Keywords
open entity "Activity"
create dataset
set field "Subject.Activity" to "Mein Betreff!"
set field "ActTypeKey.Activity" to "ERINNERUNG"
> Anhalten am Breakpoint und Wechsel in den interaktiven ModusDer Browser bleibt geöffnet und nun können einzelne oder mehrere Keywords markiert und ausgeführt werden. Beides zusammen eröffnet neue Möglichkeiten:
Manuelle Aktionen im Web Client, um beispielsweise Fehlerzustände zu bereinigen. Beispiel: In obigem Beispiel wurde das Pflichtfeld "Art der Aktivität" nicht gefüllt, beim Speichern mittels
save dataseterscheint die Prüfung auf "Ungültige Feldwerte". Als Testentwickler kann ich einfach auf die Neuanlagemaske zurücknavigieren und meinen Testfall anpassen zu:JAVAclass InteractiveModeDemo extends BaseWebClientSpec { def "FirstTestStep"() { given: open entity "Activity" create dataset set field "Subject.Activity" to "Mein Betreff!" set field "ActTypeKey.Activity" to "ERINNERUNG" // wurde hinzugefügt save dataset } }Und die beiden Keywords in Zeilen 8 und 9 markieren und ausführen.
Ändern von Variablenwerten und erneutes Ausführen der Tests.
Einfachere Fehlersuche, wenn Keywords fehlschlagen, die im interaktiven Modus ausgeführt wurden.
Benutzeroberfläche
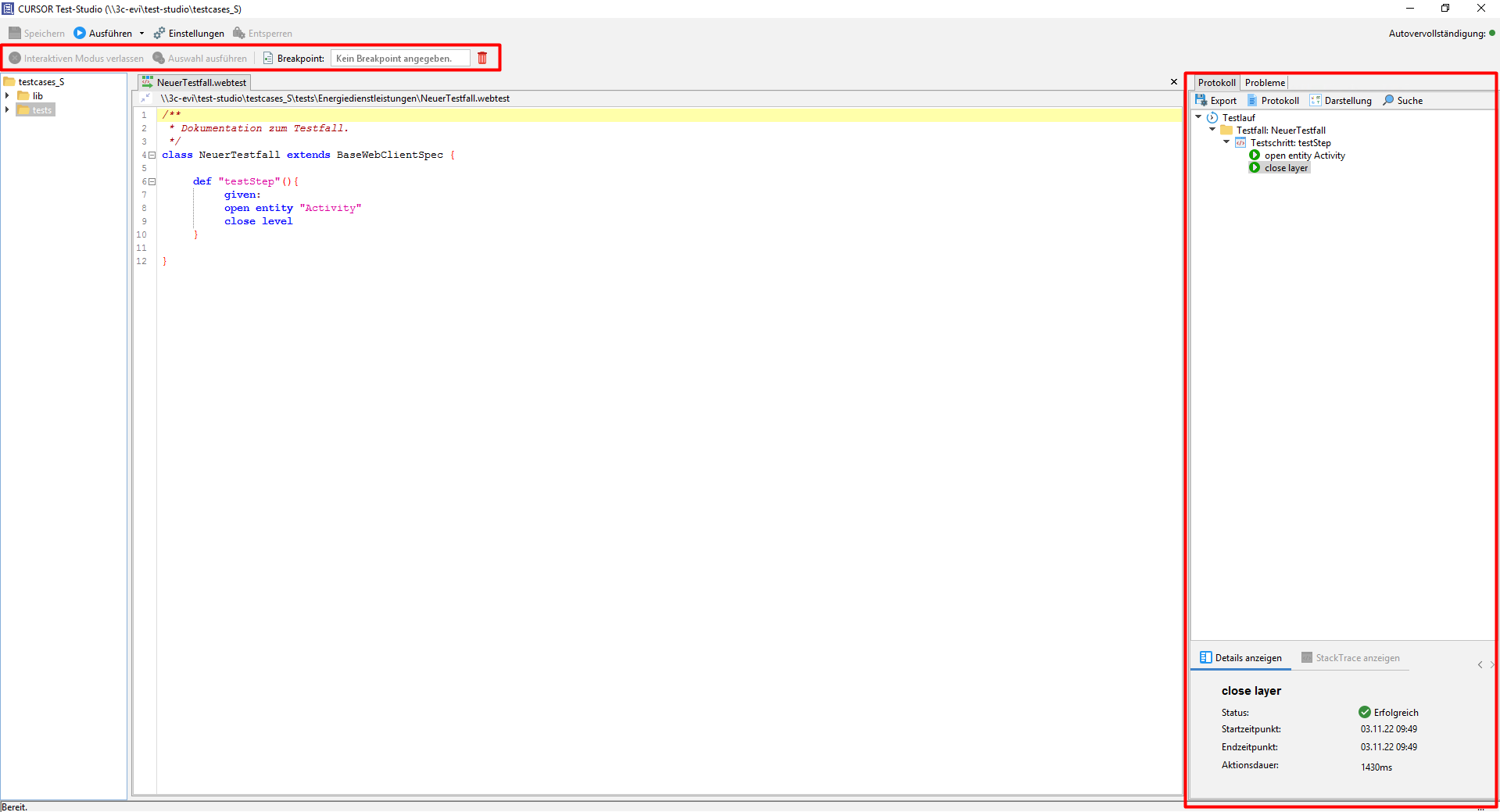
Es wurde eine neue Toolbar eingeführt, die Aktionen rund um den interaktiven Modus steuert. Außerdem wurde das Protokoll in das Hauptfenster integriert, um den Arbeitsablauf beim Schreiben von Testfällen zu beschleunigen.

Element | Beschreibung |
|---|---|
Interaktiven Modus verlassen | Beendet den Browser und damit die aktuelle Testausführung. Im Gegensatz zu einer Testausführung ohne den interaktiven Modus wird kein Abmelden am CRM durchgeführt. Dies muss manuell erfolgen. |
Auswahl ausführen | Führt die markierten Keywords (mehrzeilige Auswahl möglich) aus. Dabei wird das gesamte Keyword ausgeführt, "halbe" Keywords können nicht selektiert werden. |
Breakpoint | Definieren des Breakpoints über eine Zeilennummer. Ein definierter Breakpoint kann über wieder gelöscht werden. Alternativ wird das Feld geleert. |
Wann wird in den interaktiven Modus gewechselt?
Der interaktive Modus wird immer dann bei der nächsten Testausführung aktiviert, wenn ein Breakpoint definiert wurde, d.h. in dem Eingabefeld eine Zeilennummer eingetragen wurde. Soll die nächste Testausführung wie gehabt von vollständig vom Beginn bis zum Ende ausgeführt werden, muss die Zeilennummer gelöscht werden.
Wechseln in den interaktiven Modus
Wird der Breakpoint erreicht, wechselt das Test-Studio in den interaktiven Modus.

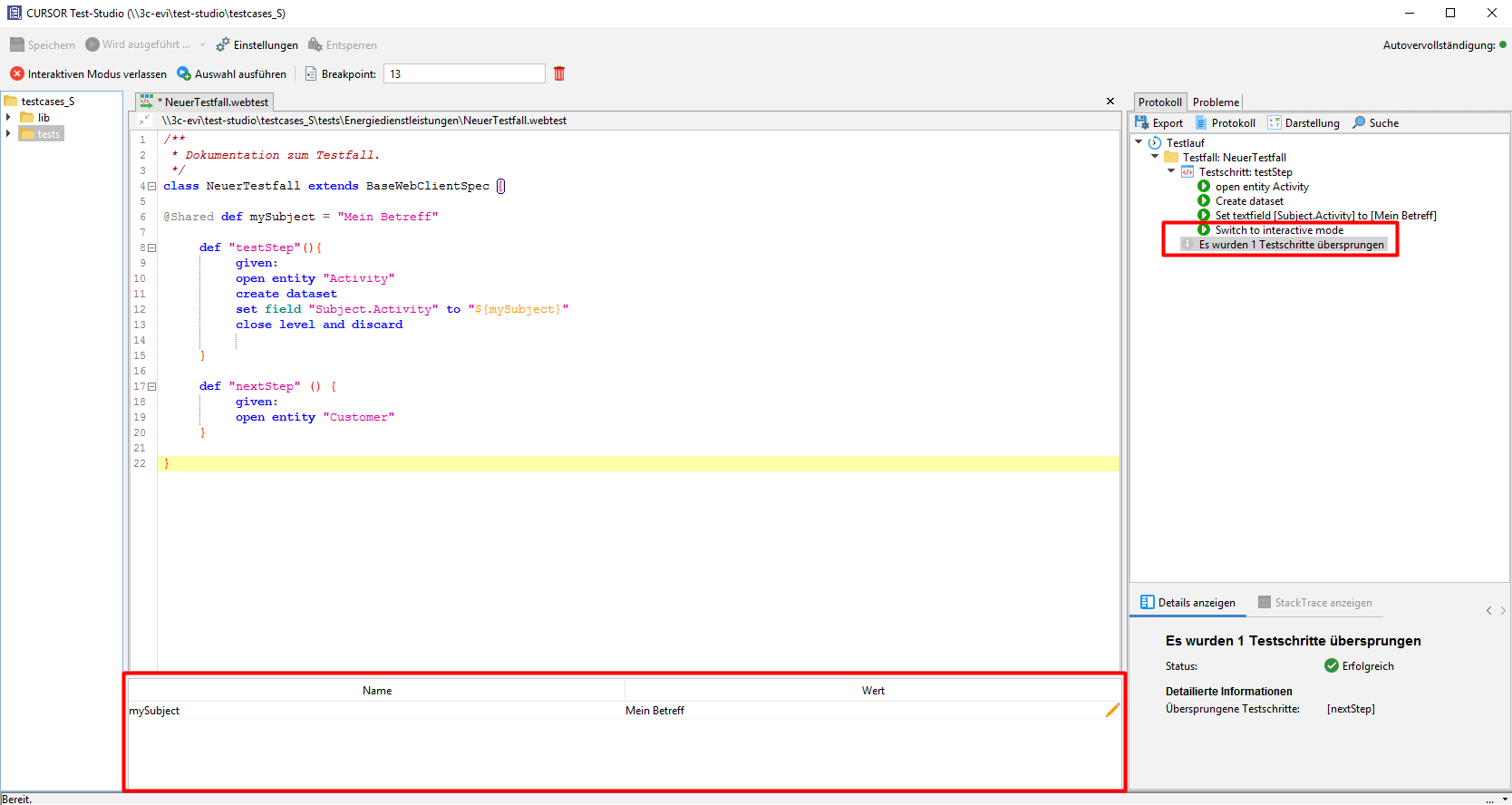
Dabei ändert sich die Oberfläche geringfügig:
Unter dem Testfall werden alle Variablen und ihr letzter Wert eingeblendet. Die Werte können bearbeitet werden.
Im Protokoll wird die Stelle vermerkt, an der in den interaktiven Modus gewechselt wurde.
Alle nachfolgenden Testschritte werden übersprungen – dies wird entsprechend vermerkt.
Die Schalter "Interaktiven Modus verlassen" und "Auswahl ausführen" werden aktiv.
Ausführen von Keywords im interaktiven Modus
Eine Auswahl an Keywords kann wie folgt ausgeführt werden:
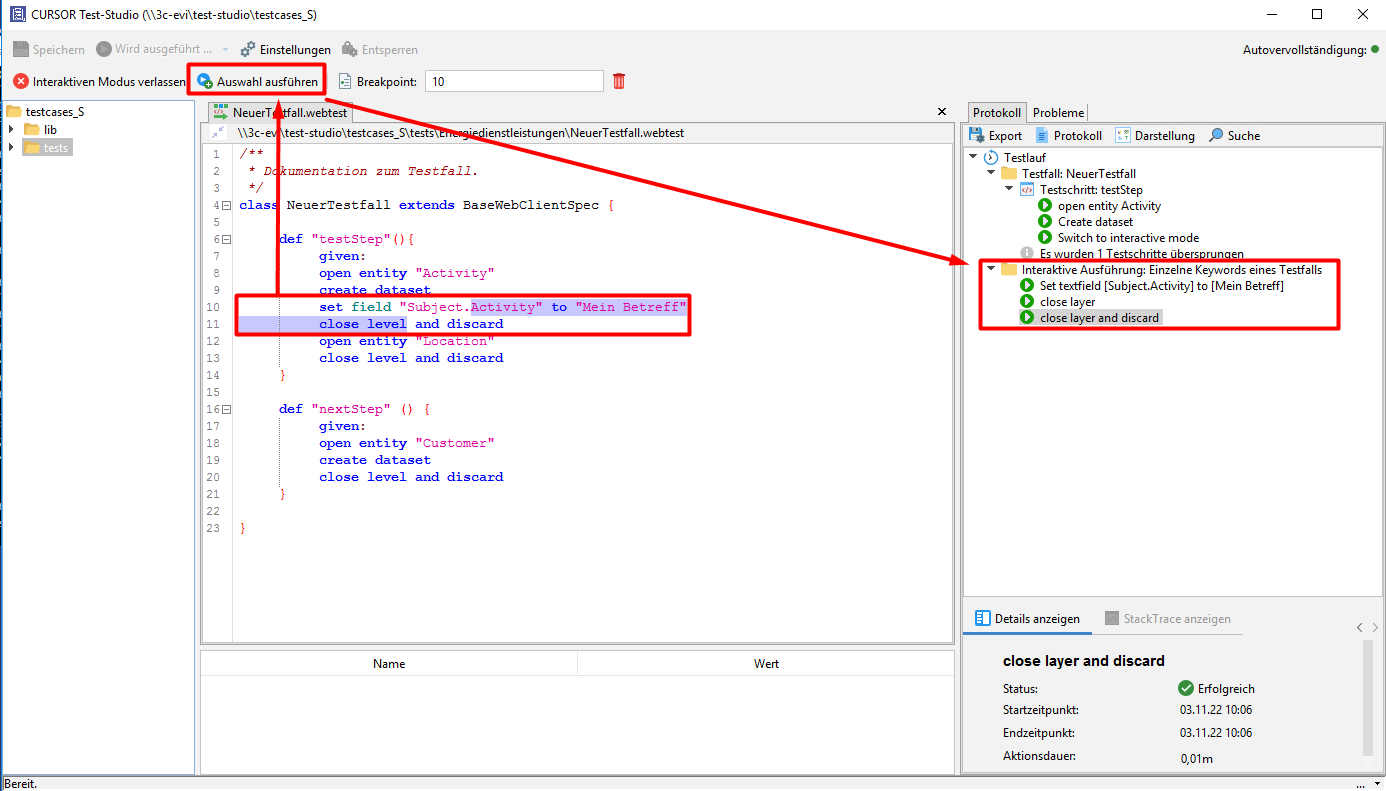
Markieren der Zeilen, die die Keywords umfassen. Dies muss nicht vollständig sein, wie auf dem folgenden Screenshot zu erkennen ist – in dem Beispiel werden trotzdem die beiden folgenden Keywords ausgeführt.
set field "ActTypeKey.Activity" to "ERINNERUNG"
save datasetAuswahl über "Auswahl ausführen" ausführen.
Im Protokoll werden die bekannten Einträge hinterlegt. Dabei ist ersichtlich, dass diese Keywords im interaktiven Modus ausgeführt wurden. Das Protokoll wird erst nach Abschluss aller Keywords aktualisiert, auf dem Screenshot wurde es zusammengefasst, um Platz im Handbuch zu sparen.

Ändern von Variablenwerten
Bevor eine Auswahl von Keywords ausgeführt wird, können Werte von Variablen in der Tabelle geändert werden. Die geänderten Werte greifen bei allen nachfolgenden Ausführungen von Keywords. Selbstverständlich können auch neue Werte in einem Testfall zugewiesen werden. Die neuen Werte werden hier ebenso angezeigt.
Erweiterte Autovervollständigung
Zur Vervollständigung von Keywords gibt es im interaktiven Modus eine erweiterte Autovervollständigung. Hierbei werden Vorschläge zur Vervollständigung auf Basis des aktuellen Webclient-Zustands generiert. Dies ermöglicht es Bezeichnungen von Aktionsboxschalter, Buttons, Labels, Tabs und Collapsibles im Editor vorgeschlagen zu bekommen.
Beispiel: Auswahl eines Aktionsboxschalters mittels erweiterter Autovervollständigung

Nach der Eingabe des Keywords "start internationalized action" (zum Betätigen des Aktionsboxschalters) wird über STRG + LEER die Autovervollständigung ausgelöst. Es erscheint eine Vorschlagsliste, die alle auf der aktuellen Maske sichtbaren Aktionsboxeinträge aufzeigt. Die passende Aktion kann nun durch Navigation mit den Pfeiltasten und ENTER oder per Maus ausgewählt werden und wird dann in den Code übernommen.
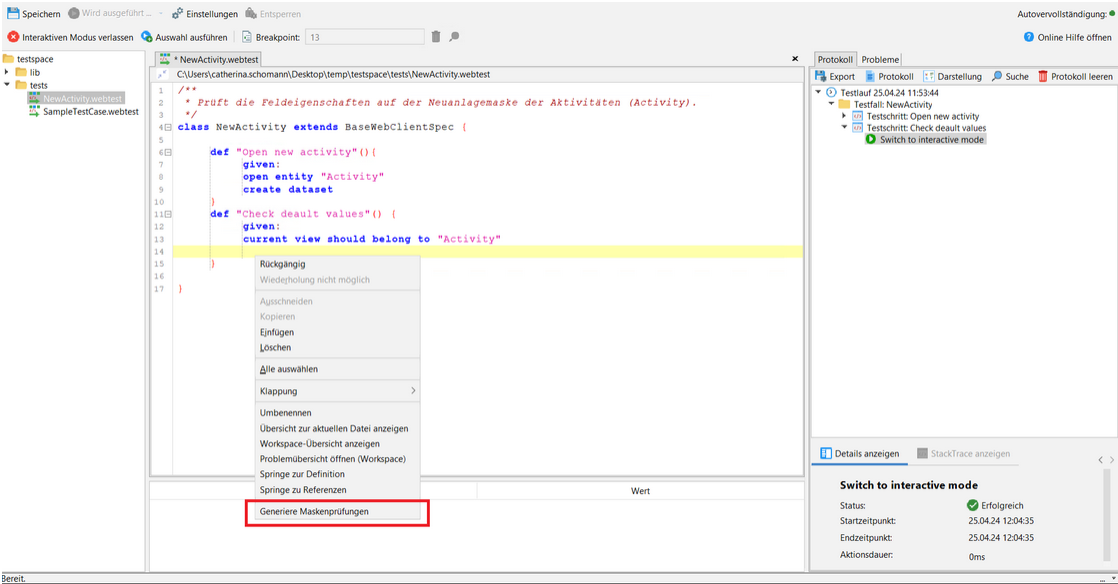
Generierung von Feldprüfungen anhand der aktuellen Maske
Im interaktiven Modus steht ab Version 24.3 der Eintrag "Generiere Maskenprüfungen" im Kontextmenü des Editors zur Verfügung (ansonsten ist dieser Eintrag deaktiviert).

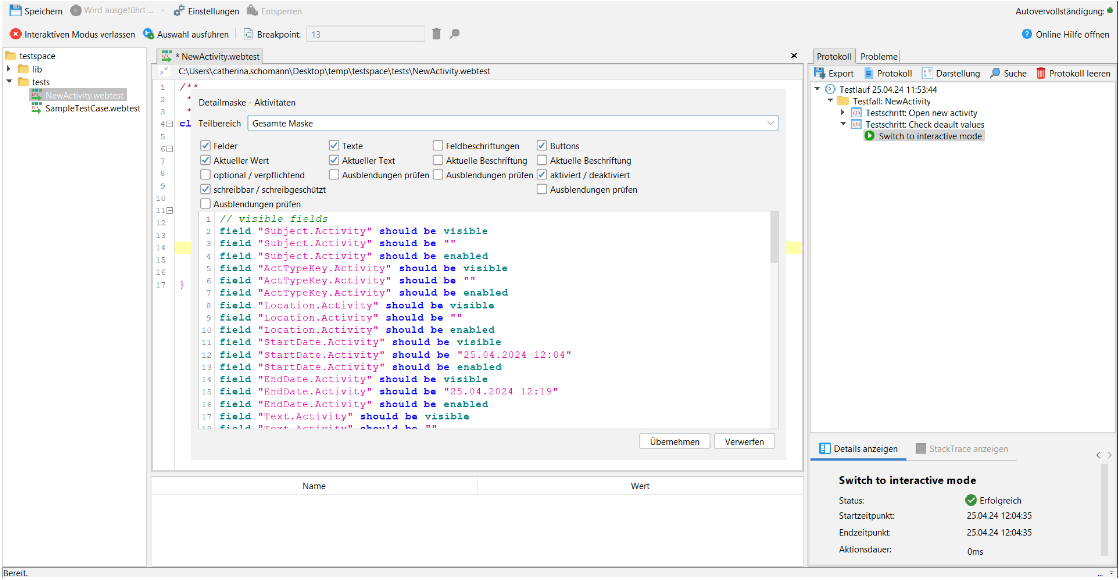
Ist die aktuelle Ansicht eine Detailansicht (Entität oder BPM), öffnet sich ein Dialog zur Konfiguration der zu generierenden Feldprüfungen.

Folgende Konfigurationen sind möglich:
Über "Teilbereiche" kann die Generierung der Prüfungen auf einen Teilbereich der Maske (Tab oder Collapsible) beschränkt werden.
Mittels Checkboxen können die Prüfungen auf einzelne Komponentenarten eingeschränkt werden. Diese Komponenten sind Felder, Texte (Labels ohne Feld-ID), Feldbeschriftungen (Labels mit Feld-ID) und Buttons.
Der Dialog zeigt außerdem eine Vorschau der generierten Feldprüfungen an.
Über den Schalter "Übernehmen" wird der Text aus der Vorschau in den aktuellen Testfall (an der Position an der das Kontextmenü geöffnet worden ist) eingefügt.
Details zu den Konfigurationen
Checkbox | Erläuterung |
|---|---|
Felder | Generierung einer Prüfung für alle sichtbaren Felder auf ihre Sichtbarkeit:
|
Aktueller Wert | Generierung einer Prüfung für alle sichtbaren Felder auf ihren aktuellen Feldwert:
|
optional/verpflichtend | Generierung einer Prüfung für alle sichtbaren Felder auf ihren Status der Pflichtfeldeigenschaft:
|
schreibbar / schreibgeschützt | Generierung einer Prüfung für alle sichtbaren Felder auf ihre Schreibbarkeit:
|
Ausblendungen prüfen | Generierung einer Prüfung für jedes nicht sichtbare Feld:
|
Texte | Generierung einer Prüfung für alle sichtbaren Texte auf ihre Sichtbarkeit:
|
Aktueller Text | Generierung einer Prüfung für alle sichtbaren Texte auf ihren aktuellen Text:
|
Ausblendungen prüfen | Generierung einer Prüfung für jeden nicht sichtbaren Text:
|
Feldbeschriftungen (Labels mit Feld-ID) | Generierung einer Prüfung für alle sichtbaren Feldbeschriftungen auf ihre Sichtbarkeit:
|
Aktuelle Beschriftung | Generierung einer Prüfung für alle sichtbaren Feldbeschriftungen auf ihre aktuelle Beschriftung:
|
Ausblendungen prüfen | Generierung einer Prüfung für jede nicht sichtbare Feldbeschriftung
|
Buttons | Generierung einer Prüfung für alle sichtbaren Buttons auf ihre Sichtbarkeit:
|
Aktuelle Beschriftung | Generierung einer Prüfung für alle sichtbaren Buttons auf ihre aktuelle Beschriftung:
|
aktiviert / deaktiviert | Generierung einer Prüfung für alle sichtbaren Buttons auf ihren Status:
|
Ausblendungen prüfen | Generierung einer Prüfung für jeden nicht sichtbaren Button:
|
Tastenkürzel
Um die Testentwicklung weiter zu beschleunigen, sind alle Funktionen des interaktiven Modus mit der Tastatur erreichbar.
Hauptnavigation
Tastenkombination | Aktion |
|---|---|
STRG+UMSCHALT ⇧+ 1 | Wechsel in den Testfalleditor. |
STRG+UMSCHALT ⇧+ 2 | Wechsel in die Variablentabelle, sofern sichtbar. |
STRG+UMSCHALT ⇧+ 3 | Wechsel in das Protokoll. |
STRG+UMSCHALT ⇧+ 4 | Wechsel in das detaillierte Protokoll. |
Aktionen rund um den interaktiven Modus
Tastenkombination | Aktion |
|---|---|
STRG+B | Wechselt in das Eingabefeld für den Breakpoint. |
STRG+UMSCHALT ⇧+B | Entfernt einen vorher gesetzten Breakpoint. |
STRG+R | Führt die ausgewählten Keywords aus. |
STRG+Q | Beendet den interaktiven Modus. |
Aktionen in der Variablentabelle
Tastenkombination | Aktion |
|---|---|
F2 | Bearbeitet den Variablenwert der ausgewählten Zeile. |
